
Kas sinus tekitab segadust UX / UI mõiste kasutamine? Selles postituses selgitan sulle, mis on kasutajakogemus ja kasutajaliides ehk mis on UX ja UI.

Mis on kasutajaliides ehk UI?
UI keskendub sellele, kuidas kasutaja sinu veebilehte kasutab ning kuidas kasutaja sinu veebilehte näeb. Kasutajaliidese osaks on ka konkreetsed interaktiivsed elemendid, mille abil kasutaja niiöelda suhtleb sinu veebilehega (nupud, menüüd, vormid, lingid).
UI ülesanne on anda edasi UX eesmärke, seega kasutajaliidest võib vaadata kui tööriista, mis aitab saavutada parimat kasutajakogemust.
Jakob Nilesen on toonud välja 10 rusikareeglit kasutajaliidese disainimiseks, mis on mõeldud küll tarkvara kasutajaliidese jaoks, kuid need kehtivad ka kodulehe UI loomiseks.
Mõningad olulisemad punktid Nielseni artiklist:
- Kasutaja peab teadma, mis toimub veebilehel. Näiteks kui sinu kodulehe külastaja täidab mingit vormi, siis peale saada nupule vajutamist, soovib ta saada tagasisidet. Seega peale vormi täitmist kuva kasutajale tagasiside või suuna ta tänan lehele.
- Kasutajad on üldjuhul harjunud sisse logima veebilehe üleval paremalt nurgast, seega jälgi seda trendi. Kindlasti kasuta sõnu, mis on kasutajale tuttavad nt „Sisene“.
- Veateated olgu kasutajale arusaadavad, kuid veel parem on kui veateateid pole vajagi. Näiteks vormi kohustusliku lahtri täitmata jätmise puhul teavita kasutajat, mis tal täpselt täitmata jäi. See on palju informatiivsem kasutajale, kui lihtsalt väljastada „Veateade“.
- Ära sunni kasutajat mõtlema, mida ta sinu veebilehel tegema peab. Piirdu pigem ühe üleskutsega sisulehel, sest see on vähem tähelepanu hajutav. Kui ühel sisulehel suunad kasutajat mitme tegevuse vahel valima, siis ei pruugi ta teha seda, mida sina temalt kõige enam soovid.
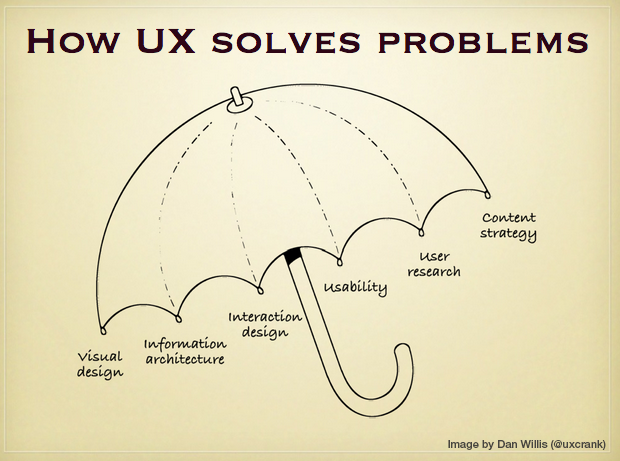
Mis on kasutajakogemus ehk UX?

UX ehk kasutajakogemus on see, kuidas klient tunneb sinu teenust või toodet kasutades. Seega kasutajakogemus on subjektiivne, sest sinu veebilehe külastajad ei ole kõik ühesugused. See tähendab, et sul ei ole võimalik luua kodulehte, millega kõik külastajad oleksid rahul.
Kasutajakogemuse disainimiseks on väga oluline tunda oma peamist sihtgruppi ja sealjuures koostada persoona profiil. Soovitav on koostada persoona profiil iga sihtgrupi kohta. Persoona profiil hõlmab endas peamise sihtgrupi esindajat, tema käitumuslikke mustreid, eesmärke, mis teda motiveerib, mis on tema ootused, mis on tema hirmud ja peamine probleem jne.
Mida põhjalikum on sinu persoona profiil, seda paremini saad sa luua tema jaoks positiivset kasutajakogemust. Siinjuures pea aga meeles, et persoona profiil ei ole muutumatu ajas. Kui sinu ettevõtlus muutub kuidagi, näiteks hakkad pakkuma uusi teenuseid või tooteid, siis tasub mõelda ka oma persoona profiilide uuendamise peale.
Kasutajakogemuse ja kasutatavuse kohta on samuti olemas juba testitud ja töötavad reeglid/standardid, mida tasub jälgida. Nielsen on avaldanud väga põhjaliku juhise veebi- ja avalehe kasutatavuse kohta, mida kindlasti soovitan sul lugeda.
Kumb on tähtsam UX või UI?
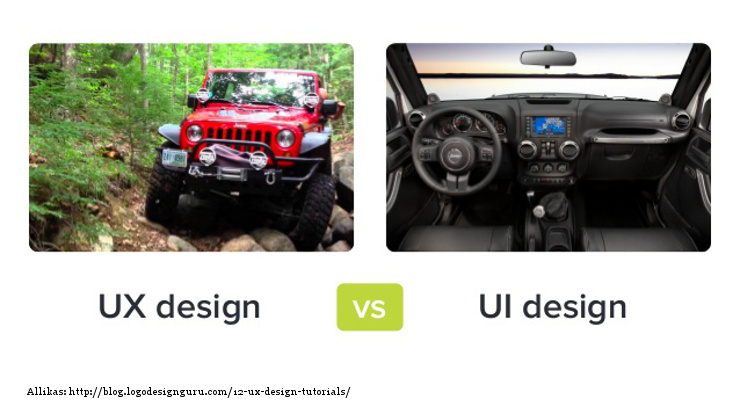
UI on see, mida sinu veebilehe külastaja näeb ning UX tähistab seda, mida sinu kodulehe külastaja tunneb. Seega ei saa ju öelda, et üks oleks teisest tähtsam. UX ja UI mõlemad keskenduvad sinu veebilehe külastaja rahulolule. Kasutajaliidese ja kasutajakogemuse abil muudame me oma külastajad klientideks ning klientidest püsiklientideks.
Hea UX / UI lihtsustatult tähendab, et sinu veebilehte on lihtne kasutada, puuduvad loogikavead ning sinu kodulehe külastajal on hiljem raske unustada sinu kodulehte.

Kuidas parendada veebilehte?
Mida teha siis, kui oleme saanud negatiivset tagasisidet oma kodulehe kohta? Kas peaksime kohe hakkama muutma oma veebilehte? Kas peame kulutama raha erinevate disainerite peale, kes meie veebilehe ümber kujundavad?
Ei, tegelikult negatiivne tagasiside ei tähenda kohe seda, et sinu koduleht pakub halba kasutajakogemust või on halva kasutajaliidesega. Mäletad, ma eelnevalt ütlesin, et hinnangud UX kohta on subjektiivsed. Ning see, mida kasutaja ütleb ja mida ta tegelikult sinu veebilehel teeb, ei ole alati üks ja seesama. See, kuidas sinu veebilehe külastaja sinu kodulehel toimetab, on palju olulisem – seega parima tagasiside jaoks pead sa oma veebilehte testima.
Olen kirjutanud kaks postitust, millest on kindlasti sulle abi kodulehe kasutatavuse testimisega alustamisel: Kodulehe kasutatavuse testimine – kuidas ja mitme testijaga? ja Kuidas planeerida kodulehe kasutatavuse testimist?
Lisaks kasutatavuse testimisele tuleb sul tegeleda aktiivselt ka A/B testimisega. A/B testimisese kohta soovitan sul lugeda: Milleks sulle kodulehe optimeerimine müügile ehk A/B testimine? ja Põhjalik A/B testimise plaan kodulehe müügile optimeerimiseks.
Testimine on see, mis aitab sul saada kasutajatelt parimat tagasisidet. Tule uuri veebilehe testimise koolitust. Koolitusel õpid, kuidas testida vorme, nuppe, pealkirju ning pilte, kuidas püstitada eesmärke ning hüpoteese. Lisaks saad teada, milliseid Google Analyticsi andmeid rohkem jälgida ning kuidas kasutada Crazy Egg tarkvara.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Häli Maurus
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



