
Kodulehtede tegemise jaoks on kasulik osata HTML ja CSS koodi, kuid vahel võib vaja minna PHP-d ja JavaScripti. Selle aasta mais käisin BSC Koolituste poolt korraldatud testimise, PHP ja JavaScripti koolitustel, kuid mida ma sealt siis õppisin?
PHP ja JavaScript
Kui HTML on mõeldud veebilehe struktuuri loomiseks ja CSS veebilehe kujundamiseks, siis PHP ja JavaScript mõjutavad, kuidas veebileht käitub ehk me saame muuta staatilise lehe dünaamiliseks.
Staatiliseks veebileheks nimetatakse veebilehte, mille sisu ei muutu tehnilisest aspektist. Näiteks kui on vaja kuvada veebilehele värskeid uudiseid või uusi tooteid tähendab, et veebileht on dünaamiline, sest on vaja automaatselt lisada lehele uut sisu.
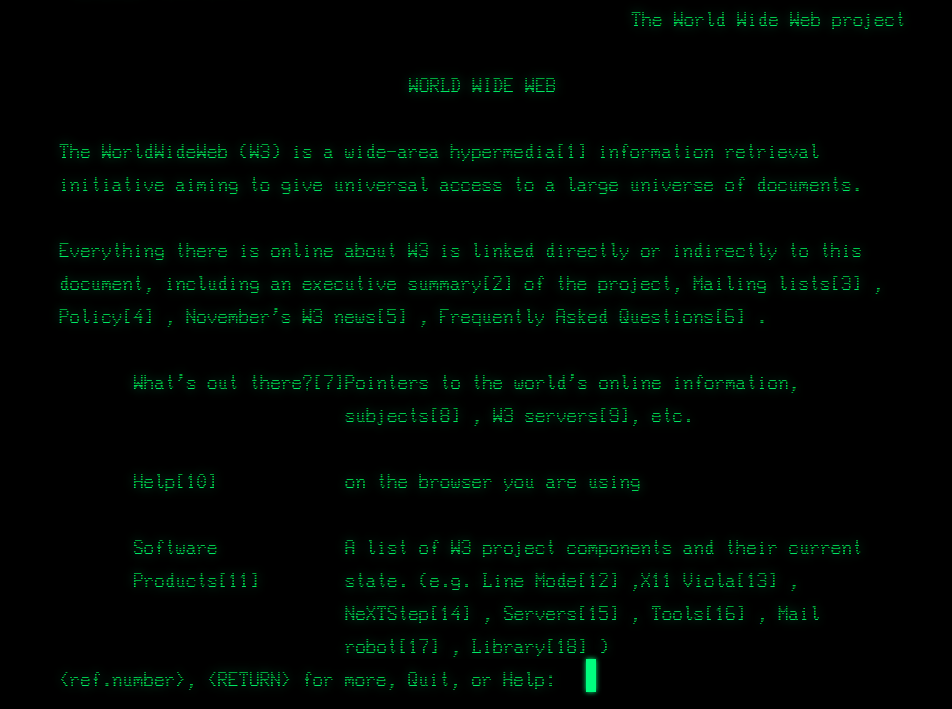
Selline nägi välja esimene ja muidugi ka staatiline veebileht.

Mis on PHP?
PHP on interpreeritav programmeerimiskeel ning vajab PHP toega veebiserverit. Oma olemuselt on PHP väga paindlik keel, mis tähendab, et näiteks massiivis saad deklareerida erinevaid andmetüüpe – täisarv, ujuvpunktarv, string.
PHP paindlikkus on põhjuseks, miks ta on veebirakenduste loomisel populaarne.
PHP koodi tunneb ära selle järgi, et ta algab <?php ja lõppeb ?> siltidega, iga avaldis lõppeb semikooloniga ning faililaiendiks on .php.
Lihtsamates rakendustes võib kohata PHP-d HTML failis, kuid korrektsem oleks siiski hoida HTML ja PHP kood eraldi ning HTML failis välja kutsuda vastav PHP skript.
PHP sobib väga hästi programmeerimise õppimiseks just tema lihtsuse ja paindlikkuse tõttu.
Kus võiks PHP-d vaja minna?
Näiteks kui mõtled WordPressi ja WooCommerce’i peale, siis mõlemad tarkvarad kasutavad PHP-d ja JavaScripti lisaks HTML-ile ja CSS-ile. Üldjuhul ei pea minema muutma põhifaile, kuid vahel on see siiski vajalik ning siis on hea aru saada, mida mingi fail võiks teha.
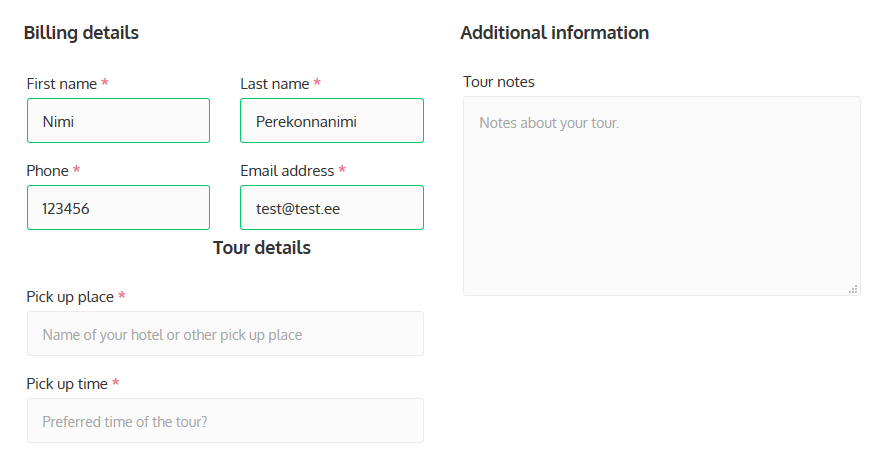
Näiteks võib olla vajadus, et kassa leht näeks välja selline, kus PHP abil on vähendatud väljade arvu, lisatud juurde 2 välja ning muudetud väljade nimesid.

Muidugi on võimalik ka ise kirjutada veebirakendusi, mida saab lisada oma veebilehele.
PHP raamistik ja mallimootor
Koolitusel kasutasin esimest korda PHP raamistikku. PHP raamistiku kasutamine muudab koodi kirjutamise kiiremaks (sest raamistikud sisaldavad mõningaid eeldefineeritud funktsioone) ning on turvalisem kui lihtsalt PHP koodi kirjutamine.
Turvalisus on oluline element, eriti kui on vaja lisada, muuta, kustutada ja lugeda andmeid andmebaasist. Siiski lihtsama rakenduse võib ka kirjutada ilma raamistikuta, näiteks kalkulaatori.
Mallimootor (inglise keeles template engine) võimaldab hoida PHP koodi HTML-ist eraldi, sest malllimootorit kasutades pole isegi võimalik kirjutada koodi, mis seal ei peaks olema. Näiteks andmete mudeli muutmine ja päringud. Mallimootori kasutamiseks tuleb siiski endale selgeks teha uued mallimootorile spetsiifilised märgendid.
Mallimootori kasutamise eelisteks on koodi korduvkasutamise võimalus, lihtsustab testimist, koodi on lihtsam hallata ning on jätkusuutlikkum.
Mis on JavaScript?
JavaScript on sarnaselt PHP-ga interpreeritav programmeerimiskeel, mida kasutatakse näiteks vormide valideermiseks, veebilehe interaktiivsuse tõstmiseks. Kuigi Java ja JavaScript on sarnaste nimedega, siis tegelikkuses on tegemist kahe erineva programmeerimiskeelega.
JavaScript oli minu jaoks uus keel ning koolitusele läksin puhta lehena. Koolituselt sain ülevaate JavaScripti süntaksist, muutujatest ja nende deklareerimisest ning loomulikult kirjutasin ka oma esimesed töötavad JavaScripti koodikesed.
Näiteks JavaScripti abil saab muuta HTML-is kirjutatud teksti.
 Pildil on staatiline HTML leht, mis kuvab veebilehel ainult fraasi „Hello World!“.
Pildil on staatiline HTML leht, mis kuvab veebilehel ainult fraasi „Hello World!“.
Kui täiendada koodi ja lisada juurde JavaScripti kood, siis tulemusena kuvatakse veebilehele nupp, millele klikkides muutub olemasolev tekst.
Veebilehel kuvataksegi esialgu erinevad elemendid „igavalt“, täpselt nagu eelmistel piltidel näha oli. Veebilehe kujundamisel tulebki appi CSS. Kui sa siiski ei ole veendunud, et HTML-i ja CSS-i tundmine vajalik on, siis loe postitust Milleks Sul läheb vaja HTML-i ja CSS-i?
Soovid ka ise katsetada ja näha tulemust? Siis kopeeri esimene kood näiteks Notepad ++ programmi ja salvesta nimega index.html seejärel tee topeltklikk salvestatud failil. Fail avaneb veebilehitsejas. Korda tegevust teise koodiga.
<html>
<head>
<meta charset=”utf-8″>
<title>Kodulehekoolitused</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
<html>
<head>
<meta charset=”utf-8″>
<title>Kodulehekoolitused</title>
</head>
<body>
<p id=”demo”>Hello World!</p>
<button type=”button” onclick=”myFunction()”>Kliki mind!</button>
<script>
function myFunction() {
document.getElementById(“demo”).innerHTML = “Hello JavaScript!”;
}
</script>
</body>
</html>
Versioonihaldus
Rakenduse kirjutamisel on oluline koodi kirjutada pisikeste etappidena ning see salvestada ja kinnitada, et tegemist on töötava koodiga. Selline lähenemine võimaldab testida koodi lihtsamalt ning ka parandada vigu või alustada mingist punktist hoopis uuesti.
Seega arendusprotsessis on oluline hallata tehtavaid muudatusi. Koolitusel tutvusin avatud lähtekoodiga hajutatud versioonihaldussüsteemiga Git ning kasutasin GitHubi, mis on avalik koodihoidla.
Testimine
Kõik me oleme kokku puutunud testimisega, kuid me pole endale teadlikult teadvustanud seda. Näiteks kui sa avad oma veebilehe ja kontrollid, kas kõik sinu lisatud lingid viitavad õigele sisulehele või allikale, siis see on samuti testimine.
Miks on vaja testida?
Testimine annab meile infot rakenduse või siis veebilehe kohta. Testimise tulemusena saame vastu võtta otsuseid, näiteks kas teeme veebilehe avalikuks või tuleb meil veel temaga tööd teha.
Testimine võib anda ka infot, kas me saaksime parandada veebilehe kvaliteeti. Näiteks kodulehe testimise tulemusel saame tagasisidet, mille peale me eelnevalt pole mõelnudki.
Millest oleks testimisel vaja alustada?
Oluline on esitada küsimus, et kes kasutab testitavat tarkvara või veebilehte ning milleks seda kasutatakse. Enne testimise alustamist võiks ka teada, miks on vaja testida.
Selleks, et teada, mida on vaja testida, oleks vaja koostada enda jaoks riskianalüüs. Testida tuleb eelkõige neid elemente, mis on kõige suuremaks riskiks.
Mis häiriks sinu und kõige enam? Kas see, et üks link ei tööta või klient ei saa teha suurt tellimust sinu veebilehelt?
Kui oled omale selgeks teinud, miks ja mida sa testida tahad, siis saad hakata planeerima, kuidas testida. Kui tead, kes on sinu lehe sihtgrupp, siis oskad valida omale sobivad testijad.
Kas sa oled oma kodulehte testinud? Kas tead, kuidas planeerida kodulehe kasutatavuse testimist?

Mis ma koolituselt õppisin ja tegin?
- Sain ülevaate PHP raamistikust Silex.
- Kasutasin esmakordselt mallimootorit Twig.
- Sain ülevaate JavaScripti süntaksist ja kasutusvõimalustest.
- Kasutasin lihtsamaid terminali käskluseid ning tutvusin Git ja GitHubiga.
- Testimine algab analüüsist ja riskide hindamisest.
Koolitustel on alati huvitav ja põnev käia, eriti kui saab ka ise midagi praktiliselt kaasa teha. Ootan huviga uusi väljakutseid, kus saan rakendada uusi teadmisi ning saada kogemusi ja oskusi juurde.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Häli Maurus
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



