
5 põhjust, miks õppida HTML-i ja CSS-i
HTML ja CSS on veebi alustalad, millega veebilehe tegemisel kindlasti kokku puutud. Mis on täpsemalt HTML ja CSS? Miks ja milleks neid Sulle vaja läheb? Mis on need peamised nipid, mida veebilehe tegijana Sul kõige sagedamini vaja läheb?
HTML (HyperText Markup Language) on keel, millega märgendatakse veebilehti. Selle abil loome veebilehele struktuuri, pannes ritta elemendid, millest veebileht koosneb. CSS (Cascading Style Sheets) on keel veebilehtede kujundamiseks. CSS-i abil saame määrata HTML-iga ritta pandud elementide asukohta, värvi jms.

Kujutle üht maja. Maja, millel on valged seinad, punane uks ja sinine katus. Lihtsalt öeldes aitab HTML meil kirja panna maja osad ehk elemendid: seinad, ukse ja katuse. CSS-i abil värvime maja seinad valgeks, ukse punaseks ja katuse siniseks.
Juba algteadmised HTML-is ja CSS-is tulevad tohutult kasuks. Toon järgnevalt viis HTML-i ja CSS-i nippi, mida saad ka kohe kasutada.
1. Muuda WordPressis üksikute sisulehtede kujundust
CSS annab Sulle võimaluse luua lihtsa vaevaga WordPressis erineva kujundusega sisulehti. Kasutades lehe id-d, saad WordPressis hõlpsalt muuta sisulehe välimust, muutes CSS-i abil elementide välimust.
Järgnevalt toon Sulle välja lihtsa nipi, mis on korduvalt väga kasulikuks osutunud. Sageli on sisulehel elemendid, mida Sul tegelikult vaja ei lähe. All olevas näites on Otsing eemaldatud üksnes kolme järgneva reaga:
.widget-area {
display: none;
}

Kasutades ülaltoodud CSS’i koodi eemaldatakse otsing. Analoogselt võib eemaldada väikese e-poes toodete sorteerimise rippmenüü või muu ebavajaliku elemendi.
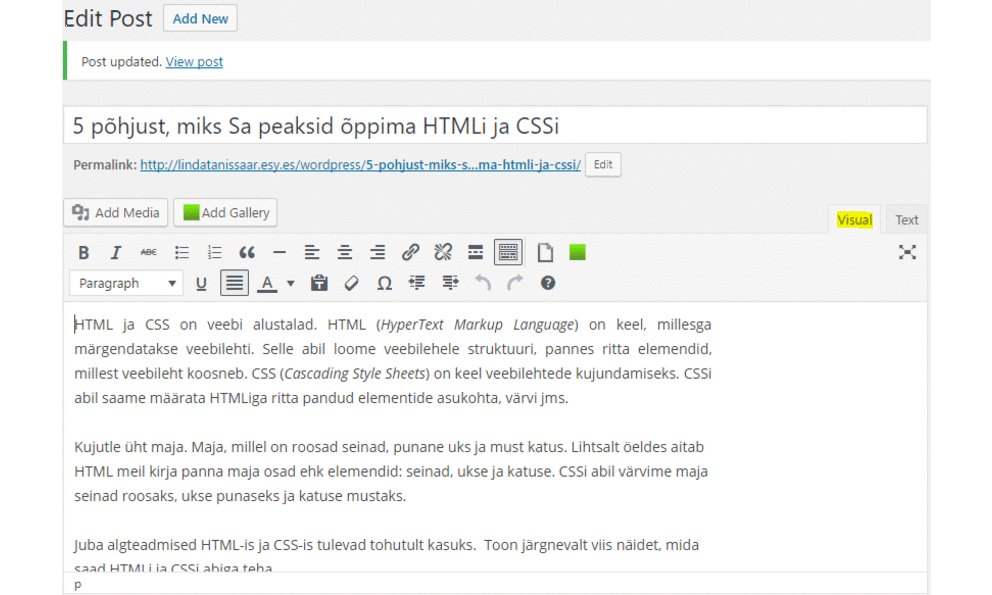
2. Muuda WordPressis sisulehti, kasutades tekstiredaktorit
Mõnikord ei piisa muudatuste tegemiseks visuaalredaktorist. Võivad ilmneda vead, millest ei saa visuaalredaktorit vaadates aru. Siinkohal tuleb kasuks, kui Sa oskad HTML-i. Sel moel saad muudatused kiiresti ja lihtsalt tekstiredaktorit kasutades ellu viia.

Näiteks pilte on ebamugav visuaalredaktis lohistada õigesse kohta, samamoodi võib tõrkuda ka tabeli paigutus või lingi loomine.
3. Muuda ilmetud CTA (call-to-action) nupud kerge vaevaga pilkupüüdvateks
.button2 {
background-color: #00bff3;
color: #ffffff;
border: 3px solid #00bff3;
padding: 20px;
padding: 16px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
-webkit-transition-duration: 0.2s; /* Safari */
transition-duration: 0.2s;
cursor: pointer;
font-weight: bold;
}
.button2:hover {
background-color: #ffffff;
color: #000000;
}
button3 {
background-color: #00bff3;
color: #ffffff;
border: 3px solid #00bff3;
padding: 20px;
padding: 16px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
-webkit-transition-duration: 0.2s; /* Safari */
transition-duration: 0.2s;
cursor: pointer;
font-weight: bold;
}
.button3:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
background-color: #00bff3;
}
4. Muuda veebilehe kujundust vastavalt kasutatavale seadmele (mobiiltelefon, tahvelarvuti, sülearvuti jms)
Kliendil oli olukord, kus ta soovis, et iPad-iga vaadates (768*1024px) ei oleks menüü mitte kahel real, vaid tekiks automaatne hamburgeri-menüü. Siinkohal tuleb appi CSS-is kasutatavad breakpoint-id – koht, kust alates saad kirjutada koodi, mis rakendub ainult soovitud suurusega seadmele.
Uuri hetke allolevat koodi!
@media only screen and (max-width: 767px) {
/* telefonid */
.button1 {
border: 3px solid red;
}.button2 {
background-color: red;
}.button3 {
background-color: red;
}
}
Üksnes mõne CSS-i koodireaga muutsime eesolevad Login sisse ja Otsi nupud mobiili vaates punaseks. Katseta, proovi ka ise – nagu öeldakse, oma silm on kuningas!
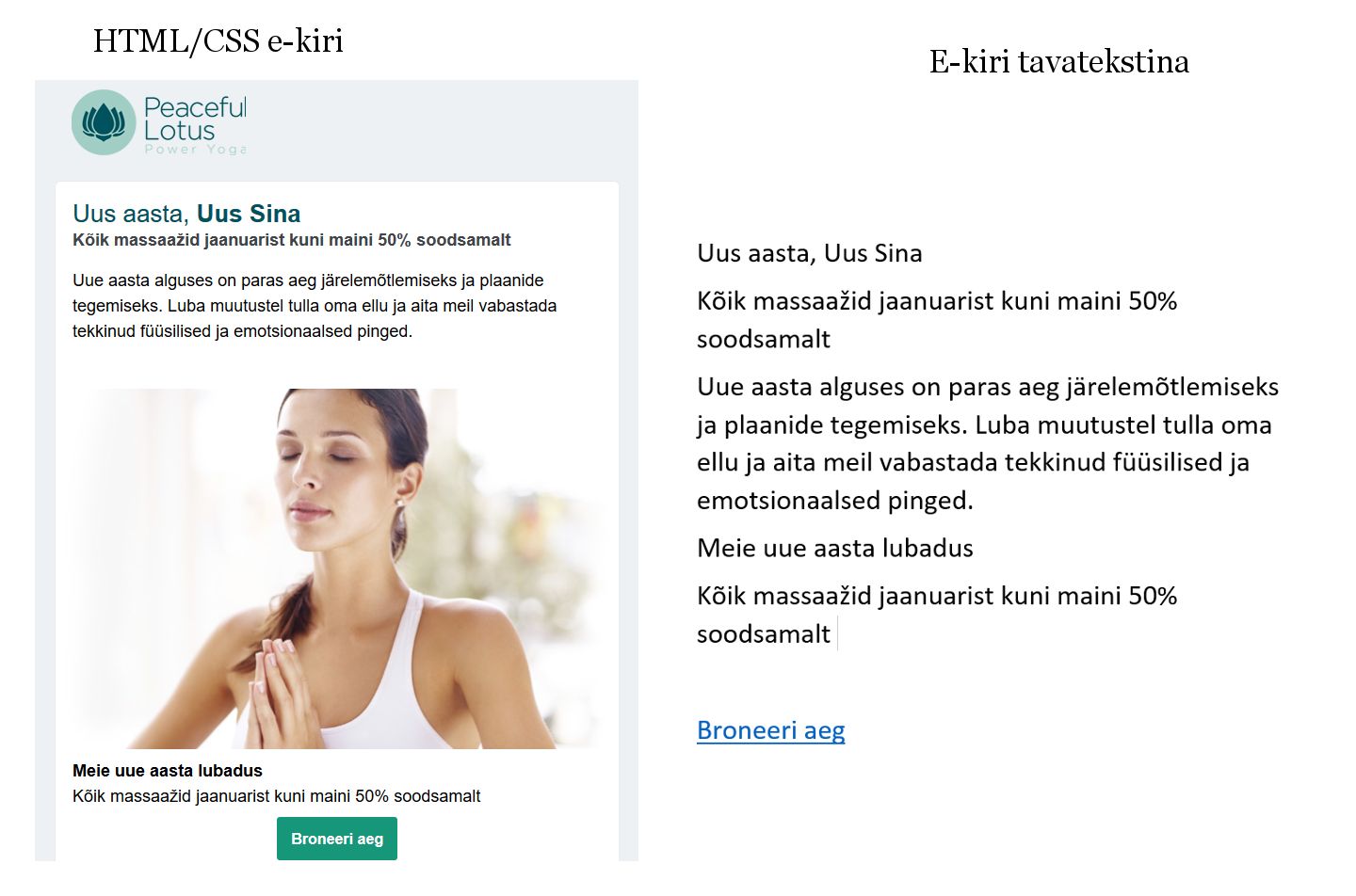
5. Koosta pilkupüüdev HTML-i e-kiri
HTML-i e-kirjad on silmatorkavamad kui tavalised e-kirjad. HTML-i e-kiri on justkui veebileht: saad lisada sinna pilte, CTA nuppe (Registreeri, Logi sisse), tabeleid ja linke. HTML-i e-kirja koostamisel tulevad teadmised HTML-i ja CSS-i kohta kasuks, andes Sulle võimaluse muuta lihtsalt elementide välimust.

HTML ja CSS pole sugugi keerulised programmeerimiskeeled. Üksnes mõne koodireaga saad muuta oma veebilehte märgatavalt. Seega tasub õppida!
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Linda Tanissaar
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



