
Pilt ütleb rohkem kui 1000 sõna. See on väga tore, aga kui pilt on viidud valesse mõõtu või on ebakvaliteetne või on mahult liiga suur, siis võib-olla see sõnade arv nii suur ei tulegi. Järgnev postitus keskendub võtmesõnadele WordPress, piltide suuruse ja mahu muutmine.
Kui suured peaksid olema veebilehel piltide mõõtmed ja mahud?
Pildi mõõtmed
Pildi mõõtmed sõltuvad sellest, kus neid kasutatakse. Päises on pildi mõõtmeks sageli 1600 px *400 px. E-poes jäävad tootepildid ilusad tavaliselt ruudukujulistena, näiteks 500 px * 500 px.
Vältida tasub kindlasti erineva suurusega tootepilte.
Kui blogis on pilt olulisel kohal sisu sees, siis pildi laius on 600-700 px (sõltub sinu sisuploki laiusest). Kui aga pildi kõrval peaks tekst olema, siis võiks pildi laius olla 250 px * 300 px.
Faili tüübid
Faili tüüpideks on *.jpg, *.png ja *.gif.
Faili maht
Mida mahukam on pilt, seda rohkem võtab aega ka lehe laadimine. Ikka ja jälle näen avalehte, kus slaiderisse on pandud pildid 6000 px x 4000 px mahuga 2,3MB.
Suurte piltide mahud jäävad 200KB piirimaile ja väikesed blogipostituste pildid on umbes 50KB ringis.
Vaatame nelja võimalust piltide mahu vähendamiseks:
- Rastergraafika vabavaraline programm GIMP – sobib rohkem üksiku pildi vähendamiseks
- Veebipõhine tarkvara OptimiZilla
- Veebipõhine tarkvara TinyPNG
- ja minu viimaste aastate lemmikuks kujunenud iLoveIMG.
GIMP – suuruse ja mahu vähendamiseks
- Ava aadress http://www.e-kursused.ee/gimp/pildid
- Tee Kalvi mõisa pildil parem hiireklikk –> vali Copy
- Ava programm Gimp –> vali klahvikombinatsioon Ctrl + Shift + V (Ctrl + V kleebib, aga Ctrl + Shift + V kleebib uude aknasse)
- Vali nuga (kärpimise tööriist) –> märgista piirkond, mida soovid alles jätta
- Tee vasaku hiirega klikk allesjääval alal
- Vali Pilt –>Muuda pildi mõõtmeid –> Lisa näiteks laius 600 ja tee klikk kõrguse lahtris (kõrgust muudetakse proportsionaalselt) –> kliki nuppu Vii mõõtu
- Ekspordi pilt. Vali Fail –> Export Vali pildi asukoht, lisa pildile nimi koos laiendiga *jpg (pildi_nimi.jpg). Vali Export. Vali esimesel korral kvaliteet 100 ning kliki nuppu Export. Vali uuesti Fail –> Export –> pane pildile uus nimi, aga nüüd vali Kvaliteet 72 –> Ekspordi. Võrdle tulemuse mahtusid ja kvaliteeti visuaalselt.
- Siin on ka mõned ekraanivideod GIMP programmi kohta, millest esimene on pildi suuruse ja mahu muutmine. http://e-kursused.ee/gimp/videod/
Siin on näide piltide mahu vähendamisest.
Maht 1,04 MB (kvaliteet 100)

Maht 201 KB (kvaliteet 72 – GIMP)

Maht 104 KB (kvaliteet 60 OptimiZilla)

Kas märkasid piltide kvaliteedis vahet? Kui silmaga vahet ei näinud, siis veebilehe kiirusele mõjub küll kas pilt on 1MB või 100 KB.
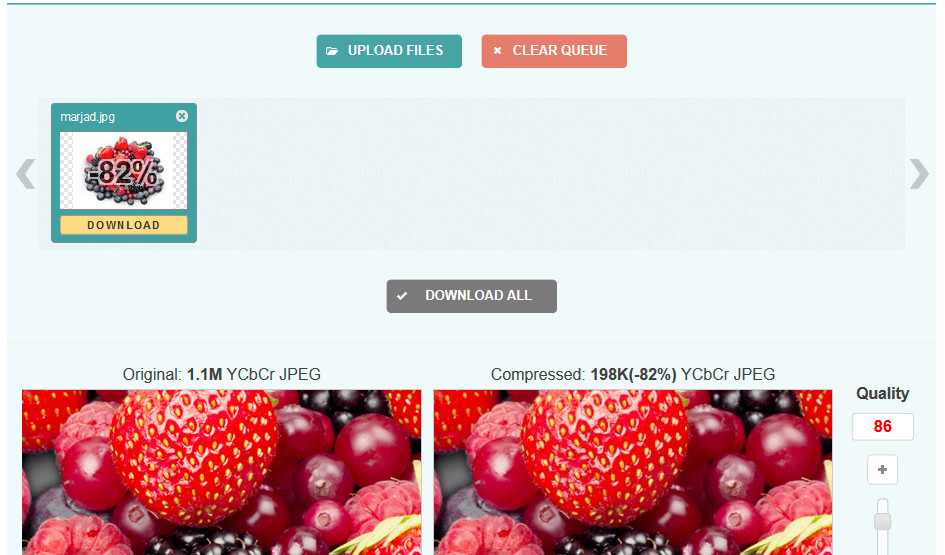
Optimizilla – mahu vähendamiseks
Optimizilla on veebipõhine piltide mahu vähendamise tööriist.
Korraga saad ülesse laadida kuni 20 pilti. Vali Upload files –> ekraani vasakul pool on originaalpilt ja paremal pool vähendatud kvaliteediga pilt.
Kui kvaliteeti vähendada, siis näed visuaalselt tulemust. Download all nupu abil saad OptimiZilla poolt vähendatud pildid alla laadida.

TinyPNG – mahu vähendamiseks
Teine alternatiiv on TinyPNG keskkond.

Tasuta versiooniga saad ülesse laadida 20 pilti, iga pilt kuni 5MB. Veidi toimetamist ja peagi näed, kui palju panda sulle säästis.
Kumba kasutada? Kas OptimiZillat või TinyPNG’d? Proovi järele. Lae pilt ülesse mõlemasse keskkonda, lae alla ja võrdle. Mul on vahel olnud ühes parem tulemus, vahel teises.
TinyPNG’l on olemas ka moodul Photoshopile, Magento laiendus ja WordPressi plugin – Compress JPEG & PNG images
Seega tehakse kõik veebilehele ülesse laetud pildid automaatselt mahult väiksemaks.
See variant sobib kenasti, kui laed pilte ülesse suurtes kogustes ja ei soovi neid käia 20 kaupa veebilehel väiksemaks tegemas.
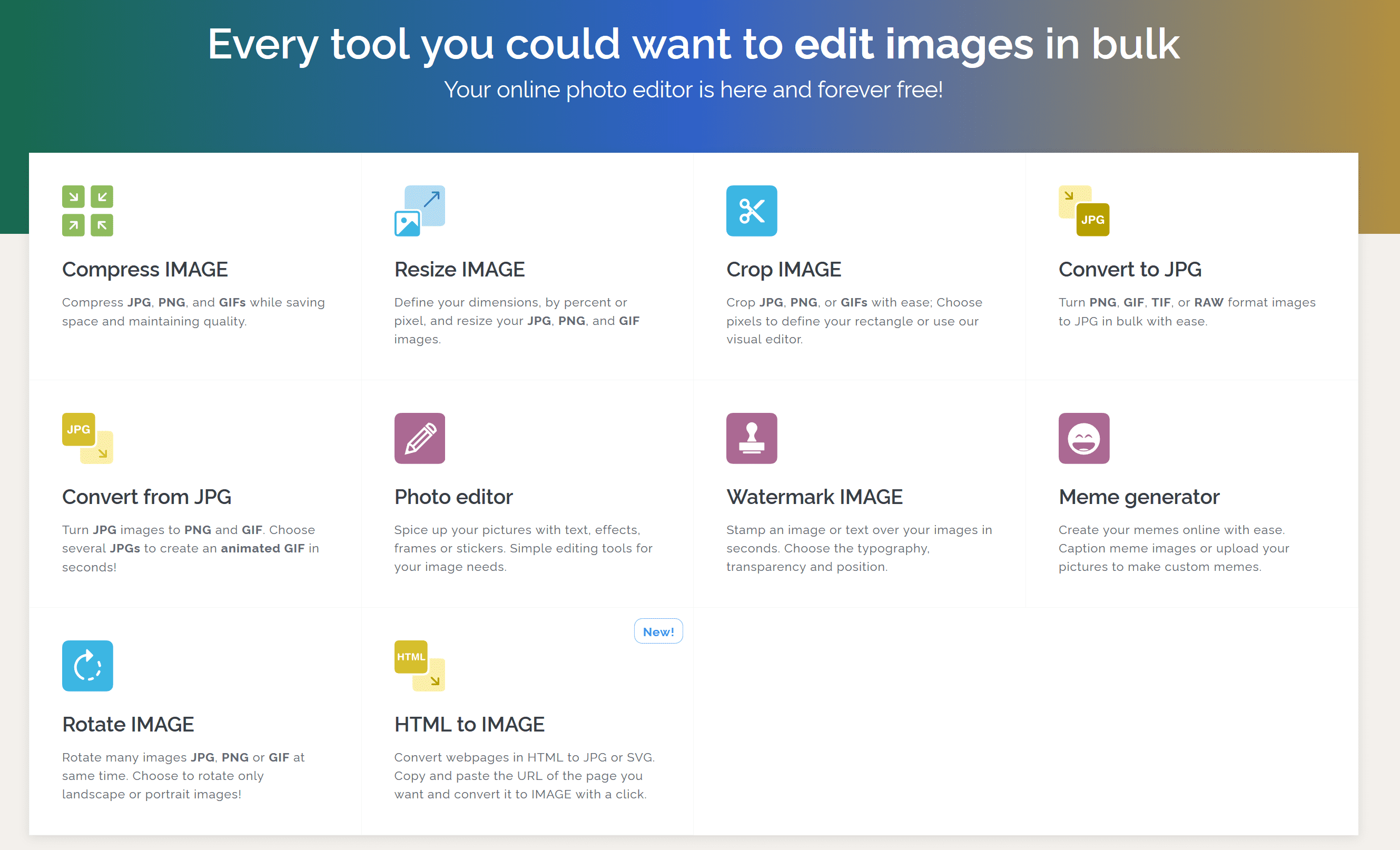
iLoveIMG – veebipõhine tarkvara piltide hulgimuutmiseks
iLoveIMG on tore tööriist, millega saab:
- piltide mahtu vähendada (Compress Image),
- piltide suurust hulgi muuta (Resize Image),
- saad valitud pildil osa välja lõigata (Crop Image),
- konverteerida pilt jpg-formaati või vastupidi,
- lisaks veel päris huvitavad (ja mugav kasutada) pildi töötluse vahendid (Photo editor),
- vesimärgi lisamise võimalus (Watermar Image),
- ja veel mõned vähema kasutatavad võimalused.

Saad korraga muuta paljude piltide suurusi
Kui kasutad tarkvara tasuta versiooni, siis näed üpris palju reklaame ja piltide hulk on piiratud. Tasuline versioon on reklaamivaba ja mahud suuremad.
Vaata videot eeltoodud tööriistade kasutamisest
WordPressi pildi ülesse laadimine
WordPressi pilti üles laadides selgub, et see sisuhaldustarkvara on lahke 🙂 ja teeb sinu ühest pildist mitu pilti – pisipildi, keskmise suurusega pildi, suure pildi ja täissuuruses pildi.
Kui laed ülesse juba väikese pildi, siis jäävad mõned neist suurustest tegemata, kuna WordPress ei suurenda pilte.
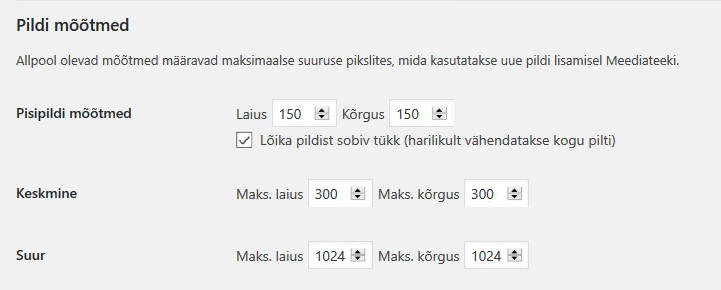
Kui valid Sätted –> Meediafailid, siis saad muuta loodavate piltide mõõtmeid. Vaikimisi on sellised mõõtmed.

Arvestama peab sellega, et keskmistest ja suurtest piltidest ei looda täpselt seadetes määratud mõõtmetega pilte, vaid seal võib olla suuruseks näiteks 300*435 või 300*338, see sõltub sinu üleslaetava pildi mõõtmetest.
Sisulehele pildi ülesse laadimine
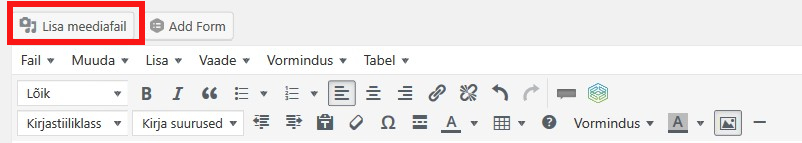
Kui valid postituse või lehe, siis pildi ülesse laadimiseks on nupp Lisa meediafail.

- Kliki linki Laadin failid üles –> kliki nuppu Vali failid –> Otsi arvutist üles vajaminev pilt ja tee sellel topelthiireklikk
- Lisa pildile pealkiri, alt-tekst ja kirjeldus, vali joondus ja viide aadressile (puudub) ning sobiv suurus –> kliki nuppu Lisa postitusse
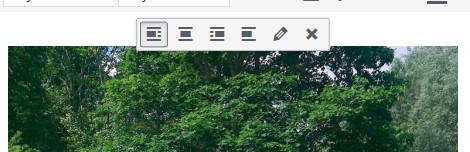
- Kui selgus, et pildi suurust võiks siiski muuta, siis tee pildil üks vasak hiireklikk ja pildile ilmub väike hüpikmenüü pildi joonduse lisamiseks, muutmiseks (pliiatsi-kujuline ikoon) ja kustutamiseks (x).

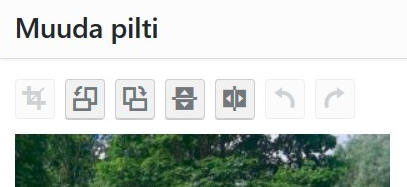
- Vali pliiatsi-kujuline ikoon –> pildi all paremal pool kliki nuppu Muuda originaali. (Samasse kohta jõuad ka siis kui pilti lisades valid paremalt poolt Muuda pilti).
- WordPress pakub kärpimise, pööramise ja peegeldamise tööriistu. Nooled võimaldavad võtta sammu tagasi või edasi.

 Kärpimiseks märgista sobiv ala ning kliki kärpimise tööriista.
Kärpimiseks märgista sobiv ala ning kliki kärpimise tööriista.  Klikkides nuppu Salvesta –> muudetakse originaalfaili suurust.
Klikkides nuppu Salvesta –> muudetakse originaalfaili suurust.
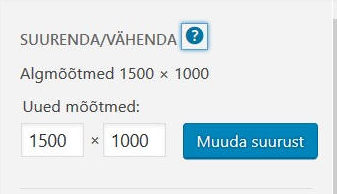
Pildi muutmise sisulehe paremal pool saad muuta pidi suurust proportsionaalselt. Sisesta uued mõõtmed ja kliki nuppu Muuda suurust. Kui soovid taastada algset pilti, siis kliki linki Taasta algne pilt.
Kärpimiseks on ka järgmine võimalus: märgista hiirega sobiv ala, proportsiooni lahtrisse sisesta sobiv kõrguse ja laiuse suhe nt 1:1 (ruut), 4:3, 16:9. Valiku lahtrisse saad sisestada sobivad mõõtmed –>kliki kärpimise ikooni –> Salvesta.
Kus saab üleliigseid pilte WordPressis kustutada?
Vahel juhtub, et oled ülesse laadinud hulga pilte, mida tegelikult ei vaja.
Jah, kui valid Meediafailid –> Meediateek –> teed mittevajalikul pildil kliki, siis all paremas nurgas saad klikkida linki Kustuta jäädavalt või kontrollida, kas see pilt on sul juba mõnele sisulehele lisatud (Vaata manuselehte).
Nii saad ükshaaval pilte kustutada.
Aga kui soovid kõik üleliigsed pildid kustutada korraga? Vali Meediafailid –> Meediateek –> Vali mitu –> Vali pildid, mida soovid kustutada –> kliki nuppu Kustuta valik ja ongi kõik pildid kustutatud.
Tekkis küsimus WordPressi ja piltide osas, siis kirjuta Facebooki kommentaaridesse.
Kas sul on vaja lisaoskust piltide ja postituste kujundamisel?
Canva ja GIMP on tasuta kujundusprogrammid ja nendest esimene on uskumatult lihtne. Olen loonud e-koolituse, mis õpetab sind pilte veidi töötlema ja oma kujundusi nutikamalt disainima. Viska sisukorrale pilk peale.

GIMP ja Canva e-koolitus maksab 25€. Uuri sisukorda siit.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Eve Keerus-Jusupov
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.




