
Avada on äärmiselt võimekas WordPressi kujundus. Oma koolitustel oleme alati esimese valikuna soovitanud just seda kujundust. Loe, miks just Avada theme ja kuidas leida sealt sobivaim kujundus.

Avada kujundus on kindel valik
Avadat on ostetud umbes pool miljonit korda, mis tähendab, et kui kujundus ei uuene piisavalt kiiresti, siis on väga suur kasutajate mass, kes tõstab lärmi ja nõuab foorumites kujunduse uuendamist.
Ma julgen 99% tõenäosusega öelda, et see on kujundus, mis lähiaastatel ei kao.
Eve Keerus-Jusupov, KoduleheKoolitused koolitaja
Avada on ka üks esimesi kujundusi, mis uuendas ennast WordPress 5’le, samuti toetab kujundus WooCommerce e-poodi, WPML mitmekeelsust ja mitmeid teisi vajalikke pluginaid.
Avada theme ehk kujundus on mobiilisõbralik ja paindlik
Kuna mobiilsete kasutajate hulk on viimastel aastatel tugevalt kasvanud, siis hindan kõrgelt Avada võimalusi seadistada igat oma sisulehte ka mobiili ja tahvli jaoks eraldi.
Näiteks soovin lisada avalehele slaideri, mis on arvuti vaates kena, aga mobiili vaates jääb liiga kitsaks. Seega peaks panema mobiili jaoks nö pikkupidi pildi.
Kui tavakujundustes tähendab selline seadistamine tavaliselt CSS’i, siis Avadal loo lihtsalt konteiner arvuti jaoks ja konteiner mobiili jaoks, lisa mõlemasse konteinerisse erinevad pildid ja ongi valmis.
Avada on ka kujundus, mis sobib siis kui tead täpselt, mida tahad – mänguruumi on lihtsalt niivõrd palju.
Avadat kasutame ka siis kui kliendil on veebilehe administraatori pool katki läinud või leht on ära häkitud ja kujundus peab külastajavaates jääma samaks. Seega oleme mitmetel kordadel teinud veebilehe identselt järgi nagu vana veebileht ennem oli.
Mõned (koolitusel) valminud veebilehed Avada baasil
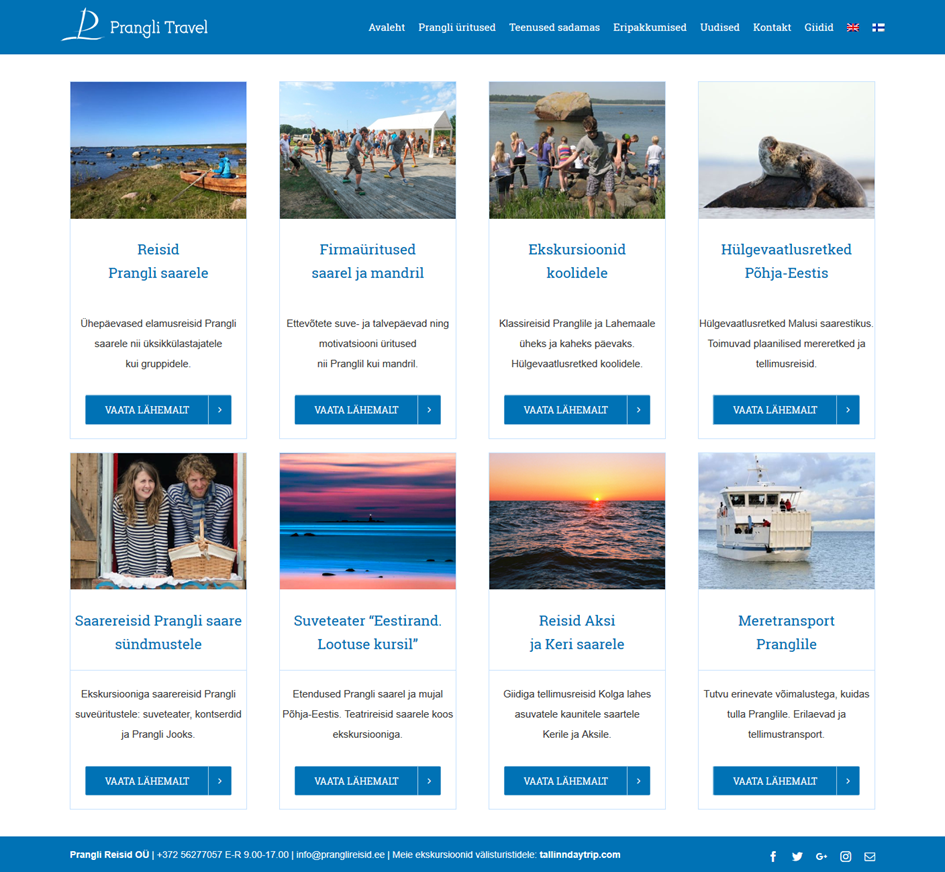
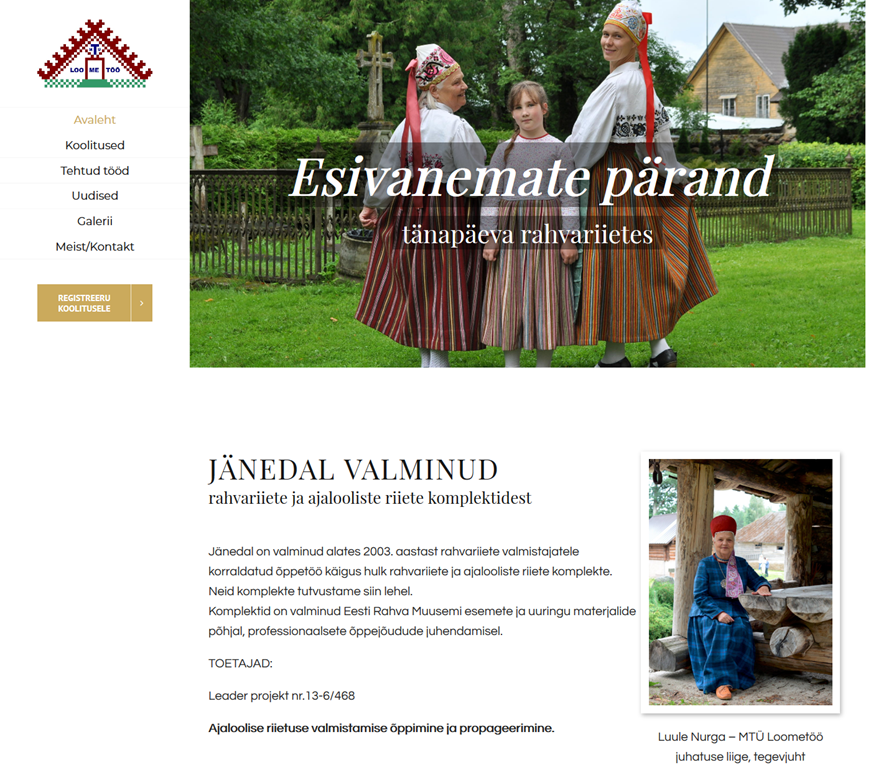
Siin on pisike väljavõte Avada baasil loodud veebilehtedest.
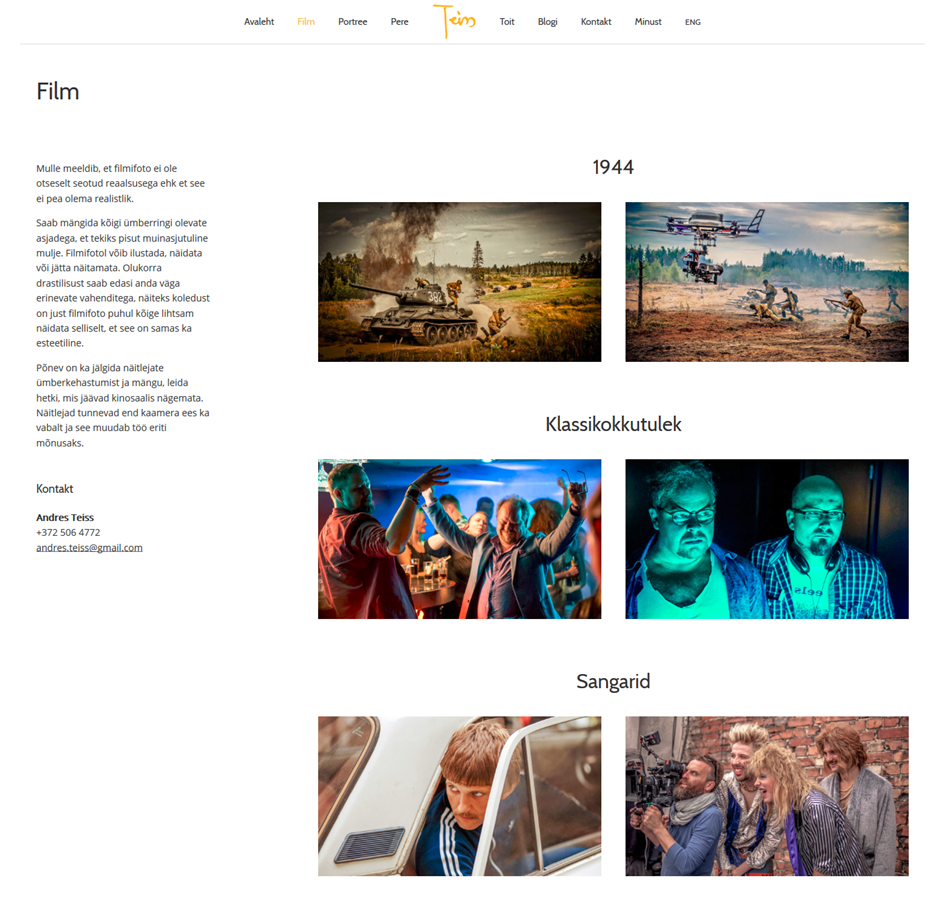
Fotograafi veebileht

Reisifirma veebileht

MTÜ veebileht

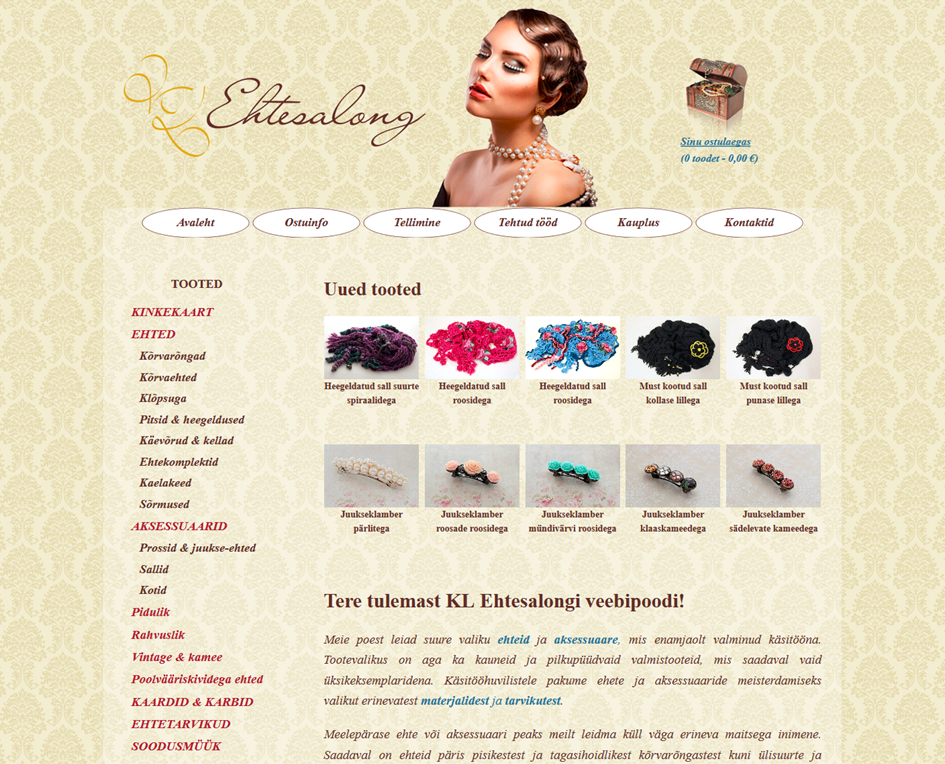
Käsitööehete e-pood

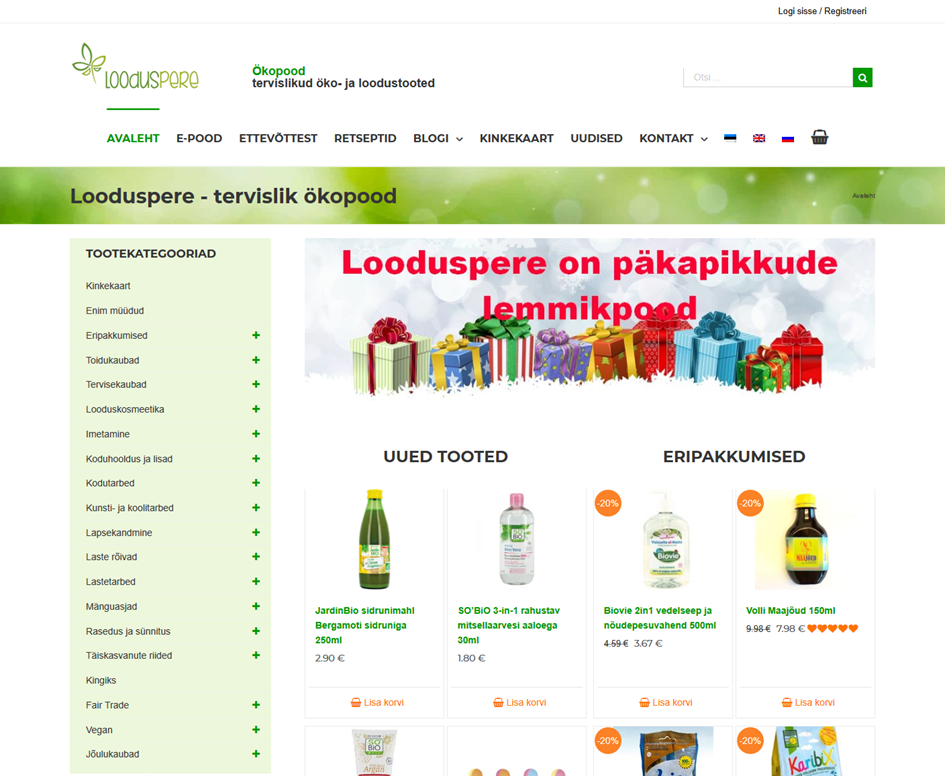
Ökotoodete e-pood

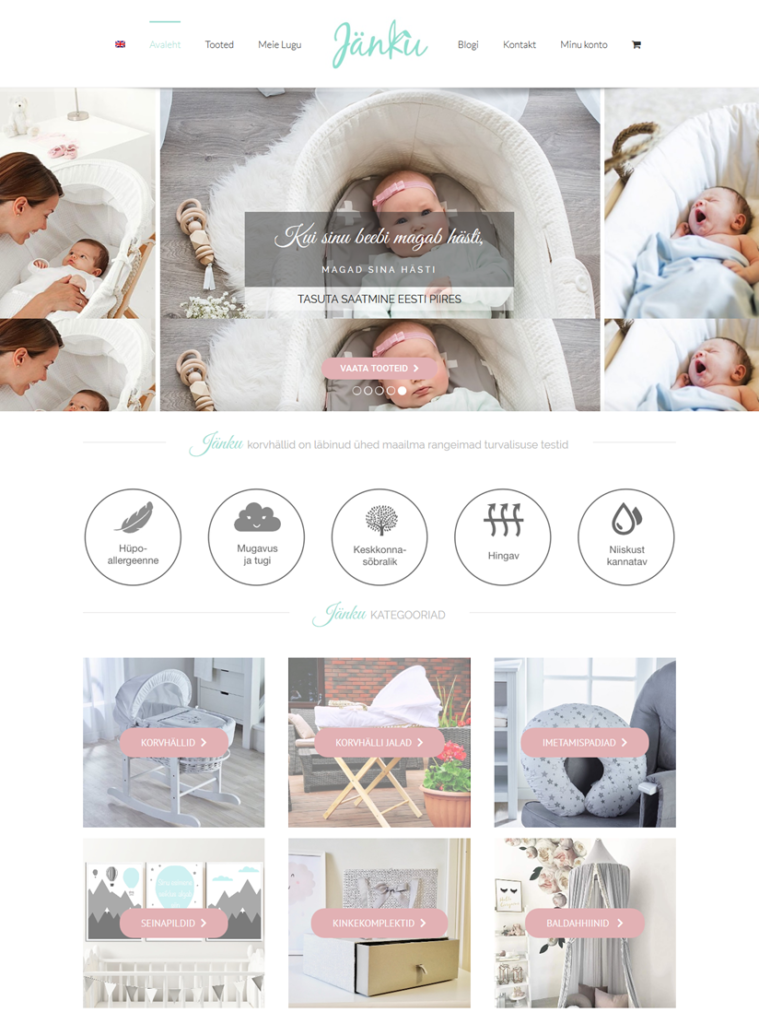
Beebitarvete e-pood

Fotograafi koduleht

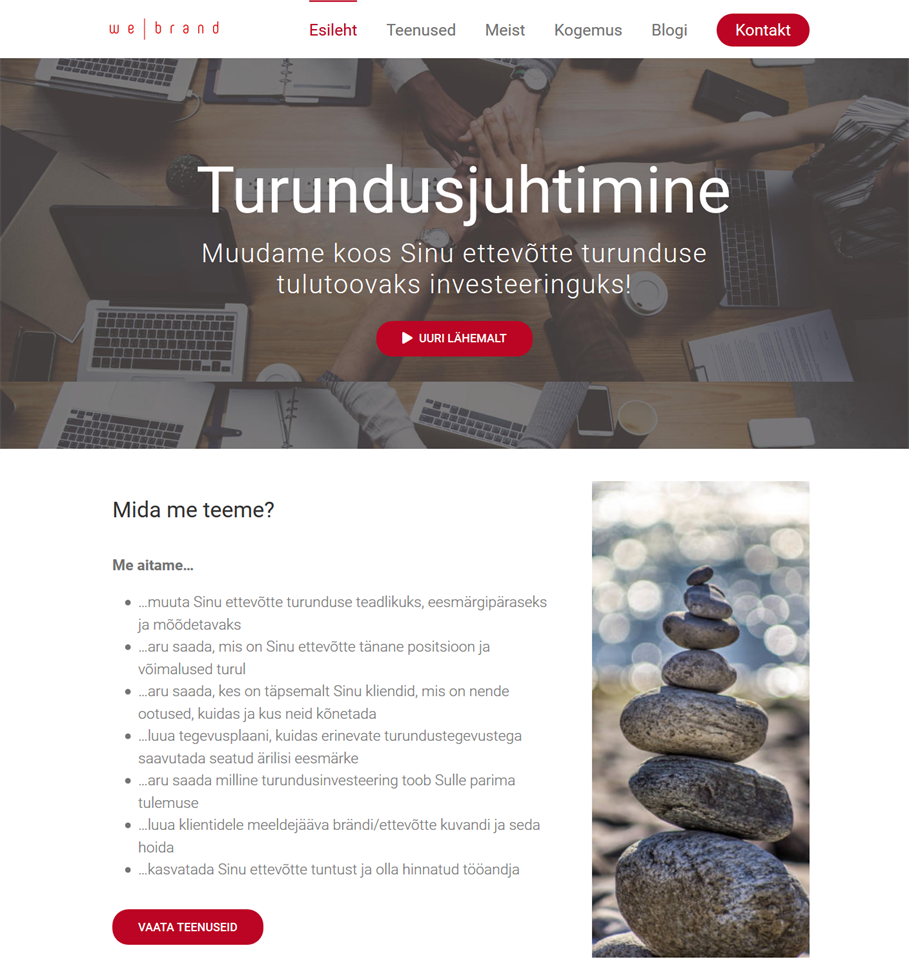
Turundusagentuuri veebileht

Avada kujundusel on ka üks miinus
Väikeseks Avada miinuseks on suhteliselt vähene valmis demode hulk, mida on hetkel 45. Samas kui Bridge kujundusel on üle 376 demo. Samas pole jälle Bridge kujundus nii paindlik oma seadete poole pealt.
Vaata kõiki Avada kujundusi
Avada demod asuvad aadressil https://demo.theme-fusion.com/
Kuidas valida omale sobiv Avada kujundus?
Alustuseks vaata, kas on olemas sinu teemale vastav demo. Ära pabista selle pärast, et see demo on juba kellegi poolt juba varasemalt kasutusele võetud.
Kui lisad sinna oma teksti, oma pildid, tõenäoliselt muudad veidi veel siit-sealt. Sageli valitakse teine päisestiil, teised värvid ja fondid ja polegi algsest kujundusest suurt midagi järgi, aga tegemise protsess on lihtsam kui nullist lehte teha.
Kui sinu valdkonna demo pole veel loodud, siis vaata kõik demod üle ja vali välja endale sobivaim.
Näiteks, kui ma pakun elektritööde teenust,
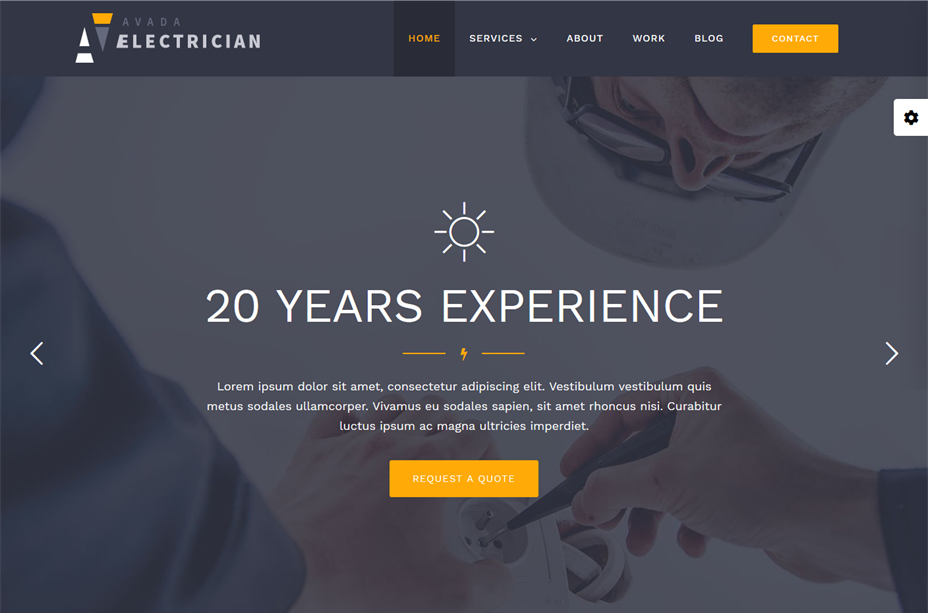
siis oleks esimeseks valikuks https://avada.theme-fusion.com/electrician/
Kui alustan algusest, siis Avada Electician asemele lisan oma logo.
Minu menüüs on Avaleht, Teenused, Ettevõttest, Meie kliendid, Uudised ja Kontakt. Kontakti lingi jätan nupuna, torkab hästi silma.
Avaleht on demol üüratult pikk, ilmselgelt seda vaja pole – järelikult oma lehel kõik ebavajalikud sisuplokid kustutan ja alles jätan näiteks esimese ploki, kuhu lisan oma valitud pildi, enda unikaalsuse (antud juhul suur pealkiri) ja nupu abil saadan kas teenuste lehele hinnapäringut tegema või kontakti lehele – selle üle veel mõtlen.
Minu pilt on näiteks ka madalam ehk siis see osa läheb minu lehel kompaktsemaks.

Avalehe esimene vaade
Avalehele lisan siis oma pildi ja selle juurde sobiva pealkirja ja lühikese teksti, mis aitab esmakülastajal saada kiirelt aru, et kuhu ta sattus ja mis kasu ta sellellt lehelt saab.
Järgmise osa jätan, sinna lisan oma telefoninumbri, piirkonna, kus tegutsen ja tööaja.

Asendan demo andmed enda omadega
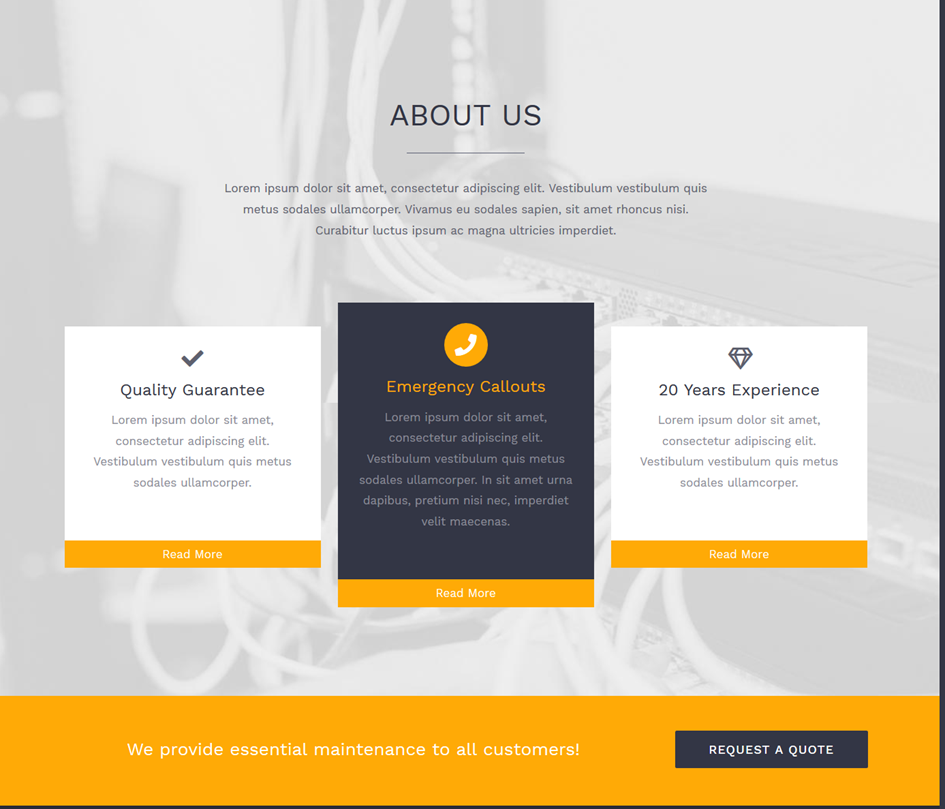
Esimese hooga avalehe nii lühikeseks jätakski. Kuigi üks variant on lisada avalehele ka teenused esimese variandina nii, kus kirjeldan üldiselt, mida teeme ja jagan oma teenused kolmeks, kus kõige olulisema teenuse tõstan värvidega esile ja jätan kesksele kohale.

Või teise variandina sellisel kujul:

Tehtud tööde ploki, tagasiside ja blogi, hinnapäringu ja üüratult suure jaluse osa kustutan. Alla jalusesse jätan vaid kontaktinfo.
Ja niimoodi käin kogu demo läbi – mõtlen, mis info on vajalik, mida pakun, mida klient peaks tegema ja kuidas mu klient peaks liikuma ja suunan teda sujuvalt soovitud suunas nuppude, linkide ja piltide abil.
Joonista endale välja oluliste lehtede sisuvaated
Nii nagu maja ei tehta projektita, ei tehta ka veebilehte ilma kavandita. Soovitan sul kõik veebilehel olulise enne detailselt läbi mõelda, visandada paberile ja siis teoks teha.
Näiteks olen koolitust teinud arvutiklassis, kus oli vaid üks pistik kogu klassi peale ja kõik arvutid said voolu pikendusjuhtmetest. Selgus, et kui maja ehitati ja arvutiklassi projekteeriti, unustati seina pistikupesad paigaldada.
Selleks, et sa oma veebilehel midagi olulist ei unustaks ja et su veebilehel oleksid kõik asjad õiges kohas ja selle funktsionaalsus paigas, mõtle hoolikalt läbi ka veebilehe erinevad sisuvaated, et koostada külastajale loogiline teekond, mida mööda sinu klient kodulehel liigub.
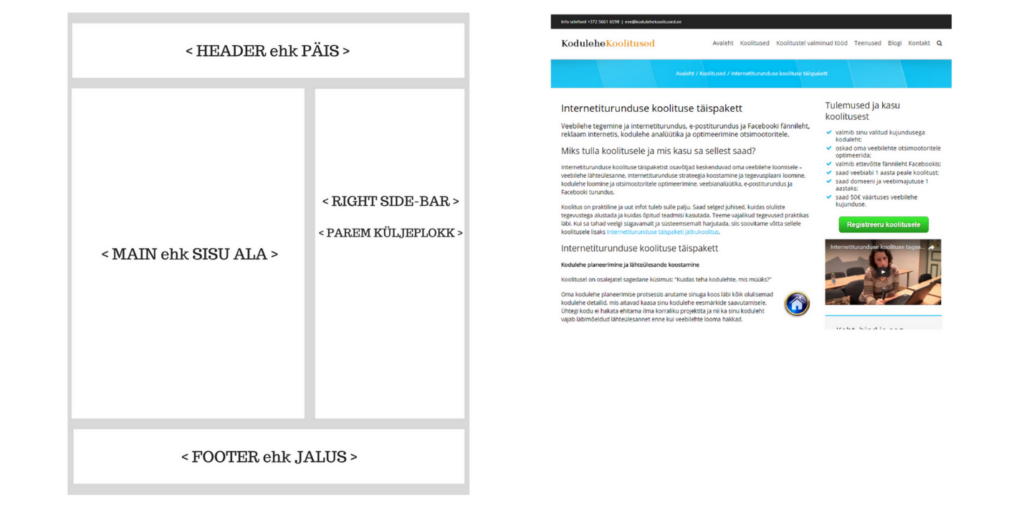
Järgmisel joonisel on üks sisuvaate näidis.

Sisuvaate näidis. Näha on peamine sisuala ja parem küljeala ning jalus ja päis.
Lehe ülaosa on päis (ingl header)
Päisesse võib lisada mitu olulist elementi, näiteks kontaktisiku andmed, ostukorvi ikoon, lipud keele valimiseks, otsingulahter, logo, peamenüü ja ka ülamenüü (ingl topmenu).
Sisuosa jaotub laias laastus kolmeks:
- vasak küljeala (ingl left sidebar),
- peamine sisuala (ingl main content area) ja
- parem küljeala (ingl right sidebar).
Tavaliselt on korraga kasutusel neist kaks, kas vasak küljeala ja peamine sisuala või peamine sisuala ja parem küljeala. Sinu ülesanne on välja mõelda, missugused infoplokid ja kuhu paigutad.
Kõige alumine osa on jalus (ingl footer)
Sinna võid lisada näiteks ettevõtte kontaktandmed. Jaluse osa pole mõtet pikaks venitada, sest üldjuhul seda keegi eriti ei uuri.
Oleme päris mitmel veebilehel jaluste plokid kustutanud, kuna teatud tüüpi andmeanalüüs ja selle visuaalne esitus (ingl heatmaps) on näidanud, et külastajate silma teekond (ingl eye tracking) jaluseplokini ei jõua.
Kodune ülesanne sulle
Joonista kas arvutis või paberile oma veebilehe sisuvaated võimalike infoplokkidena ja määra, kus hakkab midagi olema:
avaleht, teenused, kontakt,
kui tuleb blogi, siis ka blogi avaleht, blogipostituse lehe sisuvaade,
kui tuleb e-pood, siis tootekategooriate sisuvaated ja tootelehe sisuvaade.
Mida täpsemini sa infoplokid kavandad, seda lihtsam on hiljem koolitusel kodulehte teha.Kindlasti konsulteeri oma koolitajaga!
Võta aluseks kas sobilik Avada demo kujundus või miksi kokku oma sisuvaated.
Ja lõpetuseks …
Kunagi tuli koolitusele üks arhitekt, kes esimesel koolituspäeval rullis millimeeterpaberid lauale lahti ja ütles, et tema on valmis veebilehe loomisega alustama.
Igal paberil oli tal valmis joonistatud iga sisulehe vaade. Kodulehe loomine läks nii väga ladusalt.
Praktika näitab, et peamine osalejate probleem ongi selge visiooni puudumine nii kodulehe osas kui ka sageli oma loodava ettevõtte osas.
Soovitus
Kui valitud demolehel jääb inspiratsiooni väheks, siis käi läbi oma peamiste konkurentide lehed ja vaata need üle, tee märkmeid, mis on neil hästi, mida saaks samamoodi teha või mis on neil halvasti ja mida saad oma veebilehe juures vältida. Vaata üle peamised veebilehed nii meilt kui välismaalt.
Vaata üle ka teised Avada demod, kuna Avadal saab importida oma lehe sisse ka teiste demode erinevaid sisulehti ja teha niimoodi üks tore segu parimatest paladest.
Samuti vaata üle Avada lehel asuvad elementide demod, nt erinevad avalehe versioonid, slaiderid, päised, portfolio võimalused, blogi stiilid. Päris igat elementi pole mõtet uurida ja jäta midagi ka oma lehe juures avastamiseks😊
Lisaks tööta läbi järgmised postitused:
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Eve Keerus-Jusupov
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



