
Osalesime Evega 10-nädalasel Freelance Website Development (nüüd uue nimega Build Websites from Scratch) kursusel. Loe lähemalt, mida see kursus sisaldas ning kas tasub see ka endal läbida.
Minu ja Eve tunnistused eduka kursuse läbimise kohta
Mai alguses saabus minu postkasti e-kiri Codecademy 10-nädalase kursuse kohta, mis keskendub veebilehtede loomisele.
Kuna me õpetame kodulehe tegemist WordPressi baasil ning pakume kodulehe valmistamise teenust, siis jagasin infot Evega. Leidsime, et kursus sobib meile suurepäraselt, et korrata mõnda teemat ja õppida juurde ka midagi uut.
Kursuse läbimiseks oli ette nähtud 10 nädalat, mis oli jagatud teemadeks. Teemade juurde on märgitud hinnanguline aeg, mis aja jooksul tuleks materjal läbi töötada.
Pildid ongi näha teemade jaotus ajakavaga.

Terve kursuse läbimiseks tuleb varuda aega, sest materjali läbitöötamine ja projektidega tegelemine võtavad aega.
Mis on Codecademy?
Codecademy on veebipõhine keskkond, kus saab õppida erinevad programmeerimiskeeli. Codecademy teeb eriliseks see, et õppimine toimub interaktiivses vormis ning sobib ka täiesti algajatele.
Codecademys on olemas nii tasuta kui ka tasulised materjalid ning võimalik on õppida erinevaid programmeerimiskeeli – JavaScript, Java, HTML ja CSS jne.
Build Websites from Scratch kursuse sisu
Build Websites from Scratch kursus on üles ehitatud selliselt, et kõigepealt on teooria ning seejärel saad ise kohe järgi proovida, kuidas koodi kirjutada ning mida mingi kood täpsemalt teeb.
Iga teema koosneb väikestest sammudest ehk õppetükkidest, mille juures on mitmed testid ning projektid, mis aitavad õpitut kinnistada ning rakendada oma oskuseid.
Kuna kursus on jaotatud pisikesteks peatükkideks ja projektideks, siis kunagi ei tekkinud tunnet, et tahaks pooleli jätta või et mingi õppetükk on liiga pikk.
Kursuse põhifookus
Kursuse põhifookus on HTML’il ja CSS’il ning kuidas luua ise veebilehte, mis oleks skaleeruv ning töötaks erinevate veebilehitsejatega. Kursusel käsitletakse ka veidi disaini poolt, milles vaadatakse üle, kuidas valida värve ning fonti ja lisada lehele erinevaid animatsioone, et muuta veebileht külastajale atraktiivsemaks.
Lõpus antakse kiire ülevaade ka Bootstrapist, JavaScriptist ja jQueryst ning kuidas luua veebilehte vaegnägijatele.
Kasutatavad tööriistad
Tööriistadest tutvustatakse tekstiredaktorit Atom, GitHubi ja töötamist terminaliga ning muidugi Google Chrome DevToolsi.
Mitmed projektid tuleb üles laadida GitHubi keskkonda, kuhu jäetakse sinu esitatud projektidele ka tagasiside.
Projektid ja kodutööd
Terve kursuse kõige aeganõudvamad ja keskendumist vajavad osad olid projektid. Erineva raskusatmega projekte on kursusel üle 20.
Minu jaoks kõige huvitavamad olidki projektid, kus pidid reaalselt looma veebilehe vastavalt ette antud nõuetele.
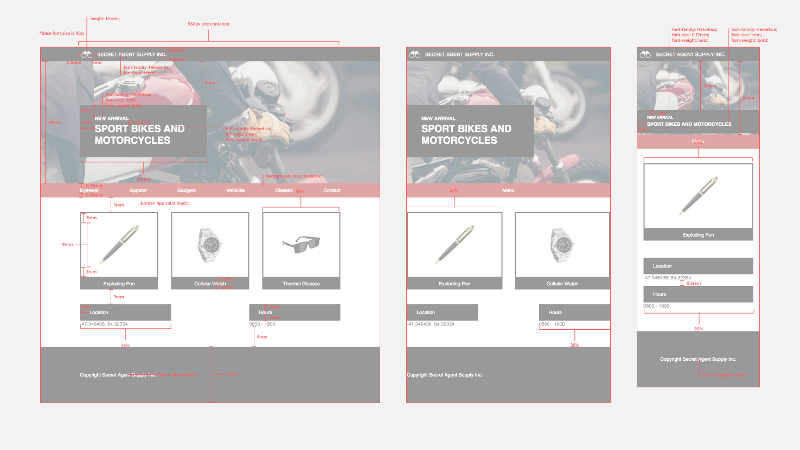
Selline näeb välja ühe projekti lähteülesanne, mille alusel tuleb luua veebileht.

Selles lähteülesandes on välja toodud fondi ja pealkirjade suurused, erinevate elementide kõrgused ja/või laiused ning vahekaugused. Lisaks tuli veebilehe tegemisel arvestada, milline on arvuti, tahvli ja nutitelefoni vaade.
Kursuse jooksul tuleb esitada kolm kodutööd, millele antakse ka tagasiside ja soovitused edasiarenduseks. Kodutööd on ka üheks sertifikaadi saamise eelduseks.
Kokkuvõtteks
Kursus oli üles ehitatud huvitavalt ning algas lihtsamast materjalist ning läks aegamisi raskemaks ning ka aeganõudvamaks. Mulle meeldib õppida uusi asju läbi praktilise tegevuse ning seda see kursus võimaldas.
Minu jaoks olid mõned teemad liiga lihtsad/lihtsamad, sest olen juba eelnevalt kokku puutunud HTML’i ja CSS’iga. Kuid seetõttu ei jäänud ma ka kunagi ajahätta tähtaegadega.
Kõige keerulisemaks teemaks minu jaoks oli Flexbox, mis on CSS omaduste ja väärtuste kogum veebilehele sisu paigutamiseks. Kui tahad teada, mida on võimalik Flexbox’iga saavutada, siis Flexbox Froggy mäng annab sellest hea ülevaate.
Samas peale selle kursuse lõpetamist ei saaks ma öelda, et minust või sinust saab programmeerija. Siiski kursuse läbimine annab sulle baasraami ning arusaamise, millega tasub süvitsi edasi minna.
Kui sa oled algaja ning sulle meeldib õppida iseseisvalt ning läbi praktilise tegemise, siis võid uurida lähemalt Codecademy Pro Intensive Build Websites from Scratch kursust, kuid pead arvestama sellega, et see kursus nõuab palju aega ja süvenemist.
Kuna tegemist on tasulise kursusega (199$), siis soovitan sul esialgu vaadata tasuta kursuseid. Just selle pärast, et aru saada kas selline õppimismeetod on sinu jaoks sobiv ning kas teemad on sinu jaoks liiga lihtsad, parajad või keerulised.
Soovin sulle jõudu õppimiseks 🙂
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Häli Maurus
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



