
Eelmisel nädalal oli juttu nuppude loomisest teoreetilises plaanis. Nüüd vaatame, kuidas praktiliselt nuppe luua.
Arvutigraafikaprogramm GIMP
Üks võimalus nuppude loomiseks on kasutada GIMP pluginat. Selleks ava http://www.e-kursused.ee/gimp/skriptid-ja-pluginad ning lae alla nupu plugin simple_btn_01.zip
- Lae alla fail ning salvesta see plug-ins kausta. Windows’i masinas on teekond järgmine: C:ketas –> Program Files –> GIMP-2.0 –> lib–> gimp –> 2.0 –> plug-ins.
- Ava programm GIMP
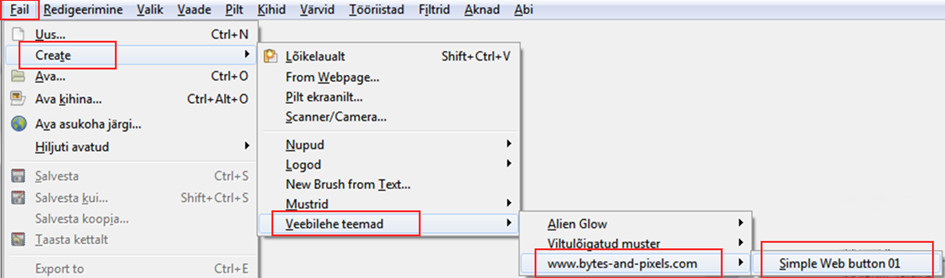
- Vali Fail –> Create –> Veebilehe teemad –> Bytes-and-pixels-com –> Simple Web button 01


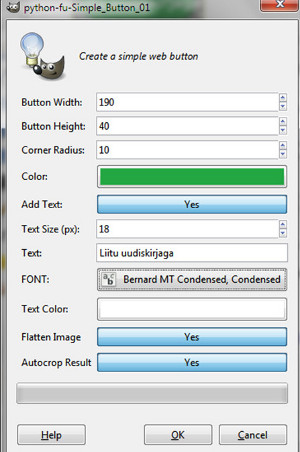
- Määra laius, kõrgus, nurga raadius pikslites, nupu tausta värv, teksti suurus ja tekst
- Otsi sobiv font ning määra teksti värv
- Flatten image – teeb läbipaistva taustaga nupu
- Autocrop Result lõikab pildi määratud suuruseks
- Kliki nuppu Olgu
![]()
- Kui tahad midagi muuta, siis pead uuesti alustama – viimati lisatud parameetrid on jäänud alles.
Button generator
Teine võimalus on kasutada Button Generator võimalust, mis asub aadressil
http://buttonoptimizer.com/
Analoogseid nupu loomise veebilehti on mitmeid, sisesta Googles otsisõnaks button generator ja uuri ka teisi variante.

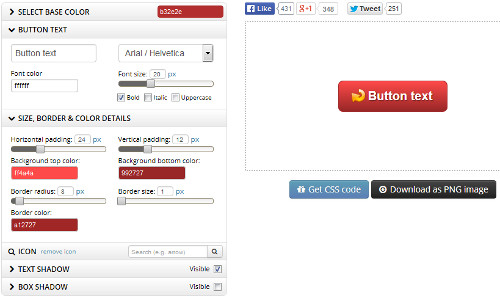
Nuppu luues saad valida taustavärve (ülemist ja alumist värvi) ja muuta ka nupu teksti ja fonti, fondi suurust ja raami värvi ning paksust.
- Kui ei soovi ikooni nupule, siis kliki linki remove icon
- Kui soovid mingit noolt, siis pane otsisõnaks arrow
- Saad määrata kas ikoon on enne teksti või pärast teksti.
Text shadow alt saad määrata teksti varju – värvi ja ulatuse.
Box shadow alt saad määrata nupu varju – värvi ja ulatuse.
Alla saad laadida nii CSS koodina kui ka pildina.
Nuppude testimine
Missugune nupp töötab paremini, seda ütleb sulle Google Analytics. Näiteks testisime oma kodulehel kahte nuppu ning juba kolmandal nädalal oli näha suurt erinevust:


Esimene variant on pealetükkiv ja teine pehmem lähenemine – erinevus oli 37% pehmema tekstiga nupu kasuks.
Sama efekt võib olla e-poes. Kui nupul on tekstiks Osta, siis on see käskiv kõneviis ja võib mõjuda negatiivselt, aga Lisa ostukorvi on pehmem suunamine ostmiseks. Siin võivad olla tekstideks ka Lisa korvi või Lisan korvi.
Olenevalt vormi tähtsusest või sisust võib olla sõnumiks Saada või Liitu uudiskirjaga, aga vahel on paremad nupu tekstid näiteks Soovin e-raamatut või Soovin tõsta hotelli täituvust.
Oluline on meeles pidada ka seda, et nupu värv ei tohi sulanduda veebilehega – kui veebileht on sinine, siis nupu värv ei tohiks olla sinistes toonides, pigem võiks nupp olla oranži värvi.
Kokkuvõtteks 4 soovitus nuppude testimisel
- Püstita hüpotees, mis on konkreetselt ja lühidalt sõnastatud väide, mida plaanid hakata kontrollima
- CTA nupul anna alati põhjus klikkimiseks ehk külastaja peab mõistma, mis kasu ta nupule vajutades saab
- Testi nuppu disaini, suurust, asukohta ja teksti
- Jälgi eesmärke
Edukat nuppude loomist ja testimist!
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Eve Keerus-Jusupov
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



