
WordPressi jaoks on mitmeid erinevaid galerii pluginaid, mille hulgast saad omale sobiva valida. Selles postituses tutvustan sulle populaarseimat galerii pluginat – NextGEN Gallery by Photocrati. Annan ülevaate galerii loomisest ning lisaks annan sulle mõningad CSS koodinäited, et saaksid oma WordPressi albumi välimust muuta.
Plugina lisamine kodulehele
 NextGEN Gallery saad lisada oma kodulehele valides töölaualt pluginad → lisa uus → otsingulahtrisse sisesta NextGEN Gallery → seejärel paigalda plugin.
NextGEN Gallery saad lisada oma kodulehele valides töölaualt pluginad → lisa uus → otsingulahtrisse sisesta NextGEN Gallery → seejärel paigalda plugin.
Plugina võid alla laadida ka WordPress.org pluginate lehelt ning käsitsi oma kodulehele üles laadida. Selleks vali töölaualt pluginad → lisa uus → lae plugin üles → vajutades Browse nupule otsi arvutist salvestatud .zip formaadis plugina fail ning vajuta paigalda.
Mõlemal juhul peale plugina paigaldamist tuleb sul plugin aktiveerida. Peale plugina lisamist on tekkinud su töölauale uus menüülink „Gallery“.
Galerii seaded
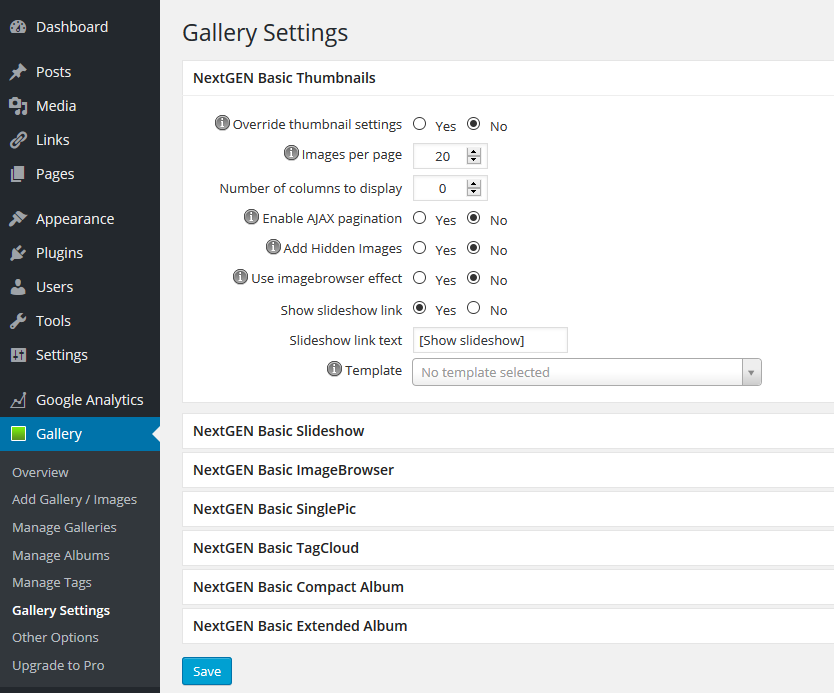
Enne galeriide lisamist on soovitav muuta üldiseid seadeid, sest kõik üldised seaded ei mõjuta juba olemasolevaid galeriisid, mis asuvad sisulehtedel. Galerii üldiseid sätteid saad muuta valides töölaualt Gallery → Gallery Settings. Kui lisad galerii lehele või postitusele, siis saad seal samuti muuta galerii sätteid. Sellisel juhul kuvatakse galerii vastavalt muudetud sätetele.

Kuigi on harjumatu, et kõik üldised seaded ei ole ülimuslikud, siis selle positiivseks pooleks on see, et saad erinevatele sisulehtedele luua erineva välimusega galeriisid väga lihtsalt. Kui soovid juba olemasolevat galeriid muuta, siis mine vastavale sisulehele ning seal on sul võimalik galeriid muuta just selliseks nagu soovid.
Galerii lisamine
Galerii loomiseks on sul kaks võimalust: lisad pildid ja galerii nime NextGEN galerii menüülingist Add Gallery / Images või teed seda otse sisulehel.
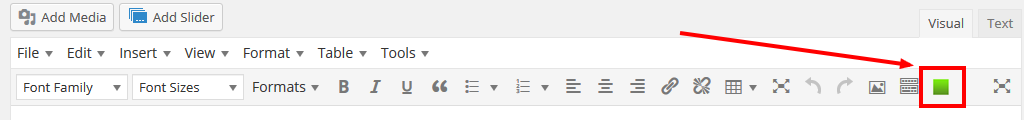
Galerii lisamiseks mine soovitud sisulehele ning tööriista ribalt vali roheline kastikene.

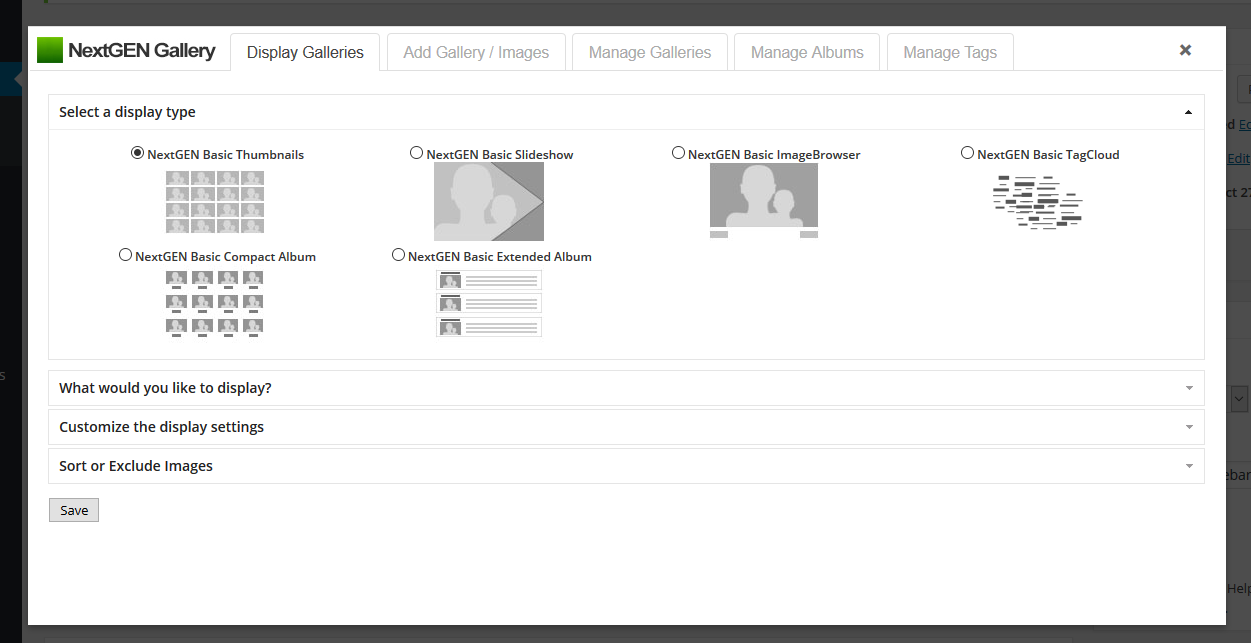
Display Galleries saki alt saad valida, kuidas sinu galerii hakkab välja nägema. Sama saki alt saad valida ka eelnevalt loodud galerii, kui selleks soov on.
Add Gallery / Images saki alt saad luua galerii, kui sa pole eelnevalt seda teinud. Pilte saad galeriisse lisada kolmel viisil: saad pilte üles laadida näiteks arvutist või mälupulgalt, WordPressi meediateegist või WordPressi installatsiooni kaustast importides.
Manage Galleries saki alt on sul võimalik galeriid kustutada, muuta piltide suuruseid ning lisada uued pisipildid galeriisse. Samuti saad siin lisada piltidele pealkirjad. Manage Albums saki alt saad hallata oma loodud albumeid. Manage Tags saki alt saad silte kustutada ja ümber nimetada.

Albumi lisamine
Galerii koosneb erinevatest piltidest, seega album koosneb erinevatest galeriidest. Kui plaanid oma lehele lisada vaid albumi, siis galeriide loomiseks kasuta selleks NextGEN galerii menüülinki Add Gallery / Images.
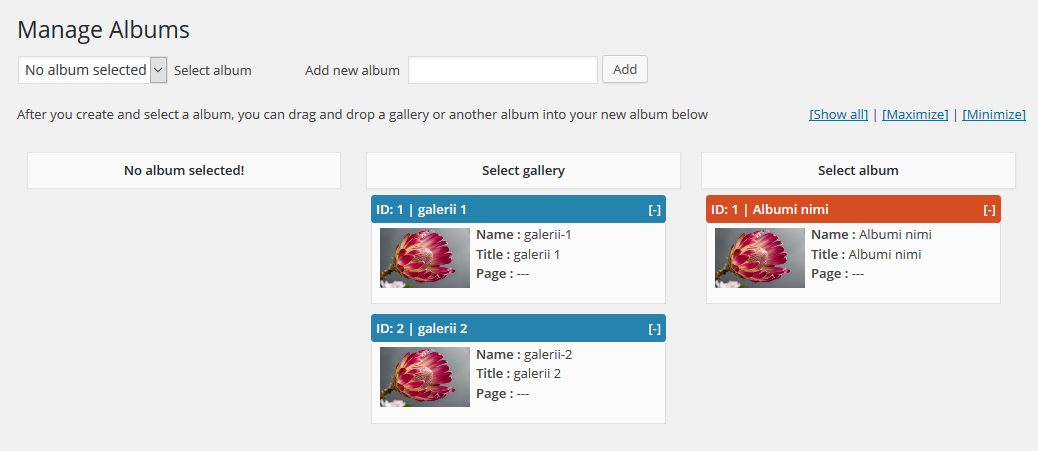
Järgmise sammuna tuleb sul luua album. Selleks vali NextGEN menüüst Manage Albums ning lisa seal oma albumile nimi. Seejärel vajuta nupule Add. Select gallery tulbas on näha kõik sinu eelnevalt loodud galeriid.

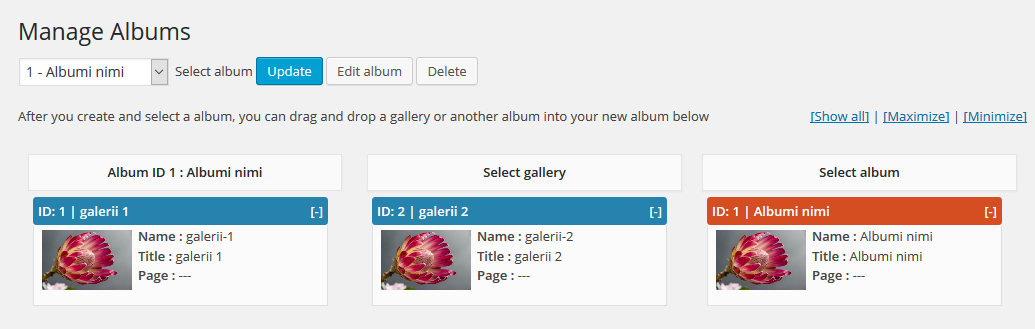
Lohista soovitud galeriid vasakusse tulpa, kus on näha sinu loodud albumi nimi ning vajuta Update nupul.

Albumi lehele lisamiseks on vaja sisulehel taas vajutada rohelisele galerii lisamise nupule. Display Galleries sakil alajaotuses „Select a display type“ saad sa valida kahe albumi välimuse vahel: NextGEN Basic Compact Album ja NextGEN Basic Extended Album.
Compact Album näitab galeriisid pildina, iga pisipilt viib loodud galerii juurde. Extended Album näitab galeriisid nimekirjana. Vasakul pool on pisipilt ning paremal pool on galerii kirjeldus.
Kui oled valinud albumi kuvamisviisi, see peale seda tuleb valida alajaotus „What would you like to display?“. Avanevas valikus tuleb Sources rippmenüüst valida Albums ning järgnevast rippmenüüst saad valida oma loodud albumi.
CSS koodi näited albumi kujunduse muutmiseks
NextGEN plugina sätteid on mitmeid, kuid siiski on need ka piiratud. Lisamuudatuste tegemiseks on vaja vahel lisada ka CSS koodijupikesi, et muuta kujunduselemente. Järgnevalt toongi välja mõningad koodijupid, et muuta albumi kujundust.
Kui sul on olemas kujundus, kus on olemas sisseehitatud Custom CSS väli, siis võid seda kasutada. Kui see aga puudub, siis võid lisada Simple Custom CSS plugina oma veebilehele või kasutada NextGEN plugina enda CSS koodi lisamise võimalust.
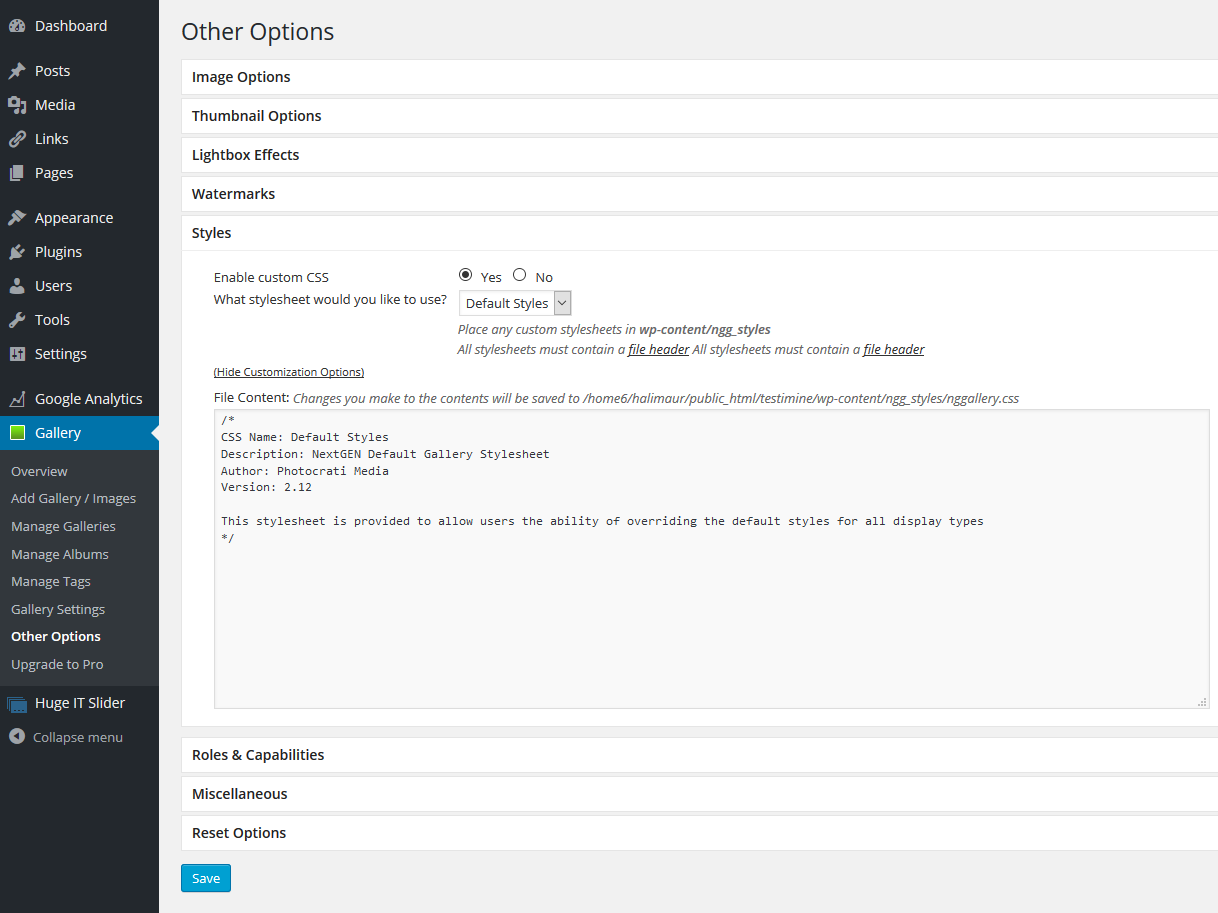
Galerii enda custom CSS’i kasutamiseks tuleb sul valida Other Options → Styles → valida Yes märkenupp Enable custom CSS → seejärel vajutada (Show Customization Options) peal. Avanevas aknas saad lisada CSS koodi.

Kui uuendad galerii pluginat, siis kõigi eelnimetatud võimaluste puhul jäävad sinu muudatused alles.
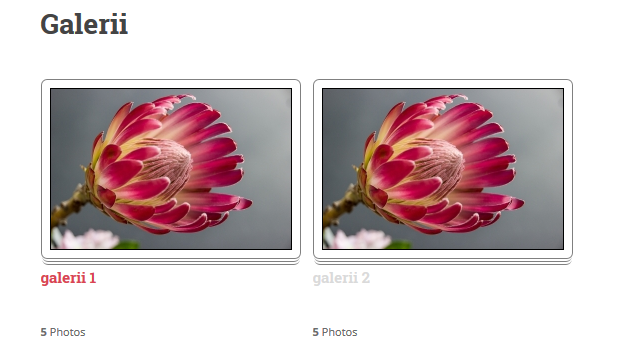
Kui oled albumi lisanud oma kodulehele, siis esialgu näeb see välja selline.

Seadetes ei ole võimalik eemaldada seda, et ei näidataks piltide arvu või siis, millisena galerii nimi kuvatakse. Samuti on näha mitmed raamid pildi allosas, mida ei ole võimalik seadetest eemaldada. Järgnevalt toongi välja CSS koodid, kuidas neid elemente muuta saab.
| .ngg-album-compact p { display:none !important; } |
See koodijupp peidab ära teksti „5 photos“ ehk piltide loenduri galerii nime alt. |
| .ngg-album-compact h4 { font-size: 22px !important; font-weight: normal !important; font-family: Verdana, Geneva, sans-serif !important; } |
Selle koodijupi abil on muudetud galeriide nimesid suuremaks, rasvane kiri on nüüd tavaline ning muudetud on ka kirjatüüpi. |
| .ngg-album-compact a { color: #8A2908 !important; } .ngg-album-desc, a:hover { color: #0404B4 !important; } |
Nende koodijuppide abil muutsin ära galerii nimede teksti värvuse pruunikaks ning hiirega galerii nimele liikudes muutub tekst siniseks. Muidugi võid vabalt ise valida omale sobivad värvid. Selleks vaheta vaid värvikoodid ära. |
| .ngg-album-compactbox::before { border-bottom: 0px solid gray !important; border-radius: 6px; bottom: -7px; content: ” “; left: 0; position: absolute; right: 0; top: 0; z-index: -1; } .ngg-album-compactbox::after { border-bottom: 0px solid gray !important; border-radius: 6px; bottom: -4px; content: ” “; left: 0; position: absolute; right: 0; top: 0; z-index: -1; } |
Selle koodijupi tulemusel on albumi alumisest servast kaks välisjoont eemaldatud. |
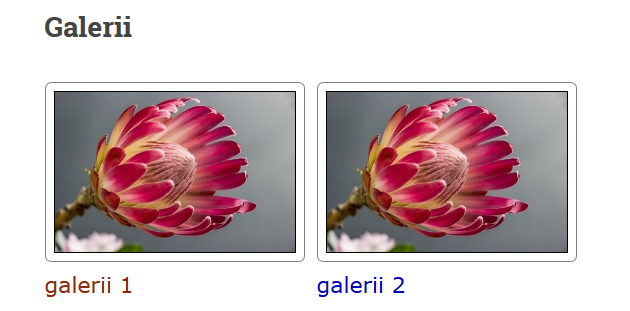
Peale eelpool mainitud koodijuppide lisamist custom CSS väljale näeb album välja järgnev.

Kui sul tekkis suurem huvi plugina võimaluste kohta, siis NextGEN Gallery veebilehel on olemas põhjalikum dokumentatsioon ning 18 videoõpetust plugina kasutamine kohta.
Kuid, kui sa oled veel ebakindel ja tunned, et vajaksid head juhendamist, siis tule ja uuri WordPressi koolitust. Koolituse tulemusena tead sa, kuidas WordPressi installeerida ja seadistada, kuidas käib sisulehtede loomine, piltide ja galeriide lisamine ja palju teiste vajalike moodulite ja pluginate lisamine ja kasutamine.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Häli Maurus
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



