
Struktureeritud andmeid saad lisada oma kodulehele pluginaga, kuid seda võid teha ka Google Tag Manageri abil. Vaatamegi, kuidas kasutada Google Tag Manageri struktureeritud andmete lisamiseks.
Kui tahad teada, milleks on vaja lisada kodulehele struktureeritud andmeid või kuidas kasutada pluginat snippeti loomiseks, siis loe kõigepealt postitust Rich snippets – struktureeritud andmed otsingutulemustes.
Mis on Google Tag Manager?
Google Tag Manager (GTM) on väga võimekas Google tööriist, mille abil saad lisada oma kodulehele JavaScripti koodijuppe, ilma et peaksid oskama programmeerimist.
GTM abil saad näiteks siduda Google Analyticsi või Hotjari oma kodulehega ning mõõta kindlaid sündmuseid, näiteks faili allalaadimisi või linkide/nuppude klikke. Samuti saab kasutada GTM’i struktureeritud andmete lisamiseks.
GTM elemendid
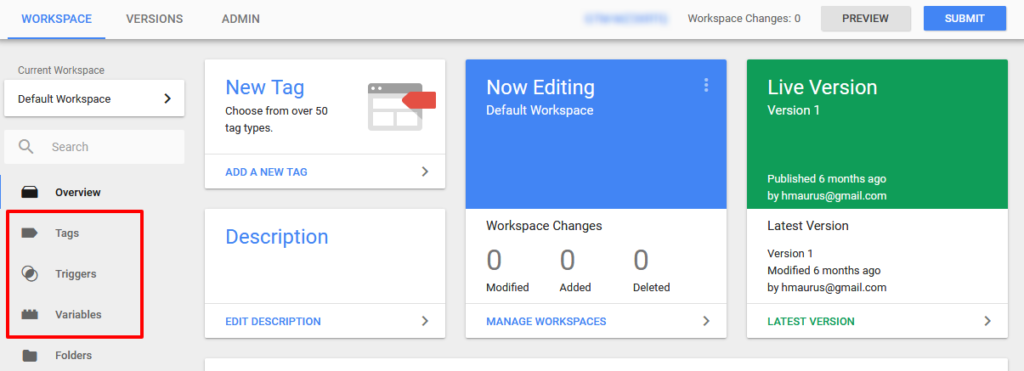
GTM’is on kolm olulist elementi: Tags, Triggers ja Variables. Elemendid leiad oma töölaua vasakpoolsest menüüst.

Tag ehk silt
Tag on koodijupp, mille saad oma lehele lisada. Tag’iks võib olla nii Google Analyticsi jälgimiskood kui ka struktureeritud andmeid.
Triggers ehk päästikud
Päästiku abil ütleme GTM’ile, millal on vaja mingi tag käivitada. Struktureeritud andmete puhul määrame päästiku abil, millistel lehtedel on vaja käivitada tag, sest kõik meie sisulehed ei kasuta samasugust struktureeritud andmetüüpi.
Näiteks kui kasutame teenuse puhul toote sisutüüpi (product), siis ei saa me kasutada sama sisutüüpi kontaktilehe jaoks.
Variables ehk muutujad
Variable elemendil on kaks eesmärki:
- päästiku jaoks on vaja lisada muutuja, mis määrab, kas kood käivitatakse kindlal lehel või mitte;
- muutuja saab anda vajaliku sisendinfo tag’i jaoks. See tähendab, et me ei pea lisama iga sisulehe jaoks eraldi koodi, vaid saame seadistada muutujaid tag’is ehk kasutada sisulehtedel dünaamilist koodi. Näiteks on võimalik seadistada tag nii, et GTM saab ise kätte toote pealkirja ja metakirjelduse kohta käiva info, kui see on seadistatud muutujate abil.
Struktureeritud andmed ja GTM
Selle õpetuse eelduseks on, et sinu veebileht ja GTM on juba omavahel seotud. Kui see on siiski tegemata, siis GTM ja kodulehe omavaheliseks sidumiseks võid kasutada DuracellTomi’s Google Tag Manager for WordPress pluginat.
Oluline on ka teada, et Google Tag Manageri jaoks peab kasutama JSON-LD formaati struktureeritud andmete lisamiseks.
Struktureeritud andmete loomine
Esimese sammuna on vaja luua struktureeritud andmed. Mina kasutasin selleks Google Structured Data Markup Helper tööriista.
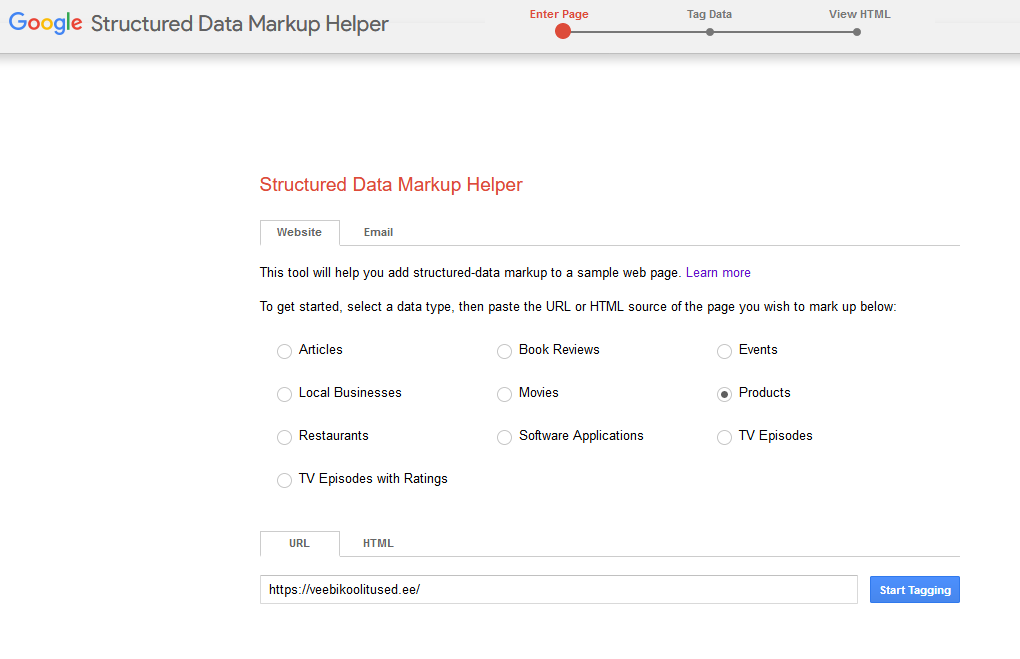
Structured Data Markup Helper avalehel tuleb sisestada kõigepealt veebilehe aadress ning valida õige sisutüüp. Pildil on näha tööriista esimene vaade.

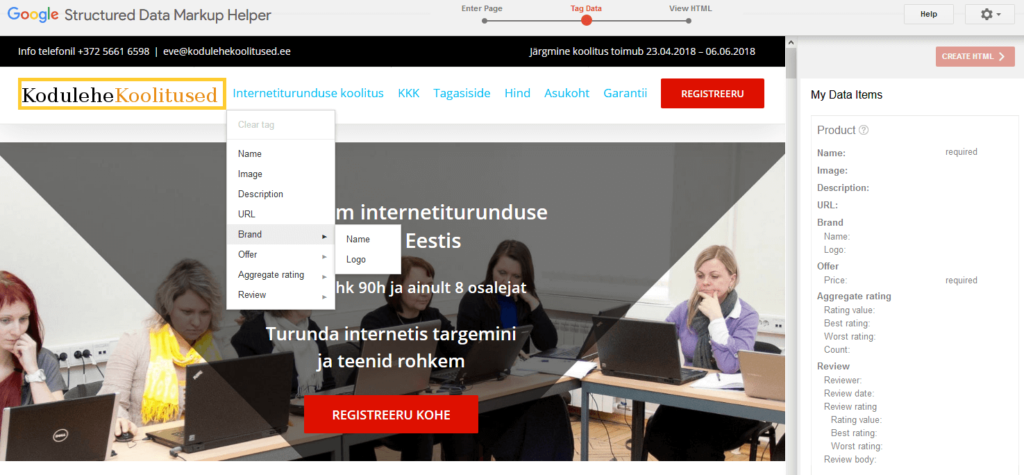
Järgmise sammuna saab hakata andmeid markeerima. Andmete markeerimiseks piisab kui klikid elemendil ning saad valida, millise elemendiga on tegemist.
Pildil on näha logo määramine Brändi logoks.

Kui kõik vajalikud andmed oled markeerinud, siis kliki nuppu Create HTML > kontrolli, et andmetüübiks oleks JSON-LD ning kliki nuppu Download. Arvutisse laetakse alla markup.html fail, mida saad vajadusel muuta näiteks Notepad++ abil.
Kuigi JSON-LD kood on saadud tööriista abil, soovitan koodi valideerida Google Structured Data Testing Tool tööriistaga.
Näiteks mina sain teate, et hind peaks sisaldama vaid numbrit ning lisama peaks juurde valuuta kohta käiva rea.
Soovitan vaadata schema.org lehel, milliseid andmeid on võimalik valitud sisutüübile juurde lisada või täiendada ning alati valideerida muudetud koodi.
Lisaks tasub kasutada Google Tag Manager JSON+LD script helper tööriista, mis võimaldab kasutada dünaamilisi muutujaid struktureeritud andmetes.
GTM’is tag’i loomine
- Loo uus tag ning lisa nimi.
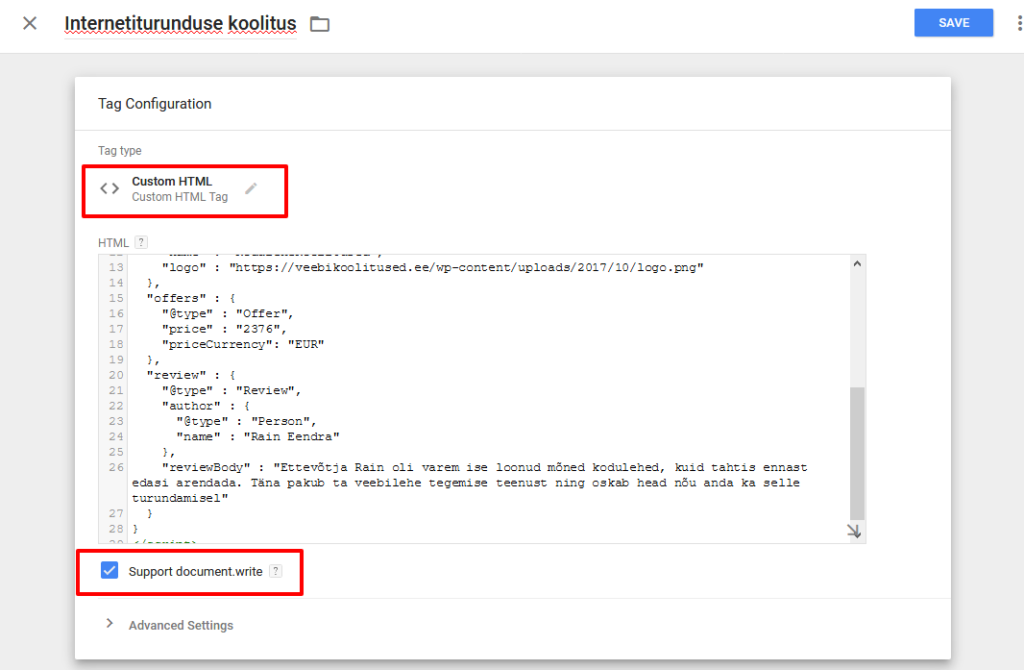
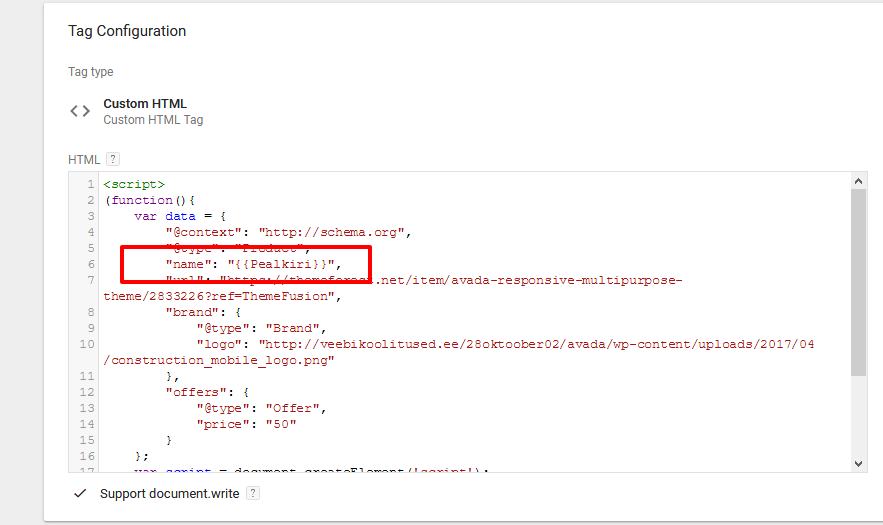
- Tee klikk Tag Configuration plokis > vali tag’i tüübiks Custom HTML.
- Kleebi Google Tag Manager JSON+LD script helper tööriistaga muudetud struktureeritud andmed.
- Lisa märkeruut Support document.write valiku ette.
- Kliki nuppu Save > sind teavitatakse, et puudub päästik, mis käivitaks koodi. Võta see hetkel teadmiseks ning kliki nuppu Save Tag.

Triggeri ehk päästiku lisamine
- Vali vasakpoolsest menüüst Triggers > kliki nuppu New.
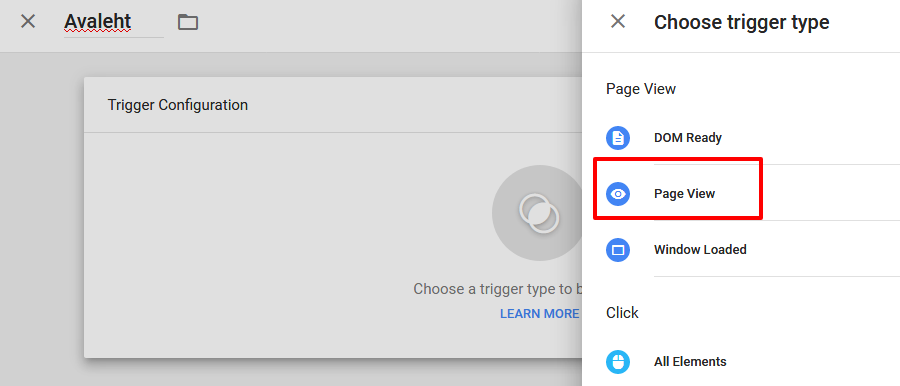
- Lisa päästikule nimi ning tee klikk plokil Trigger Configutation vali Page View.

- Vali Some Page Views ning määra, millal peaks see päästik käivituma. Mina soovin, et minu päästik käivituks vaid ühel lehel, seega valisin Page URL equals ning lisasin URL-aadressi.
- Salvesta päästik.
- Ava eelnevalt loodud Tag > tee klikk Triggering plokil > vali loodud päästik > salvesta Tag.
Muutujate loomine
GTM’is on võimalik kasutada olemasolevaid muutujaid või luua enda oma. Selleks, et lisada enda muutuja:
- vali vasakpoolsest menüüst Variables > kliki nuppu New.
- Lisa muutujale nimi > tee klikk plokil Variable Configutation.
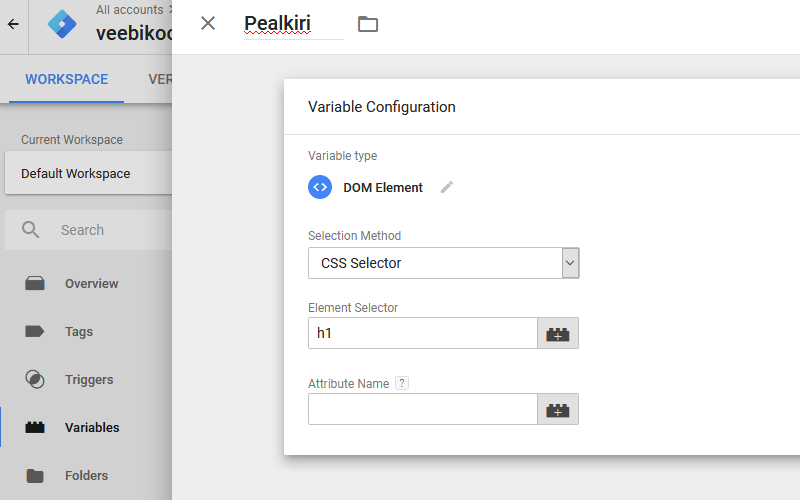
- Vali muutuja tüüp, näiteks DOM element. DOM element tähistab HTML elementi lehel, näiteks H1 pealkirja.
- Määra järgmiseks, millisel meetodil peaks GTM elemendi valima, kas ID või CSS selektori abil. CSS selektori puhul ei pea ise lisama elemendile ID’d juurde.
Pildil on näha H1 pealkirja jaoks loodud muutuja.

- Attribute name lahtri puhul on vaja määrata atribuut ainult siis, kui see on olemas. Näiteks metakirjelduse puhul.
- Lisa muutuja tag’i. Muutuja nimi peab olema loogeliste sulgude vahel, näiteks {{Pealkiri}}.

Muutujate kasutamine postituste puhul tähendab, et sa saad hakkama ühe koodijupiga, kuid see õnnestub ainult siis kui blogi osa on URL-aadressis eraldatav.
Näiteks kodulehenimi.ee/blogi/postitusenimi, siis saab päästikuks kasutada Page Path contains /blog/.
Soovitan lugeda postitust Using Google Tag Manager to Dynamically Generate Schema/JSON-LD Tags, mis kirjeldab täpsemalt muutujate kasutamist.
Testi oma tag’e, päästikuid ja muutujaid
GTM on võimalus enne avaldamist testida oma loodud koodi, selleks piisab kui valid Preview mode ning avad uuel vahelehel oma kodulehe. Lehe all avaneb GTM Preview aken, kus näed, millised tag’id on mingil konkreetsel sisulehel käivitatud.
Kui kusagil pole näha veateateid, siis võid kõik GTM’is tehtud muudatused salvestada ning veelkord kontrollida oma lehe üle Google Structured Data Testing Tool tööriistaga.
Kokkuvõtteks
Yoast on öelnud, et otsimootorid hakkavad aina enam näitama otsitulemustes struktureeritud andmeid. Seega tasuks lisada oma kodulehele struktureeritud andmeid, sest see võimaldab sul paremini otsitulemustes silma paista.
Oled huvitatud oma kodulehe optimeerimisest ja parematest otsitulemustest? Tule kodulehe optimeerimise koolitusele.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Häli Maurus
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



