
Mõeldes oma kodulehe disaini peale, kas sa oled ka mõelnud, millist fonti kasutada ja kuidas teksti kujundada? Veebidisain ei ole ainult õiged pildid, värvid ja teksti paigutus. Veebidisaini tähtsaks komponendiks on ka font ehk kirjatüübi valik.
Leidub väga palju erinevaid fonte, mille hulgast saad valida omale sobiva. Selles postituses saad sa ülevaate erinevatest kirjatüüpidest ning soovitused, kuidas valida omale fonti ning kuidas kujundada teksti oma kodulehel.
Millised fondi tüübid on olemas?
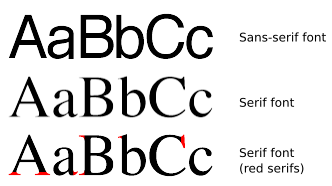
 Enimlevinud fondi tüübid veebidisainis on šeriifidega kiri (serif), šeriifideta (sans serif) ja käsikirjaline kiri (script). Šeriifidega kirjal on allosas nö väikesed jalakesed, mis muudavad teksti loetavamaks. Šeriifideta kirjal need jalakesed puuduvad ning seetõttu peetakse seda minimaalseks, vahel ka lihtsaks kirjatüübiks. Scriptid imiteerivad käsikirjalist või kalligraafilist kirja.
Enimlevinud fondi tüübid veebidisainis on šeriifidega kiri (serif), šeriifideta (sans serif) ja käsikirjaline kiri (script). Šeriifidega kirjal on allosas nö väikesed jalakesed, mis muudavad teksti loetavamaks. Šeriifideta kirjal need jalakesed puuduvad ning seetõttu peetakse seda minimaalseks, vahel ka lihtsaks kirjatüübiks. Scriptid imiteerivad käsikirjalist või kalligraafilist kirja.
Kas kasutada veebitekstis šeriifidega või šeriifideta fonti? Ühtne vastus sellele puudub. Script tüüpi fonti kasutatakse näiteks kutsetel, teadaannetel, dekoratiivsete algustähtedena. Script sobib pigem pealkirjaks või väikeseks lõiguks. Suuremate tekstiplokkide puhul muutub tekst raskesti loetavaks.
Kõiki erinevaid fontide klassifikatsioone selles postituses ma ei kajastanud. Kuid kui sul on huvi, siis võid lugeda fonts.com ülevaadet fontide klassidest. Samal lehel saad lugeda ka fondi ajaloost, anatoomiast ja paljust muust huvitavast, mis puudutab fonti.
Veebikindlad ja Google fondid
Interneti algusaegadel oli vähe fonte, mis kuvati erinevatel platvormidel samasugustena. Seetõttu hakati selliseid fonte kutsuma veebikindlateks fontideks. Esimesteks veebikindlateks fontideks olid Arial, Helvetica ja Times New Roman. CSS Web Safe Font Combinations leht toob välja veekindlate fontide kombinatsioonid.
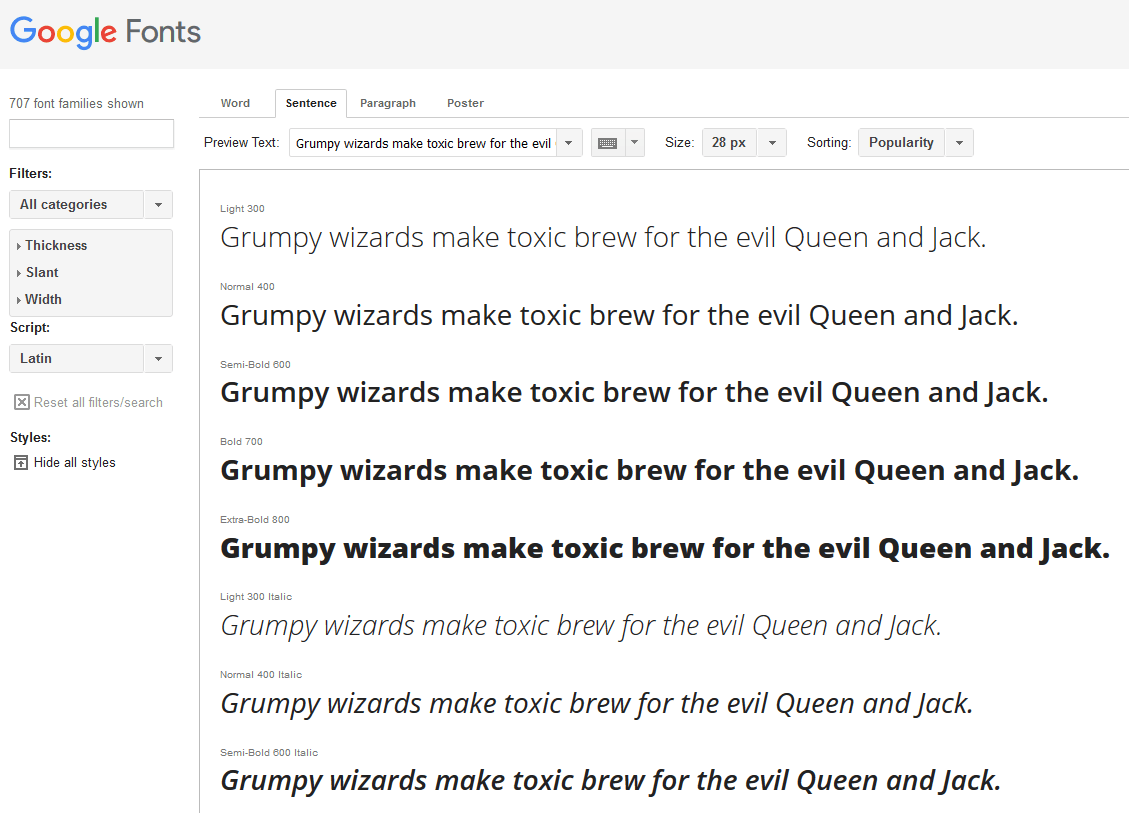
Google fonte peetakse samuti veebikindlateks fontideks. Kasutamaks Google fonte pead sa lisama oma veebilehele paar rida CSS koodi, kuid see pole üldsegi keeruline. Google fondid on tasuta kasutamiseks ning võimaldavad sul kasutada hetkel 707 erinevat fonti.

Teksti kujundamine
Nüüd, kui oled omale välja valinud sobiva fondi, siis oleks paras aeg mõelda, kuidas sa oma teksti kodulehel kujundad. Teksti kujundus peab toetama loetavust. Seega pead mõtlema paljudele aspektidele nagu fondi suurus, rea kõrgus, kontrastsus jne.
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla scelerisque posuere justo eu vulputate. Pellentesque porta pulvinar ligula, vitae molestie ipsum congue sed. Ut lectus orci, ultricies eget bibendum a, consequat quis elit. Donec imperdiet, dolor a pretium consequat, libero arcu iaculis nunc, nec efficitur orci lacus a tortor. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla scelerisque posuere justo eu vulputate. Pellentesque porta pulvinar ligula, vitae molestie ipsum congue sed. Ut lectus orci, ultricies eget bibendum a, consequat quis elit. Donec imperdiet, dolor a pretium consequat, libero arcu iaculis nunc, nec efficitur orci lacus a tortor. |
Veebitekstide paremaks loetavuseks ja ülevaate saamiseks kasuta kindlasti erinevaid pealkirjade suuruseid. Võid rõhutada ka teksti muutes fondi kaalu ehk muutes mõne sõna rasvaseks (bold) või kasutades kursiivi (italic). Kuid kindlasti ei tasuks sellega liiale minna.
Fondi suurus on samuti oluline. Mugavaks lugemiseks soovitab Sam Jones oma blogipostituses kasutada fondi suuruseks 14-16pt ehk 18-21px. Sam Jones toob välja ka rea kõrguse olulisuse. Nii liiga väike rea kõrgus kui ka liiga suur reakõrgus muudavad teksti raskesti jälgitavaks.
Silmas peab pidama ka tähtede ja sõnade omavahelist kaugust. Loetavuse huvides pole mõistlik kasutada liiga suuri tähe ega sõnade omavahelist kaugust, kuid mitte ka liiga väikest.
Kontrastsus on veebitekstide puhul ka väga oluline. Palju mugavam on lugeda teksti, mis on kontrastne taustaga. Liiga vähese kontrasti puhul väsib lugeja ära ning ta lahkub sinu lehelt.
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla scelerisque posuere justo eu vulputate. Pellentesque porta pulvinar ligula, vitae molestie ipsum congue sed. Ut lectus orci, ultricies eget bibendum a, consequat quis elit. Donec imperdiet, dolor a pretium consequat, libero arcu iaculis nunc, nec efficitur orci lacus a tortor. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla scelerisque posuere justo eu vulputate. Pellentesque porta pulvinar ligula, vitae molestie ipsum congue sed. Ut lectus orci, ultricies eget bibendum a, consequat quis elit. Donec imperdiet, dolor a pretium consequat, libero arcu iaculis nunc, nec efficitur orci lacus a tortor. |
Kas sa teadsid, et optimaalne lõigu laius on 600 pikslit? See on umbes 100 tähemärki rea kohta. See number tuleb Mary C. Dysoni uuringust How Physical Text Layout Affects Reading From the Screen. Liiga pika rea puhul kaotab lugeja fookuse ning liiga lühike rida rikub lugemise rütmi. Lugemise rütmi rikkumine tähendab, et lugeja peab liiga tihti alustama lugemist uuelt realt, mis omakorda viib selleni, et lugeja ei loe enam tervikteksti põhjalikult.
Soovitused veebidisainiks
- Veebilehel ei ole soovitav kasutada üle kolme erineva kirjatüübi.
- Fondi valikul pead arvestama ka ühilduvusega. Kõike fonte ei kuvata erinevates veebilehitsejates ja seadmetes. Seega piirdu veebikindlate või Google fontidega.
- Sobiva fondi ja kujunduse valik sõltub ka veebilehe sisust. Ei ole konkreetseid reegleid veebidisainiks. Näiteks lastele mõeldud lehel peaks olema lihtsa kujuga font, mis võimaldaks lastel teksti paremini lugeda.
- Valitud font peab olema loetav. Ei tasu valida liiga väikest suurust ega ka raskesti loetavat fonti oma veebilehele.
- Ära poolita sõnu veebilehel, see muudab teksti raskesti jälgitavaks.
- Kindlasti ära kirjuta terveid lõike suurtähtedes. Seda peetakse veebis karjumiseks. Lisaks on raskem lugeda teksti, mis on kirjutatud ainult suurtähtedes võrreldes väiketähtedega.
- Ainult keskjoonduse (center) kasutamine pole soovitav, sest see raskendab lugemist. Lugemise jaoks on mugavam, kui iga rida algab samal joonel. See ei tähenda, et keskjoondust üldse ei tohi kasutada, kuid ära mine selle kasutamisega ka liiale. Samuti ei ole soovitav veebis pidevalt kasutada rööpjoondust (justify).
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla scelerisque posuere justo eu vulputate. Pellentesque porta pulvinar ligula, vitae molestie ipsum congue sed. Ut lectus orci, ultricies eget bibendum a, consequat quis elit. Donec imperdiet, dolor a pretium consequat, libero arcu iaculis nunc, nec efficitur orci lacus a tortor. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla scelerisque posuere justo eu vulputate. Pellentesque porta pulvinar ligula, vitae molestie ipsum congue sed. Ut lectus orci, ultricies eget bibendum a, consequat quis elit. Donec imperdiet, dolor a pretium consequat, libero arcu iaculis nunc, nec efficitur orci lacus a tortor. |
Kui oled valinud oma veebidisaini jaoks sobiva fondi, siis kindlasti ära unusta testida oma veebilehte erinevate veebilehitsejate ja seadmetega. Testimine on vajalik, et kontrollida, kas sinu koduleht ikka näeb välja samasugune erinevate brauseritega.
Kui tekitasin sinus suuremat huvi tüpograafia vastu, siis võid uurida järgnevaid veebilehti: Typedia, Fonts.com, I love Typography. Või tule hoopis sisuturunduse koolitusele. Koolitusel saad teada, kuidas koostada ja kujundada artiklit või blogipostitust. Lisaks saad teadmised, kuidas planeerida ja kirjutada tõhusat müügiteksti ning kuidas koostada oma sisuturunduse strateegiat.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Häli Maurus
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



