
Kui sa oled oma WordPressis loodava kodulehe kujunduseks valinud Avada, siis sellest õpetusest saad samm-sammulised juhised, kuidas lisada oma kodulehele sisu. Ole tähelepanelik ja kannatlik ning aja sõrmega järge. Vaata ka videosid.

Avadas sisu lisamine
Lehe lisamine ja kujundamine Fusion Builderiga
- Vali Lehed –> Lisa uus –> sisesta pealkiri.
- Fusion Builderi kasutamiseks kliki nuppu Edit With Fusion Builder.
Fusion Builder on Avada sisu lisamise redaktor.
Sisu koosneb konteineritest ehk ridadest. Iga rea ehk konteineri saab jaotada veergudeks. Veerud paigutuvad mobiilis üksteise alla ehk siis meie sisu on skaleeruv ja kohandub kenasti erinevatele seadmetele.
Veergude sisse lisame elemente, nt teksti, pildi, video või tabeli.
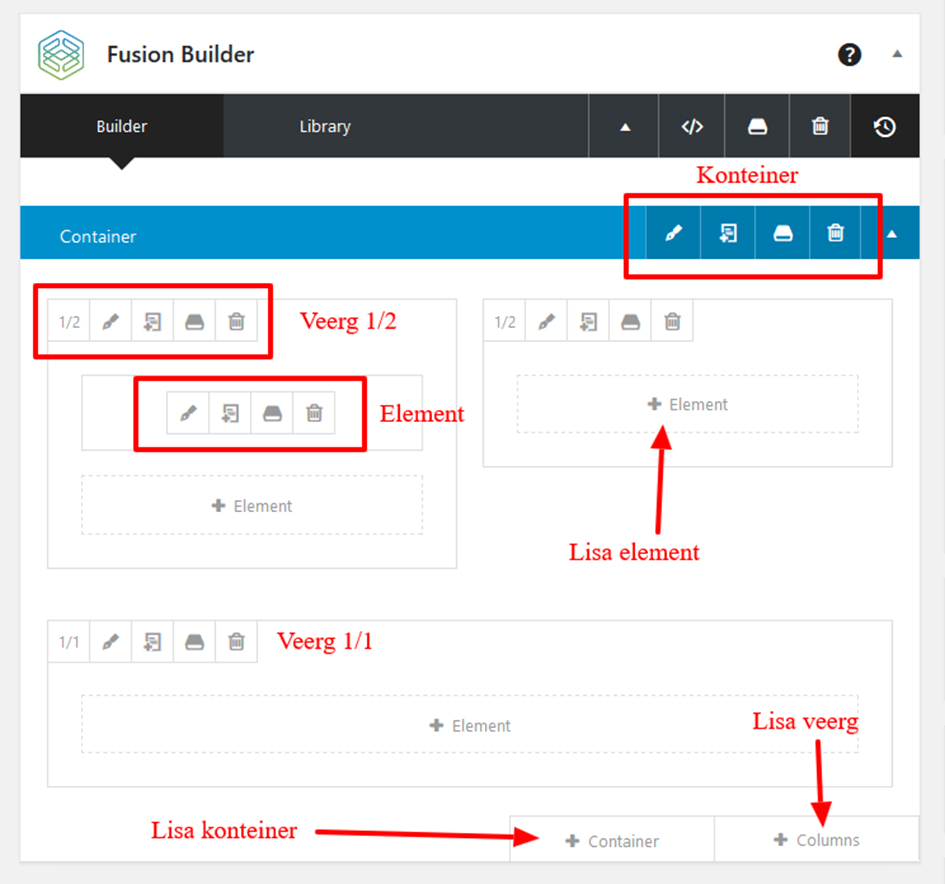
Seega, sisulehel on konteiner, konteineri sees veerg ning iga veeru sees element.
Proovi luua rida, mis koosneb kahest veerust, ühes veerus on pilt ja teises veerus on tekst.
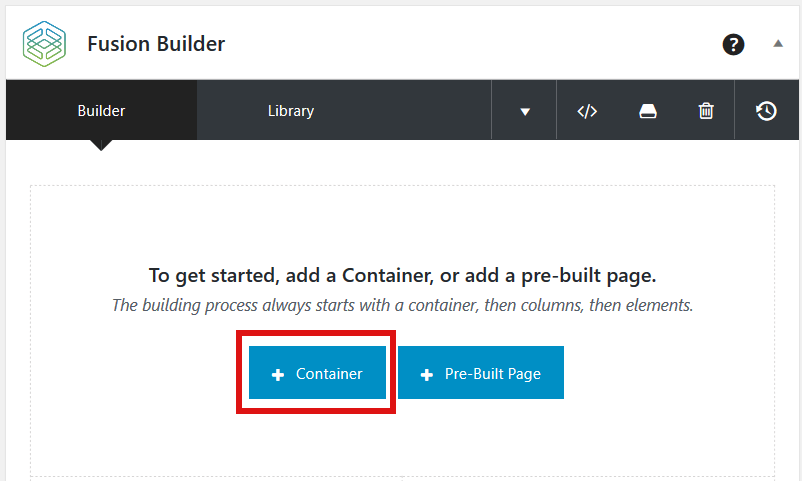
- Uue konteineri lisamiseks kliki nupul + Container.

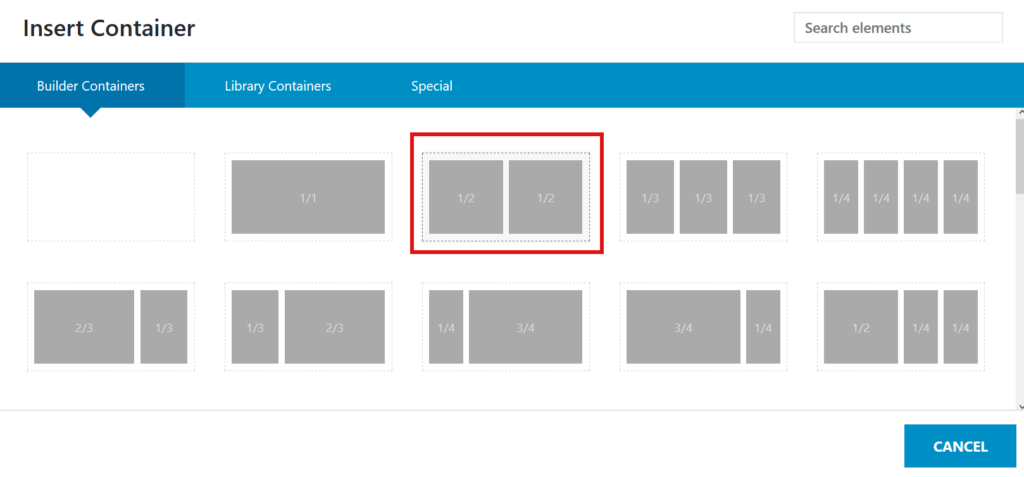
- Vali mitmest veerust esimene konteiner koosneb. Kuna meil pidi veerge olema kaks, üks pildi ja teine teksti jaoks, siis vali 1/2 + 1/2 konteineri jaotuseks.

Vali konteineri jaotuseks 1/2 ja 1/2.
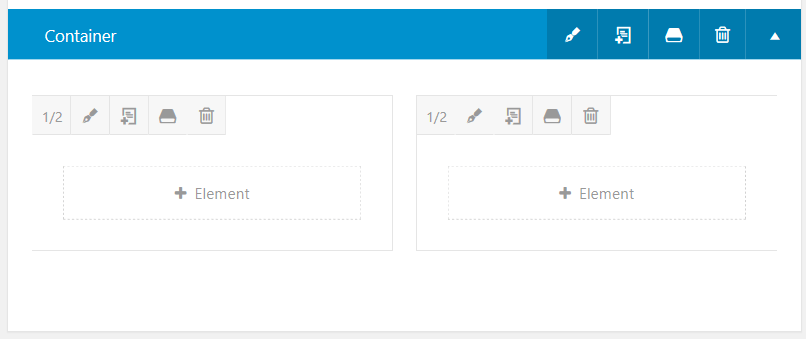
Peale konteineri jaotamist avaneb sul allolev vaade

Konteiner on jaotatud kaheks veeruks.
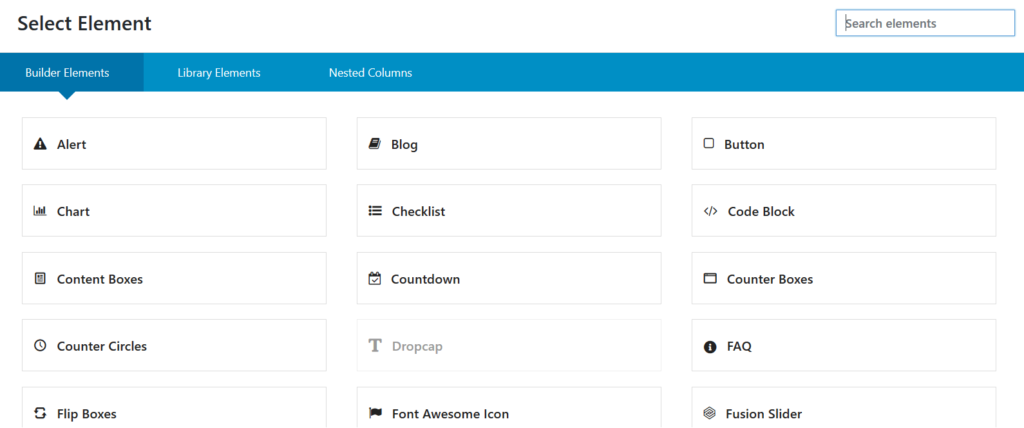
- Elemendi lisamiseks kliki lingil + Element –> teksti jaoks vali Text Block –> lisa sisu –> kliki nuppu Save –> salvesta leht mustandina või kliki nuppu Avalda/Uuenda.
- NB! Alati tuleb ennem salvestada element ning seejärel leht.
Vaata järgnevast videost, kuidas luua kahe veerulist konteinerit, kuhu on lisatud pilt ja tekst. Pildi joondan keskele ja lisan Zoom-in efekti.
Vaata videost, kuidas luua konteinerit pildi ja tekstiga.
Jätkame lehe kujundamisega
- Ühel sisulehel võib olla ka mitu konteinerit. Näiteks tahaks, et ühel konteineril on helesinine taust ning teisel konteineril pildiga taust.
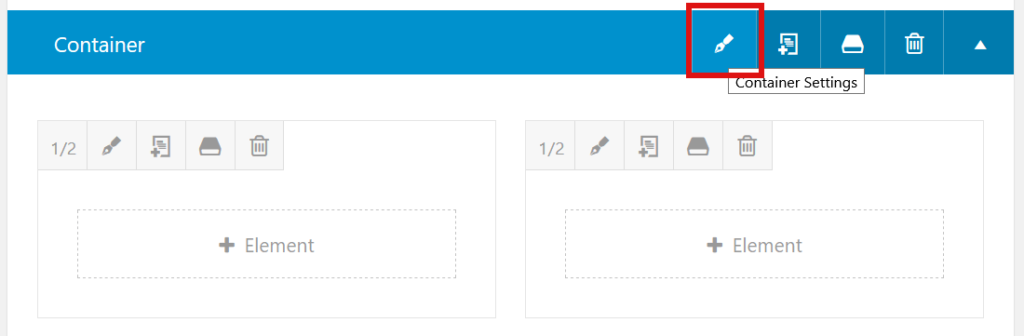
- Ava loodud konteineril pliiatsi-kujulise ikooni abil konteineri seaded.

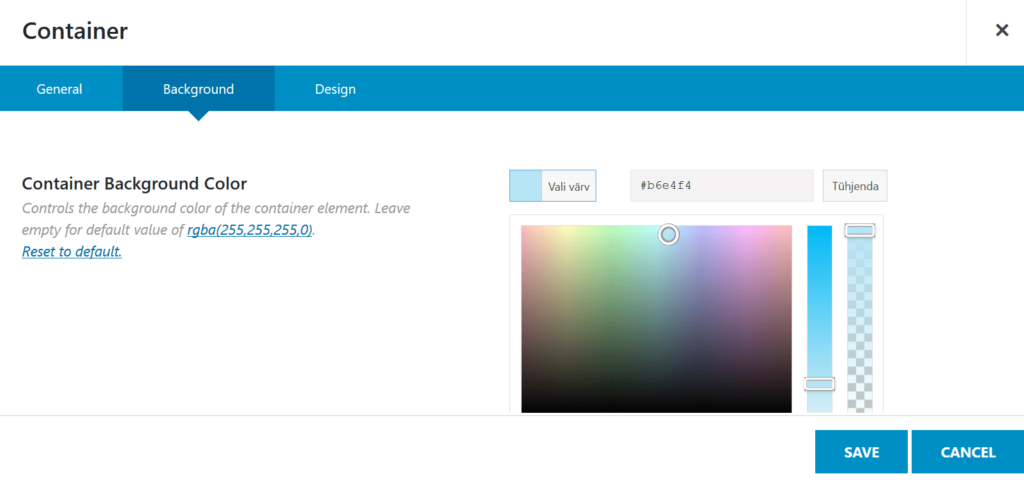
- Vali teine vaheleht Background –> vali Container Background Color –> Vali värv abil sobiv taustavärv –> kliki nuppu Save.

- Järgmise konteineri lisamiseks liigu hiirega sisuosa alla –> kliki lingil + Container –> vali mitmest veerust loodav sisulehe osa koosneb, nt lisame sinna 3 teenuste plokki ehk siis vali 1/3+1/3+1/3.
- Lisa igasse plokki Text Block –> lisa pilt, tekst ja nupp.
- Vaata järgnevast videost, kuidas lisada esimesele konteinerile tausta ja luua pilditaustaga kolme-veerulist konteinerit, kuhu on lisatud tekst ja nupp.
Vaata videost, kuidas luua uut kolmeveerulist infoplokki ehk konteinerit.
Lehe seadistamine nutiseadmete jaoks
Vaatame ühte Avada toredat võimalust veel ja selleks on erinevate konteinerite näitamine erinevatele seadmetele.
Muuda esimest konteinerit nii, et mobiilist vaadates oleks sinaka värvi asemel valge taust.
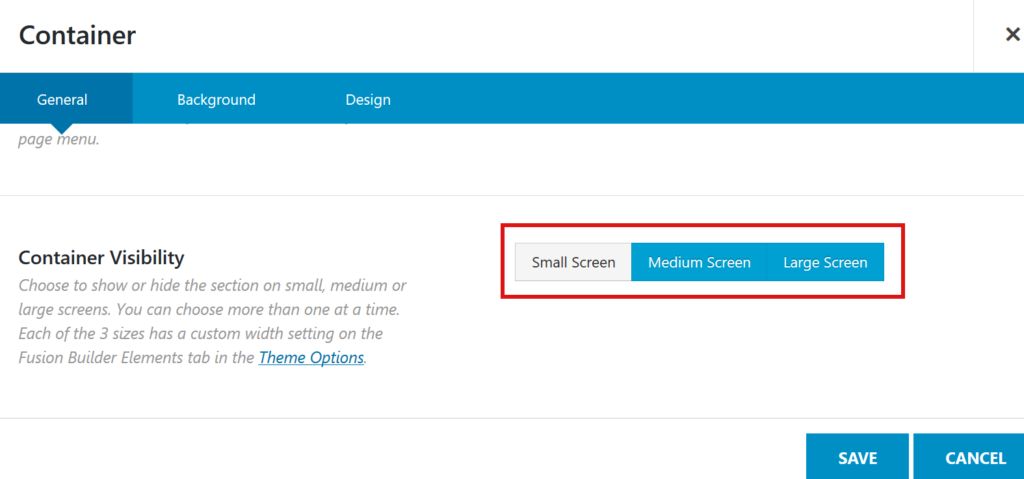
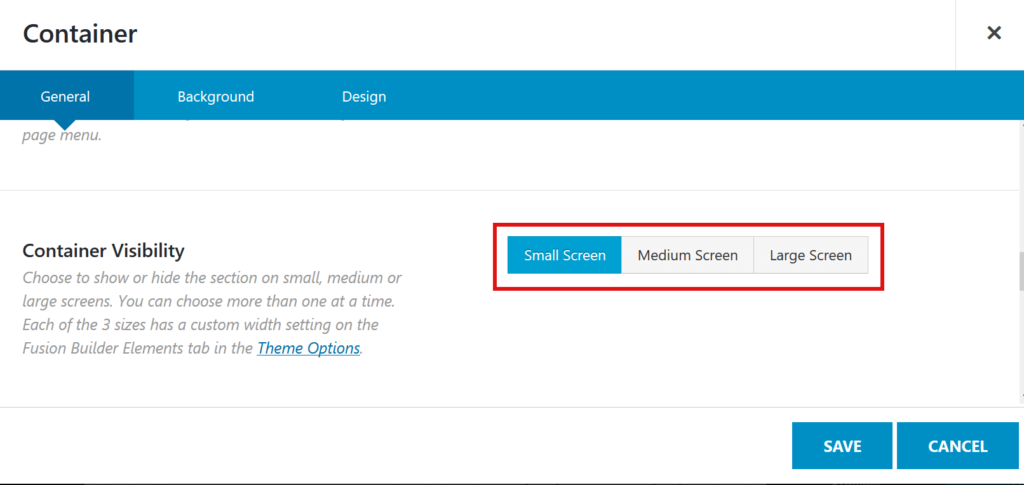
- Vali esimesel konteineril Konteineri seaded –> vali Container Visibility –> vali Small Screen ehk siis esimest konteinerit pole vaja näidata mobiilsetele seadmetele.

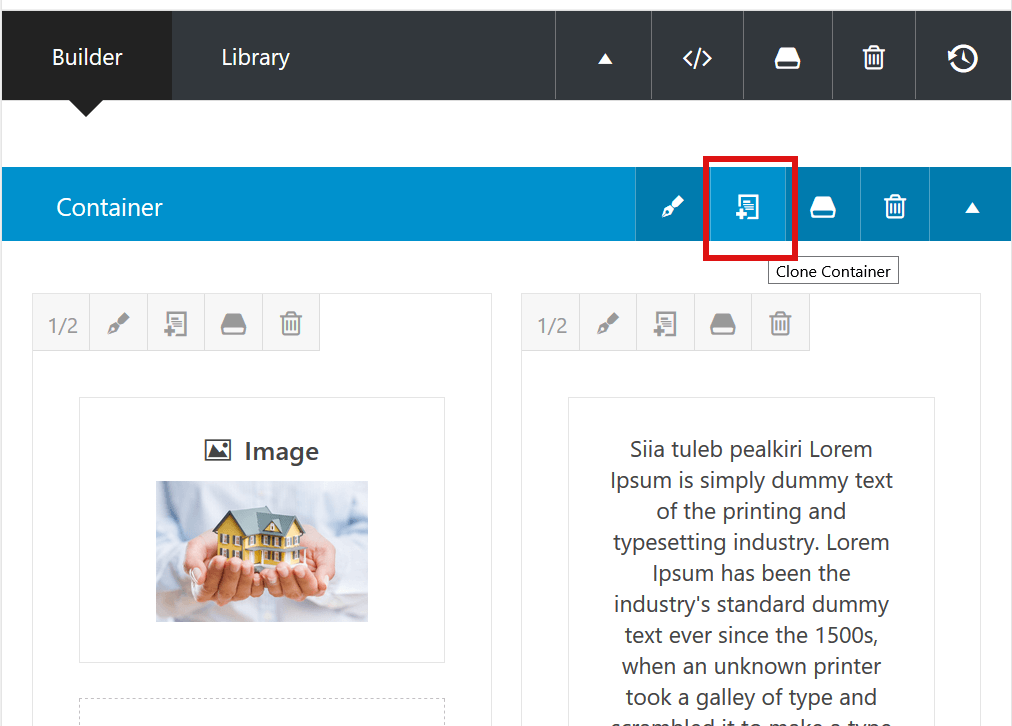
- Tee esimesest konteinerist dublikaat

- Vali kloonitud konteineri seaded (pliiatsi-kujuline ikoon) –> vali Container Visibility –> Small Screen ja lülita välja teised seaded (Medium Screen ja Large Screen).

- Vali teine vaheleht Background –> vali Container Background Color –> Vali värvi juures Tühjenda –> kliki nuppu Save.
- Ava leht Google Chrome veebisirvijaga –> tee lehel parem hiireklikk ja vali Inspekteeri –> vali Toggle Device Toolbar või Ctrl + Shift + M. Avaneb võimalus vaadata oma sisulehte justkui mobiilsest seadmest ja kontrollida, kas esimene konteiner on ikka ilma taustata.
- Vaata õpetust ka ekraanivideona.
- Nii konteinerit, veergu kui elementi saab seega seadistada/muuta (pliiatsikujuline ikoon), kloonida (+ märgiga leht), salvestada (välise kõvakettakujuline ikoon), kustutada (prügikastikujuline ikoon).

Milliseid Fusion Builderi elemente veel kasutada?

Ka ülejäänud sisu lisamine käib elementide kaudu. Erinevatest elementidest saad hea ülevaate lehelt https://avada.theme-fusion.com/
- Liigu hiirega menüülingile Elements ning kliki erinevatel elementidel nende nägemiseks.
- Text Block –> sisu lisamiseks.
- Button –> nupu lisamiseks.
- Title –> pealkirja lisamiseks.
- Image –> pildi lisamiseks.
- Youtube –> youtube video lisamiseks.
- Vimeo –> vimeo video lisamiseks.
- Google Map –> google mapi lisamiseks.
- Checklist –> loetelu lisamiseks.
- Separator –> vahejoone/vahekauguse lisamiseks.
- Tabs –> tab’ide (vahekaartide) loomiseks.
- Ühes veerus võib olla mitu elementi.
Iga sisulehe all (Fusion Page Options) on võimalik määrata mõningaid sätteid kui ei soovi kasutada üldiseid seadeid ning lisada mõnda kujunduslikku elementi.
- Slider –> saad valida slaideri (peab olema eelnevalt loodud).
- Page –> saad määrata vahekaugust.
- Header –> saad valida, kas näidatakse päist, lisada taustavärvi või -pildi ning näidata teistsugust peamenüüd.
- Footer –> saad otsustada, kas näitad lehel jalust.
- Sidebars –> saad määrata individuaalse küljepaani. Kui ei ole seatud globaalset küljepaani.
- Background –>saad muuta sisulehe paigutust ning määrata taustavärvi ja/või -värvi.
- Page Title Bar –> saad määrata, kas tiitliala näidatakse, mida tiitlialal näidatakse ning kujundada tiitliala. Võimalik lisada ka lehe pealkirjast erinevat tiitlit ja alapealkirja ning määrata teksti värvi ja suurust.
- Import/Export –> saad salvestada konkreetse sisulehe seaded või eksportida/importida ühe sisulehe seadeid.
Head katsetamist!
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Eve Keerus-Jusupov
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



