
Kui eelmises Avada kujunduse seadistamist käsitlevas peatükis jõudsime läbi käia lehe paigutuse, värvide seadistamise, päise osa ja menüü seadistamise, siis nüüd uurime kuidas käib jaluse, sidebari ja lehe tausta seadistamine.
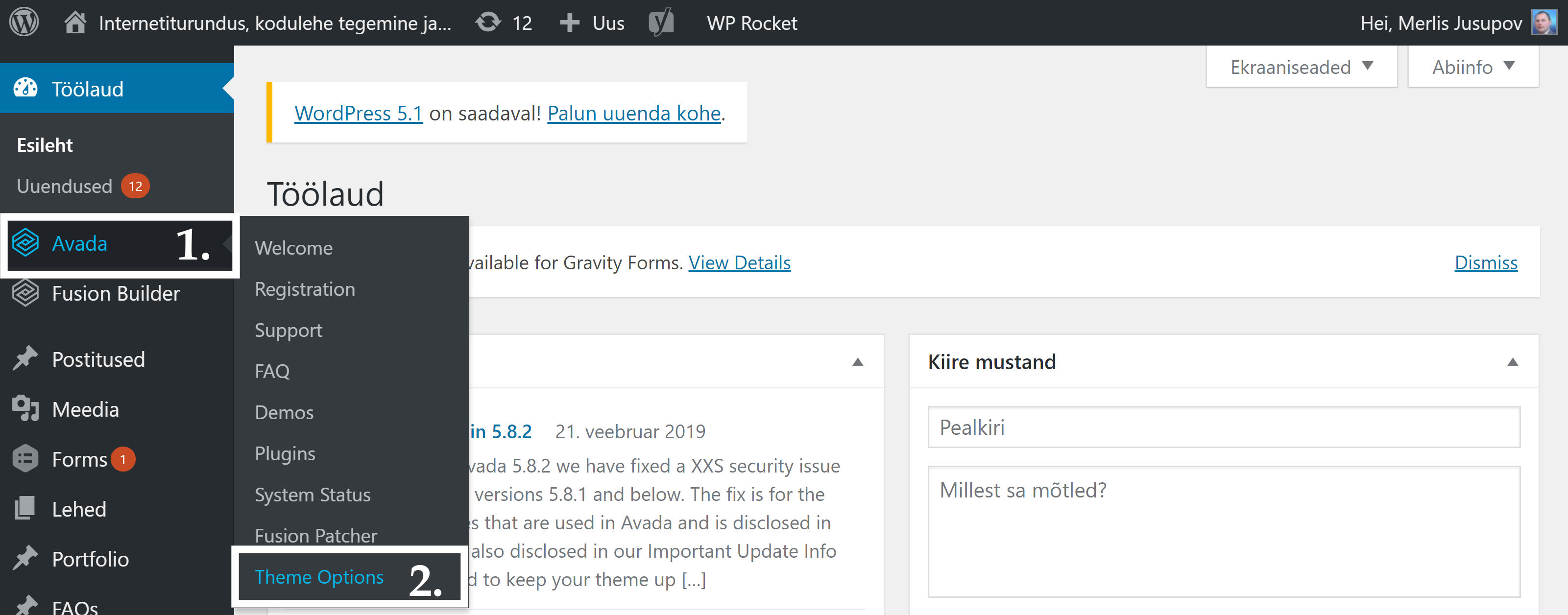
Kujunduse seadistamiseks vali vasakpoolsest menüüst Avada → Theme Options

Vali vasakult menüüst Avada -> Theme Options
Sliding Bari seadistamine
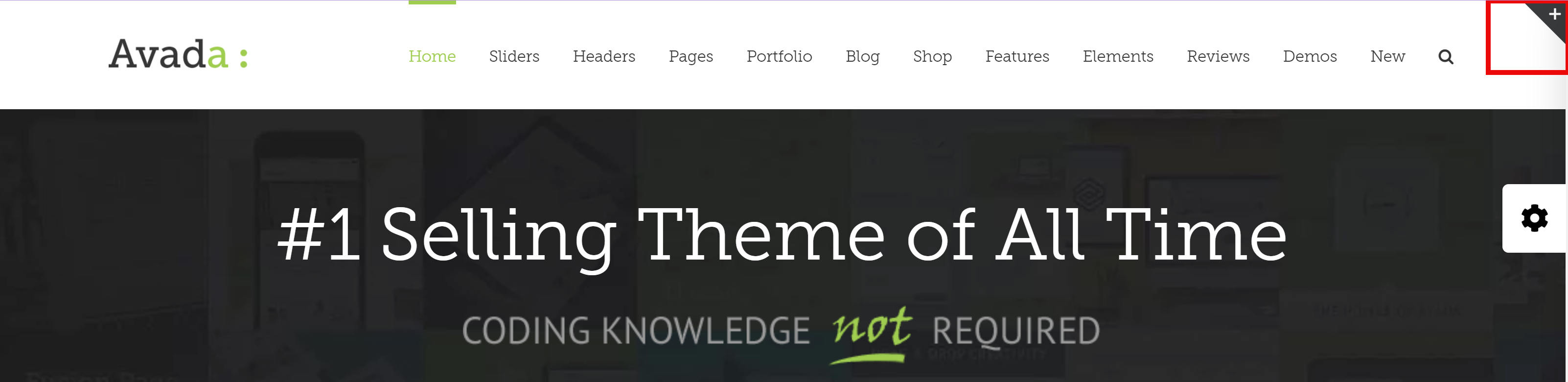
- Sliding Bar → võimaldab päise kohale panna ühe lisariba. Sisu saab lisada sinna Välimus → Moodulid → Slidingbar Widget. Eraldi seda lahti ei kirjuta, kuna reeglina seda ala kasutajale ei näita.

Väga vähesed näevad üleval paremas nurgas asuvat +-ikooni, mis avab avaneva lisariba. Veelkord, see ei tee kasutaja elu mugavamaks ja see tõttu me seda ka täpsemalt seadistama ei hakka.
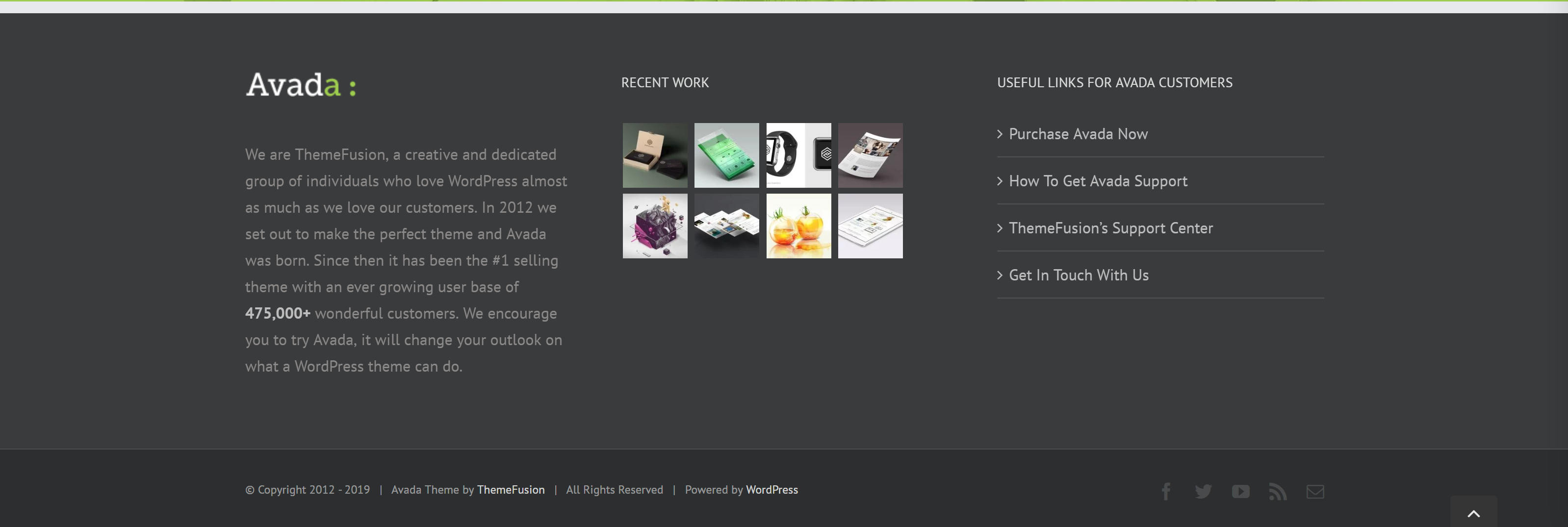
Jaluse ehk footeri seadistamine

- Footer → saad seadistada jaluse moodulite kujundust ja jaluse Copyright ala. Jaluse moodulitesse sisu saab lisada Välimus → Moodulid → Footer Widget.
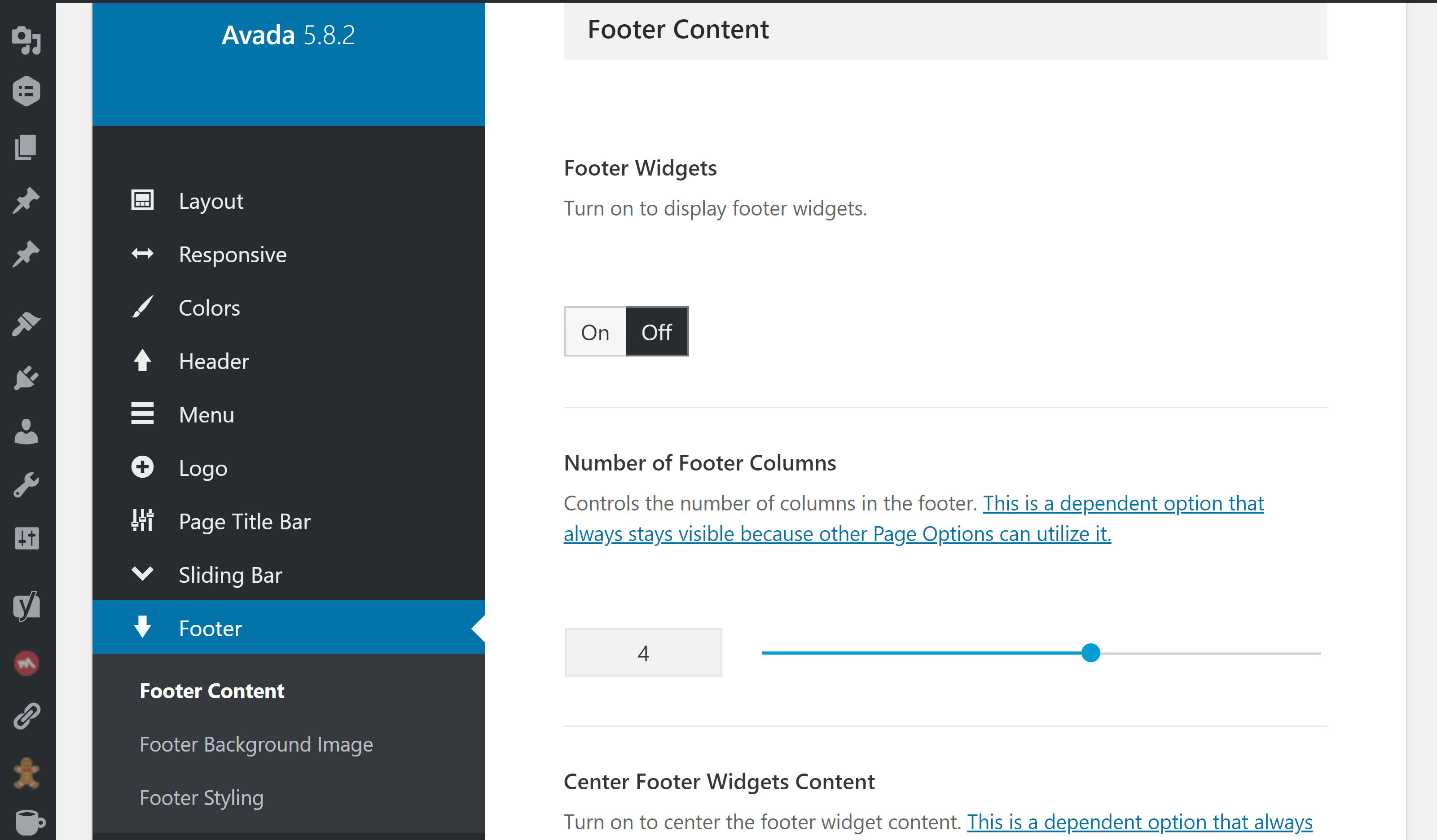
- Footer Content

Vali vasakult menüüst Avada -> Theme Options -> Footer
-
- Footer Widgets → saad valida, kas jaluse mooduleid näidatakse või mitte.
- Number of Footer Columns → saad valida mitmest veerust jaluse ala koosneb.
- Center Footer Widgets Content → saad määrata, kas jaluse sisu on keskele joondatud või mitte.
- Footer Special Effects → saad määrata vajadusel mõningaid eriefekte, nt parallax efekt. Kuna jalusesse tavaliselt väga palju inimesi ei satu, siis enamasti pole siin mõtet eriefektidega pingutada.
- Copyright Bar → saad valida, kas copyright ala näidatakse või mitte.
- Center Copyright Content → saad valida, kas copyright ala sisu on keskele joondatud või mitte.
- Copyright Text → saad lisada copyright alale oma teksti. Tavaliselt on seal kontaktandmed.
- Footer Background Image → saad määrata jaluse tausta pildi.
- Footer Styling
- 100% Footer Width → saad määrata, kas jaluse laius on üle ekraani või mitte.
- Footer Padding → saad määrata jaluse kohale, alla ning vasakule ja paremale poole jääva tühja ala suurust pikslites või protsentides.
- Footer Background Color → saad valida jaluse tausta värvi.
- Footer Border Size → saad määrata jaluse raami suuruse.
- Footer Border Color → saad valida jaluse raami värvi.
- Footer Widgets Area Vertical Divider Line → saad valida, kas soovid jaluse moodulite vahele vertikaalset joont või mitte.
- Footer Widgets Area Vertical Divider Line Size → saad määrata jaluse moodulite vahelise vertikaalse joone suuruse.
- Footer Widgets Area Vertical Divider Line Style → saad määrata jaluse moodulite vahelise vertikaalse joone stiili.
- Footer Widget Divider Color → saad määrata jaluse moodulite vahelise vertikaalse joone värvi.
- Footer Widgets Area Padding → saad valida jaluse moodulite vahelis tühja ala suuruse vasakult ja paremalt poolt.
- Copyright Padding → saad määrata copyright alal ülesse ja alla jäetava tähja ala suuruse.
- Copyright Background Color → saad määrata copyright ala tausta värvi.
- Copyright Border Size → saad määrata copyright ala joone paksuse.
- Copyright Border Color → saad määrata copyright ala joone värvi.
- Footer Typography
- Footer Headings Typography → saad määrata jaluse pealkirja fondi, nt fondi perekonna, fondi suuruse, reakõrguse, tähtedevahelise kauguse.
- Footer Font Color → saad määrata jaluse fondi värvi.
- Footer Link Color → saad määrata jaluse lingi fondi värvi.
- Footer Link Hover Color → saad määrata jaluse lingi hover fondi värvi.
- Copyright Font Size → saad määrata jaluse fondi suuruse.
Läheme nüüd Sidebari ehk lehe külgede seadistamise juurde
Küljeala seadistamine

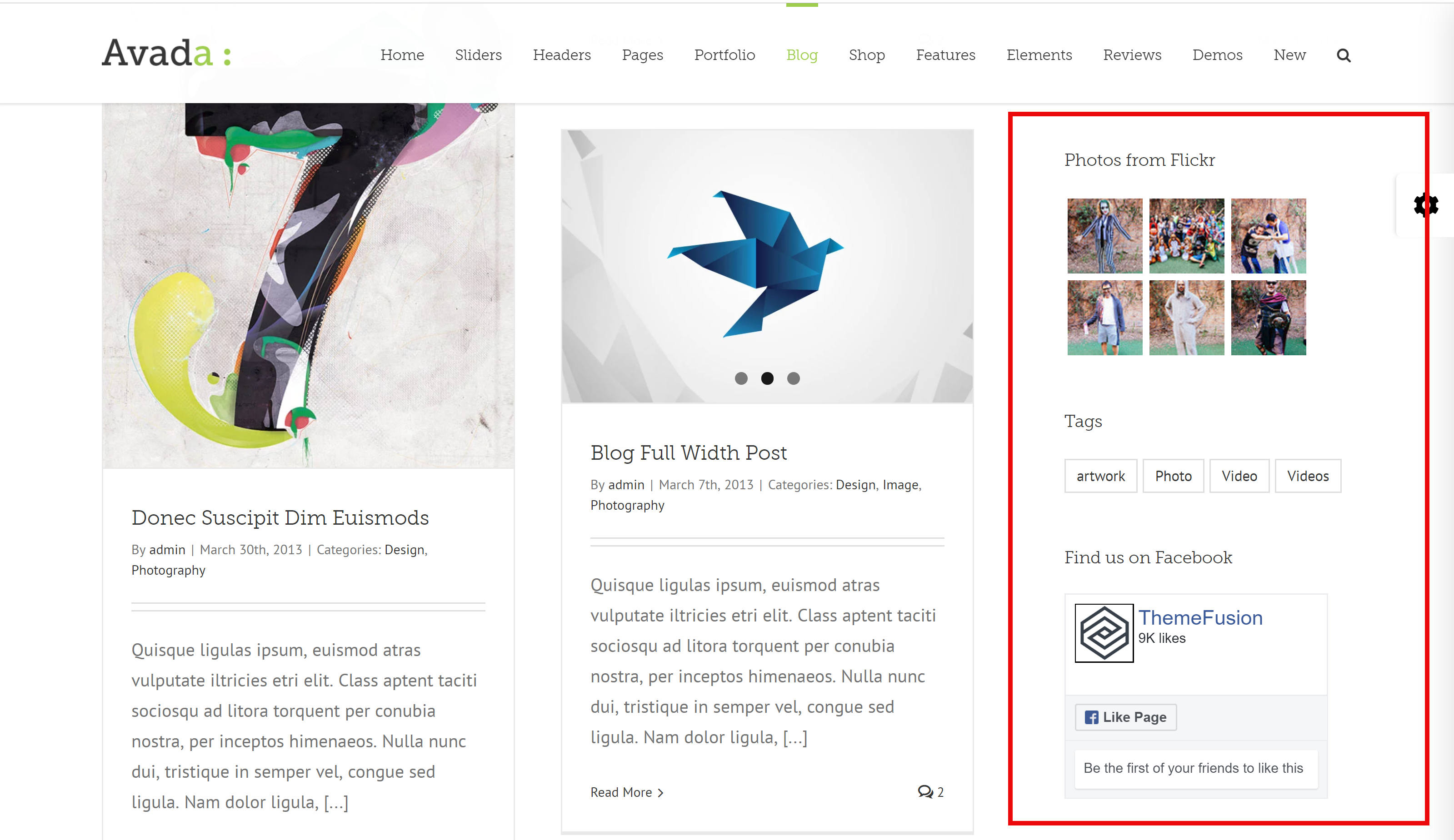
Küljealale võib lisada näiteks parima pakkumise, või Facebooki või Instagrami mooduli või viimased postitused jne.
- Sidebars → saad nö globaalselt seadistada erinevate lehtede küljepaanid. Näiteks Blog Posts (määrab postituste sidebar’id) ja Blog Archive määrab üldise blogi lehe sidebar’id. NB! Valides globaalse sidebari, siis ei saa määrata individuaalseid küljepaane.

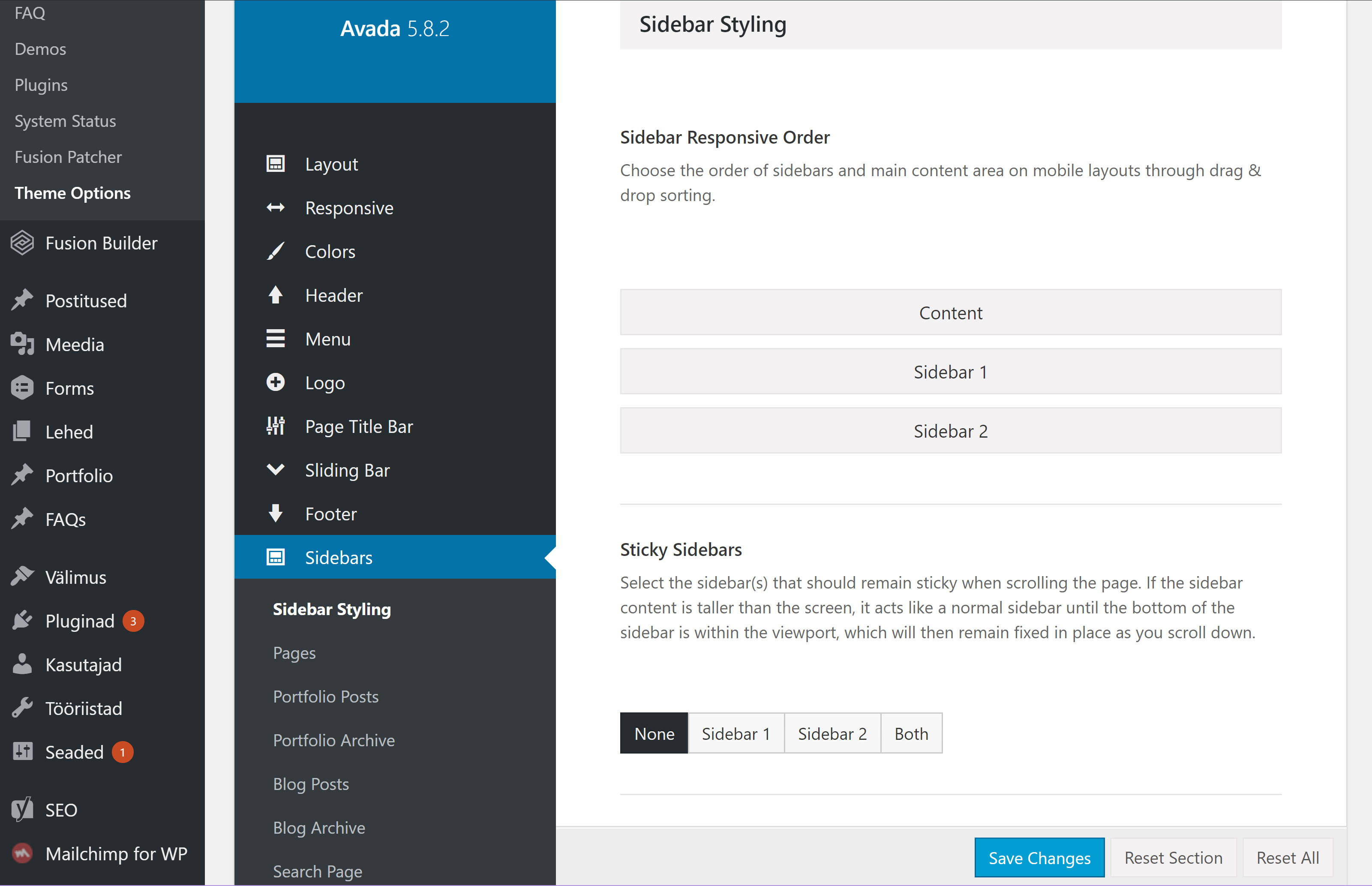
Vali vasakult menüüst Avada -> Theme Options -> SideBars
- Sidebar Styling
- Sidebar Responsive Order → saad valida, missugust plokki näidatakse väiksema resolutsiooniga seadmes kõigepealt. Kui on kasutusel mõlemad küljealad, nii vasak kui ka parem, siis nende vahele jääb sisuala. Vaikimisi on järjekord selline: Content, Sidebar 1, Sidebar 2. Ehk siis mobiilne kasutaja näeb kõigepealt sisu ja kui alla jõuab, siis kuvatakse Sidebar 1, mis on tavaliselt vasak küljeala ja seejärel Sidebar 2, mis on tavaliselt parem küljeala. Soovi korral saad hiirega lohistades plokkide järjekorda muuta.
- Sticky Sidebars → saad valida, kas vasak või parem või mõlemad küljealad jäävad kleebituks. St, et kui külastaja lehte all kerib, siis sidebar jääb paigale. Kui valid None, siis küljeala(d) pole kleebitud.
- Sidebar Padding → saad määrata, kui palju on tühja ala küljealade servas.
- Sidebar Background Color → saad määrata küljeala tausta värvi.
- Sidebar Widget Heading Background Color → saad määrata küljeala pealkirja tausta värvi.
- Sidebar Widget Heading Font Size → saad määrata küljeala pealkirja fondi suuruse.
- Sidebar Widget Headings Color → saad määrata küljeala pealkirja fondi värvi.
- Pages
- Activate Global Sidebar For Pages → kui valid siin On, siis kuvatakse igal lehel sama küljeala. Allpool olevatest valikutest saad määrata, missugust küljeala kuvatakse.
- Global Page Sidebar 1 → saad määrata, missugune sidebar on lehel Global Sidebar 1. Uusi küljealasid saad luua Välimus → Moodulid → Add New Widget Section alt.
- Global Page Sidebar 2→ saad määrata, missugune sidebar on lehel Global Sidebar 2. Uusi küljealasid saad luua Välimus → Moodulid → Add New Widget Section alt.
- Global Page Sidebar Position → saad valida, kas küljeala asukoht on vasakul või paremal pool.
- Portfolio Posts
- Activate Global Sidebar For Portfolio Posts → kui valid siin On, siis kuvatakse igal portfolio sisulehel sama küljeala. Allpool olevatest valikutest saad määrata, missugust küljeala kuvatakse.
- Global Portfolio Post Sidebar 1 → saad määrata, missugune sidebar on portfolio postitusel Global Sidebar 1. Uusi küljealasid saad luua Välimus → Moodulid → Add New Widget Section alt.
- Global Portfolio Post Sidebar 2 → saad määrata, missugune sidebar on portfolio postitusel Global Sidebar 2. Uusi küljealasid saad luua Välimus → Moodulid → Add New Widget Section alt.
- Global Portfolio Sidebar Position → saad valida, kas küljeala asukoht on vasakul või paremal pool.
- Activate Global Sidebar For Portfolio Posts → kui valid siin On, siis kuvatakse igal portfolio sisulehel sama küljeala. Allpool olevatest valikutest saad määrata, missugust küljeala kuvatakse.
- Portfolio Archive
- Portfolio Archive Sidebar 1 → saad määrata, missugust küljeala näidatakse portfolio kategooria vaates kui Portfolio Archive Sidebar 1.
- Portfolio Archive Sidebar 2 → saad määrata, missugust küljeala näidatakse portfolio kategooria vaates kui Portfolio Archive Sidebar 2.
- Blog Posts
- Activate Global Sidebar For Blog Posts → kui valid siin On, siis kuvatakse igal blogipostitusel sama küljeala. Allpool olevatest valikutest saad määrata, missugust küljeala kuvatakse.
- Global Blog Post Sidebar 1 → saad määrata, missugune sidebar on blogi postitusel Global Sidebar 1. Uusi küljealasid saad luua Välimus → Moodulid → Add New Widget Section alt.
- Global Blog Post Sidebar 2 → saad määrata, missugune sidebar on blogi postitusel Global Sidebar 2. Uusi küljealasid saad luua Välimus → Moodulid → Add New Widget Section alt.
- Global Blog Sidebar Position → saad valida, kas küljeala asukoht on vasakul või paremal pool.
- Activate Global Sidebar For Blog Posts → kui valid siin On, siis kuvatakse igal blogipostitusel sama küljeala. Allpool olevatest valikutest saad määrata, missugust küljeala kuvatakse.
- Blog Archive
- Blog Archive Sidebar 1 → saad määrata, missugust küljeala näidatakse blogi kategooria vaates kui Blog Archive
- Sidebar 1.
- Blog Archive Sidebar 2 → saad määrata, missugust küljeala näidatakse portfolio kategooria vaates kui Blog Archive Sidebar 2.
- Search Page
- Search Page Sidebar 1 → saad määrata, missugust küljeala näidatakse otsingulehel kui Blog Archive
- Sidebar 1.
- Search Page Sidebar 2 → saad määrata, missugust küljeala näidatakse otsingulehel kui Blog Archive Sidebar 2.
- Search Sidebar Position → saad valida, kas küljeala asukoht on vasakul või paremal pool.
Tausta seadistamine

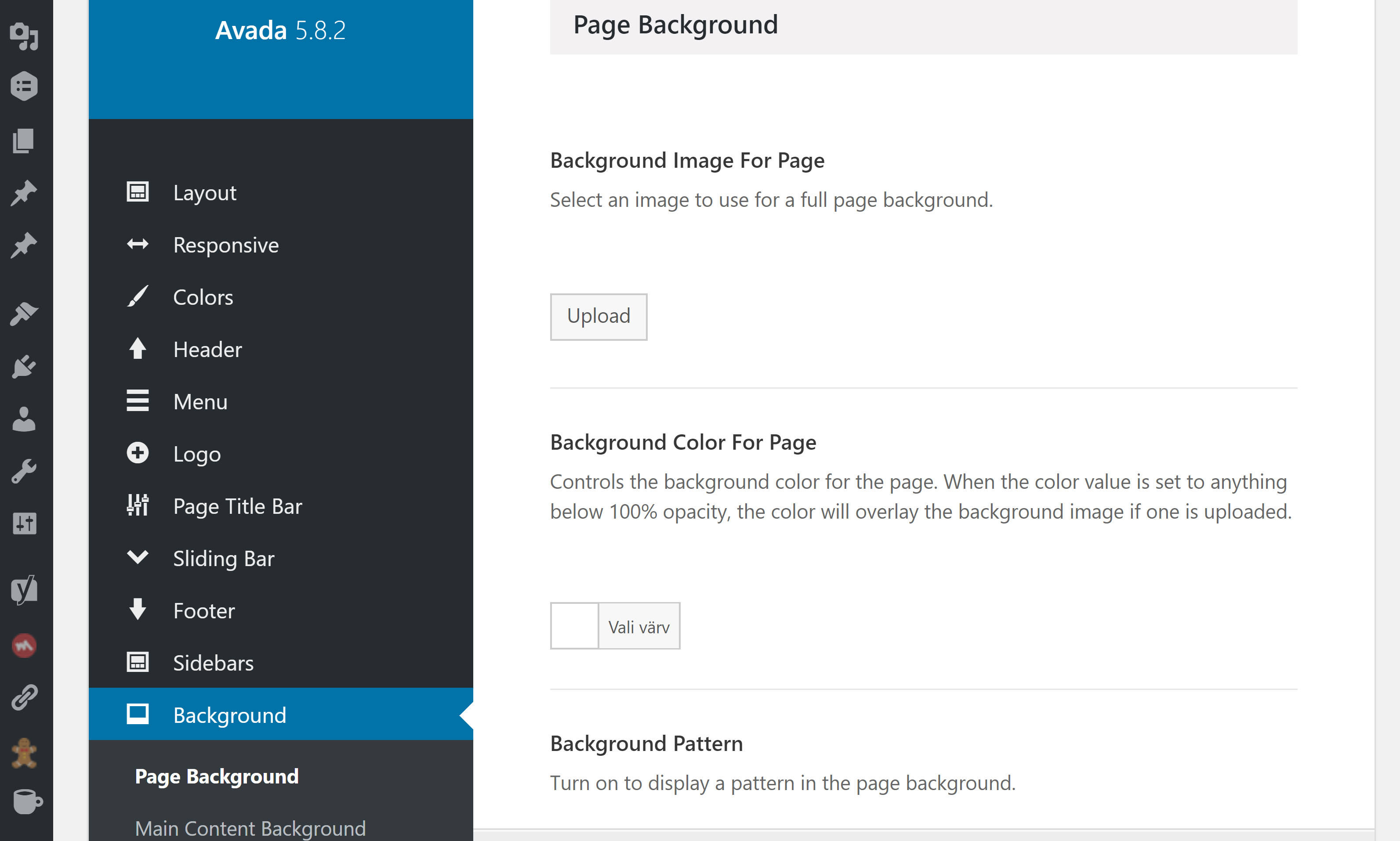
Vali vasakult menüüst Avada -> Theme Options -> Background
- Background
- Page Background → kui on valitud Boxed kujundus, siis määrata, missugune taust on sisu alast väljaspool.
- Background Image For Page → saad ülesse laadida lehe tausta pildina.
- Background Color For Page → saad valida lehe tausta värvina.
- Background Pattern → kui valid Background Pattern On, siis saad lisada lehe taustaks mustri.
- Select a Background Pattern → saad valida mustreid, mida kuvatakse lehe taustana.
- Main Content Background → saad valida missugune taust on sisu osal (päise ja jaluse vahelisel osal).
- Main Content Background Color → saad valida sisuala taustavärvi.
- Background Image For Main Content Area → saad valida sisuala taustapildi.
Nüüd on üle vaadatud küljeala, jaluse ja tausta seadistamine. Kuna Avadal on ikka veel palju lisavõimalusi, mis vajavad tutvustamist, siis nendest järgmine kord.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Eve Keerus-Jusupov
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



