
Selle õpetusega saad täpselt teada, kuidas installeerida WordPressis uus Avada kujundus, mis on child teema ja miks sul seda vaja on ning veel paar vajalikku juhist.

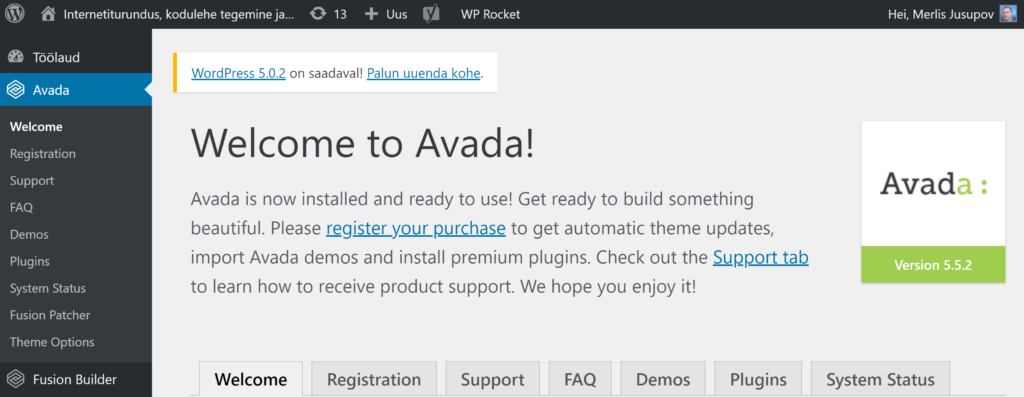
Avada kujunduse ja demo installeerimine
Avada kujunduse lisamine
Avada on tasuline kujundus, mida saab osta Themeforesti keskkonnast. Meie koolitusel osalejatele annan kujunduse koolituspäeval ja saadan litsentsivõtme e-kirjana.
- Vali Välimus –> Teemad –> Lisa uus –> kliki nuppu Lae teema üles –> otsi Lehitse (Browse või Choose File) abil arvutist ülesse kokku pakitud kujunduse kaust –> tee sellel topelt hiireklikk –> kliki nuppu Paigalda kohe.
- Kliki linki Lülita sisse.
- Kui ilmub teade: Installation/Update Of Required Plugins Needed. Avada requires the following plugins installed: Fusion Core and Fusion Builder, siis installeeri ja lülita sisse kõik nõutud pluginad, selleks kliki linki Go Manage Plugins –> installi ja aktiveeri need pluginad, mille juures on märge Required (kliki lingil Install plugina juures –> kliki lingil Return to Required Plugins Installer).
- Registreerimiseks vali vasakpoolsest menüüst Avada –> Product Registration –> sisesta võtmega lahtrisse registreerimisvõti ning kliki nuppu Submit. Kujunduse võtme saad koolitusel.
- Kui kujundus pakub uuendusi, siis vali Fusion Patcher ja lülita sisse pakutavad uuendused –> Applay Patch nupu abil.
- Kujundus on nüüd installeeritud.
Vaata Avada installeerimise õpetust ka ekraanivideona.
Child teema lisamine
Child-teema on vajalik funktsioonide ja mallimuudatuste jaoks, et uuenduse käigus need ei kaoks.
Vaikimisi e-poe kassa lehel on mitmeid üleliigseid väljasid. Nt, soovin tarnet pakiautomaati, aga küsitakse ka minu kodust aadressi sh postiindeksit, tänavat jne.
Üleliigsed e-poe kassa lehel asuvad vormi väljad saab eemaldada oma kujunduse function.php failis. Kõik töötab kenasti, kuni sa uuendad oma kujundust. Uuenduse käigus kirjutatakse muudetud failid üle ja kõik kassa lehe üleliigsed väljad on jälle tagasi.
Selleks, et sinu poolt tehtud kujunduse muudatused jääksid alles ka pärast kujunduse uuendamist, ongi vaja meil lisada child-teema.
- Vali Välimus –> Teemad –> Lisa uus –> kliki nuppu Lae teema üles –> otsi Lehitse (Browse või Choose File) abil arvutist ülesse kokku pakitud child-kujunduse kaust –> tee sellel topelt hiireklikk –> kliki nuppu Paigalda kohe.
- Kliki linki Lülita sisse.
- Avada child-teema ongi sisse lülitatud ja edaspidi saad kõik mallimuudatused lisada child-kausta.
Vaata Avada kujundusele Child teema lisamise videoõpetust
Avada demo lisamine
NB! Demo võib lisada lehele ainult ühe korra.
Kui soovid demo tooteid, siis peab enne demo lisamist olema WooCommerce lisatud lehele. Kontrolli, et enneme kujunduse lisamist oleks installitud ka Contact Form 7 ja Revolution Slider.
Demo lisamiseks vali vasakpoolsest menüüst Avada –> Install Demos –> kliki nuppu Import soovitud Demo juures –> kliki nuppu Done.
Varu kannatust, sest demo lisamine võtab veidi aega.
Ekraanivideos lisan Avada demo Classic Shop
Üksiku sisulehe import ja muutmine
Kui ei soovi installida tervet demo, siis on võimalik ka importida ainult sisulehti. Lehe impordiga tuleb kaasa ainult lehe struktuur. Impordiga ei tule kaasa pildid, slaiderid ega üldised seaded.
Ekraanivideos lisan Avada Law kujunduse kontaktilehe.
- Vali Lehed –> Lisa uus –> sisesta pealkiri Kontakt.
- Vali Edit Wuth Fusion Builder –> Library –> Demos –> vali sobiv demo –> vali valitud demost vajaminev sisuleht ja kliki nuppu Load.
- Sisulehe struktuur imporditakse sisuks. Kui soovid sisu muuta, siis vali pliiatsi-kujuline ikoon –> muuda sisu –> kliki nuppu Save.
- Järgnevas ekraanivideos kustutan Fusion slideri ja viimase konteineri ja lisan ka näidiseks kontaktivormi, muudan kontaktivormi taustapilti ja seadustan sotsiaalmeedia ikooni.
Ekraanivideos lisan Avada Law kujunduse kontaktilehe
Järgnevas postituses keskendume sisu lisamisele – konteiner, veerud, elemendid ja muud huvitavad võimalused sisulehe loomisel.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Eve Keerus-Jusupov
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



