
Kodulehe kontaktilehele lisatakse sageli kontaktivorm, mille kaudu saab külastaja sinuga väga lihtsalt ühendust võtta. Üheks kontaktivormi lisamise võimaluseks WordPressile on kasutada pluginat Gravity Forms. Sellest postitusest saad 10+ õpetust Gravity Forms’iga loodud kontaktivormi seadistamiseks.
Gravity Forms plugina võimalused
Gravity Forms on tegelikult väga võimekas vormide loomise tööriist, millega on võimalik:
- müüa tooteid;
- koostada küsimustikke;
- koostada tagasiside vorme;
- luua postituste mustandeid;
- luua kontaktivorme:
- ja palju muidki võimalusi.
Gravity Forms’i demolehel saad tutvuda mõningate vormide näidistega.
Tegemist on siiski tasulise pluginaga ning seetõttu vormi loomise võimalused olenevad valitud paketist, kõige soodsama paketi eest tuleb tasuda $59 aastas.
Miks kasutada Gravity Forms’i pluginat?
Kui sul tekkis küsimus, et miks peaksid maksma kontaktivormi plugina eest, kui on olemas tasuta Contact Form 7 plugin?
Tõesti, kui sul on vaja ainult kontaktivormi, kus vaid 3 välja ning pole oluline, et saadetud päringud salvestatakse, siis piisab Contact Form 7 pluginast.
Kui aga kodulehel on vaja kasutada keerulisemat vormi või on oluline, et päringud salvestuksid, siis tasuks valida Gravity Forms.
Toon välja mõned Gravity Forms plugina eelised:
- võimalik kasutada 30+ erinevat vormivälja, näiteks faili üleslaadimise võimalus, hind, kogus, HTML kood;
- võimalik integreerida erinevate tarkvaradega, näiteks MailChimp, PayPal, Zapier;
- kasutajaliides on väga intuitiivne;
- andmebaasi salvestatakse saadetud päringud;
- võimalik kasutada tingimuslikku loogikat (Conditional Logic).
Gravity Forms ja Conditional Logic
Conditional Logic ehk tingimuslik loogika on minu arvates väga oluline eelis, sest see võimaldab näidata vormi väljasid vastavalt kasutaja valikutele. Näiteks, kui tahad ettevõttelt küsida rohkem andmeid kui eraisikult, siis Gravity Forms’iga on see võimalik.
Samuti on võimalik tingimusliku loogika abil näidata päringu vastusena erinevaid tänan-lehti.
Vormi väljade veergudesse jagamine
Vormi luues lisatakse iga järgnev väli eelmise alla, seega esialgu võib loodud vorm venida päris pikaks. Gravity Forms’il on olemas CSS klassid, mille abil saab aga vormi väga mugavalt kujundada.
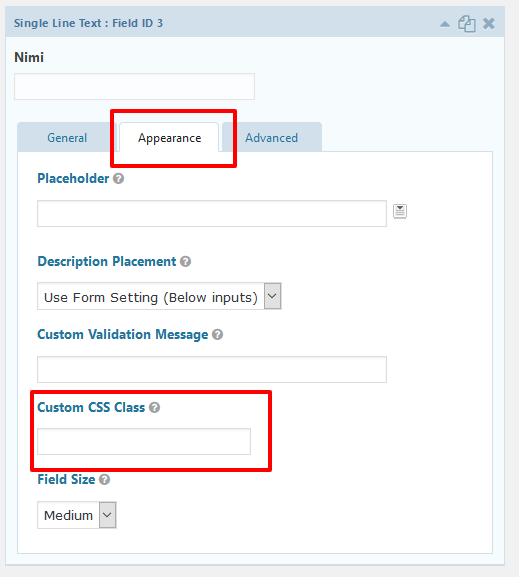
Selleks, et väljale lisada CSS klassi ava vormi väli, mida soovid muuta > vali vaheleht Appearance > lisa Custom CSS Class lahtisse sobiv klassinimi.

1. Kahte veergu jagamine
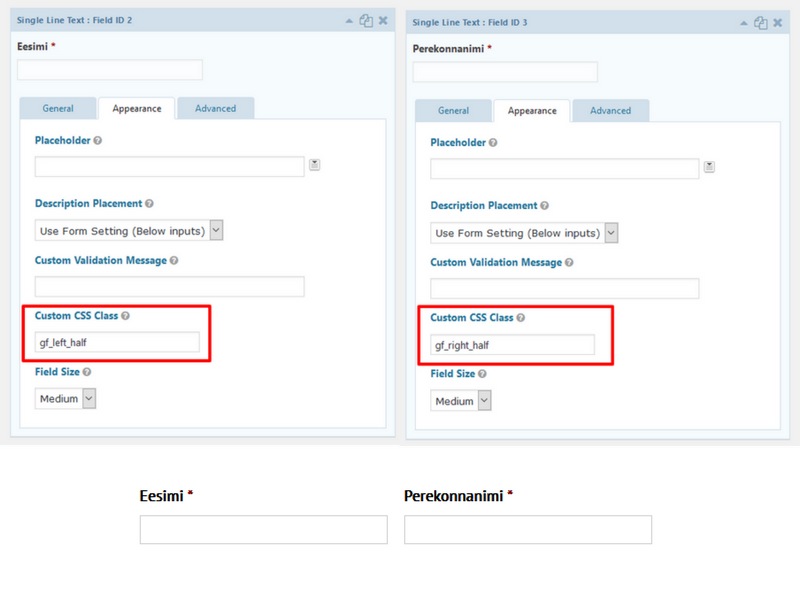
Selleks, et kaks vormi välja oleks kõrvuti on vaja lisada vasakpoolsele väljale gf_left_half klass ning parempoolsele gf_right_half klass > uuenda vormi ja vaata tulemust külastajavaates.

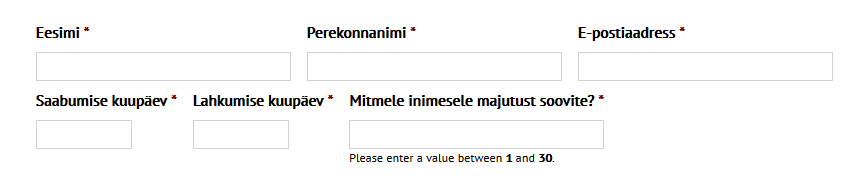
2. Kolme veergu jagamine
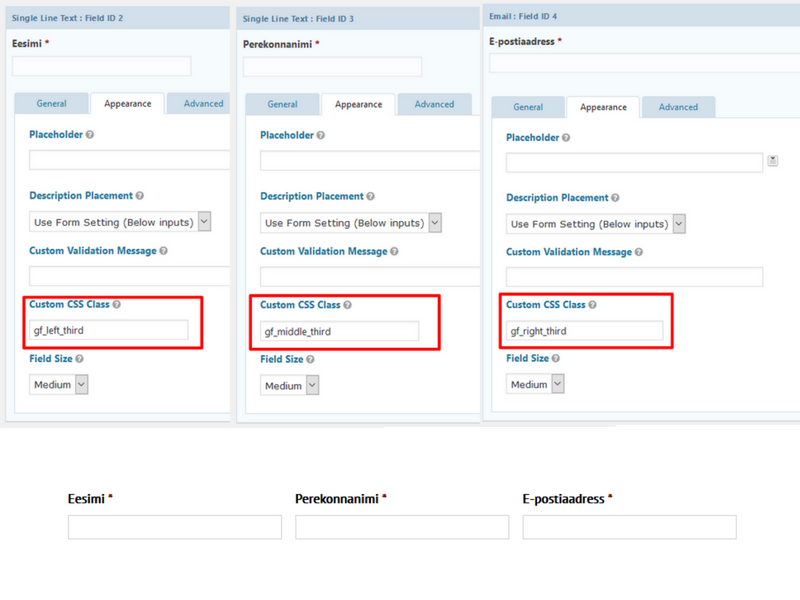
Selleks, et kolm vormi välja oleks kõrvuti on vaja lisada vasakpoolsele väljale gf_left_third klass, keskmisele veerule gf_middle_third klass ning parempoolsele gf_right_third klass.

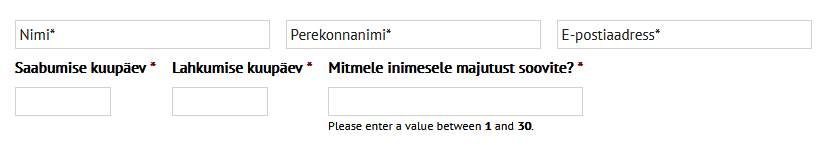
3. Inline (Fluid One Line) ehk ühele reale paigutamine
Vormi väljasid saab seada ka ühele reale nii, et ei tekiks võrdsed veerud. Selleks on vaja veergudele lisada gf_inline klass.
Pildil on näha, et esimesel real on on veerud paigutatud kolme võrdsesse veergu, kuid teisel real on kasutatud gf_inline klassi, mis paigutab veerud ühele reale, kuid mitte võrdsetesse veergudesse.

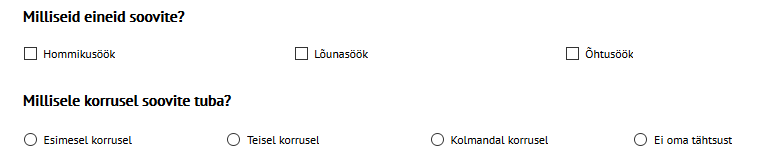
4. Valikvastuste paigutamine veergudesse
Valikvastusega küsimuste loomiseks on kaks võimalust – raadionupp ja märkeruut. Raadionupu puhul saab kasutaja valida ühe väärtuse, kuid märkeruuduga saab kasutaja märgistada kõik talle sobivad variandid.
Valikvastustega vormi väljade juures saad kasutada järgnevaid CSS klasse:
- valikvastused jaotatakse kahte veergu – gf_list_2col;
- valikvastused jaotatakse kolme veergu – gf_list_3col;
- valikvastused jaotatakse nelja veergu – gf_list_4col;
- valikvastused jaotatakse viite veergu – gf_list_5col;
- valikvastused jaotatakse horisontaalselt ebavõrdsetesse veergudesse – gf_list_inline;
Pildil on näha, et esimesel real on valikvastused jagatud kolme veergu ning teisel real nelja veergu.

Gravity Forms seadistused ja CSS
5. Vormi välja suuruse valimine
Kui tegemist on minimaalse vormiga, siis visuaalselt on kena, kui vormi väljad oleksid võrdsed.
Selleks, et muuta vormi välja suurust, ava vormi väli, mida soovid muuta > vali vaheleht Appearance > Field Size rippmenüüst vali sobiv suurus > salvesta muudatused.
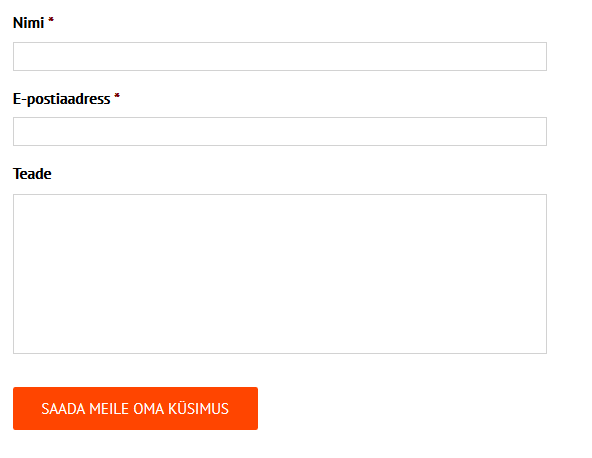
6. Submit ehk saada nupu teksti muutmine
Vaikimisi on vormi saada nupu nimeks Submit, mis aga eesti keelse lehe jaoks pole sobiv. Nuppu saad ümber nimetada vormi loomise juures.
Selleks vali soovitud vormi juures Settings > Form Settings > leia plokk nimega Form Button > Button text lahtrisse kirjuta sobiv nupu nimi > salvesta muudatused.
Pildil on näha vorm, kus kõik vormi väljad on võrdsed ning saada nupule on lisatud pikem tekst.

7. Saada nupu kujundamine
Juhul kui kujunduse seaded ei mõju Graviti Forms saada nupule, siis on vaja lisada Custom CSS’i paar koodirida.
See koodirida muudab nupu tausta- ning tekstivärvi.
body .gform_wrapper .gform_footer input[type=submit] {
background: #FF4500;
color: #ffffff;
}
See koodirida muudab nupu tausta- ja tekstivärvi, kui hiirega nupu peale liikuda.
body .gform_wrapper .gform_footer input[type=submit]:hover {
background: #661b00;
color: #efe8e5;
}
Mõlemad koodid võid kohe lisada Custom CSS’i, vaja on ainult asendada värvikoodid. Värvikoode leiad näiteks color-hex lehelt.
8. Textarea ehk tekstiploki fondi muutmine
Kui sa oled oma vormile lisanud välja nimega Pragraph Text, siis suure tõenäosusega selles vormiväljas kasutatakse teistsugust fonti kui teistes väljades.
Seda viga aitab parandada taas üks Custom CSS’i lisatav koodijupp:
body .gform_wrapper textarea {
font-size: 20px !important;
font-family: “PT Sans” !important;
}
Asenda fondi suurus ja perekond omale sobivatega.
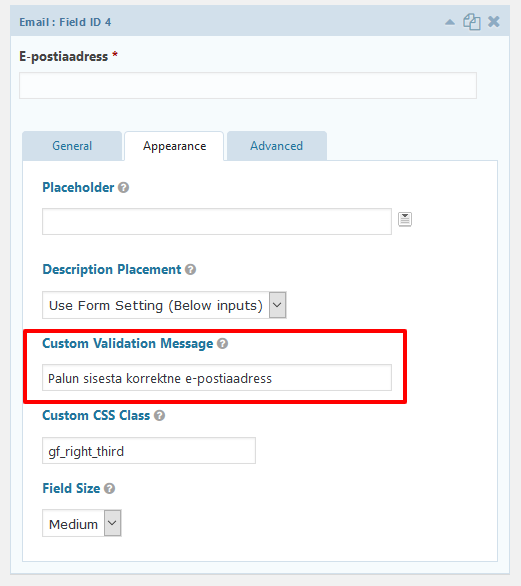
9. Nõutud väljadele veateate lisamine
Nõutud välja mittetäitmisel või vormingu mittevastavuse korral kuvatakse vormi täitjale veateade. Sinul on võimalik iga välja juurde kirjutada sobiv veateade.
Selleks ava vormi väli, millele soovid veateadet lisada > vali vaheleht Appearance > Custom Validation Message lahtrisse sisesta veateate tekst, mida näidatakse välja mittetäitmisel või kui sisestatud tekst ei vasta vormingule. Uuenda vormi peale muudatuse tegemist.

E-kirja seadistamine, tänan-leht ning salvestatud päringud
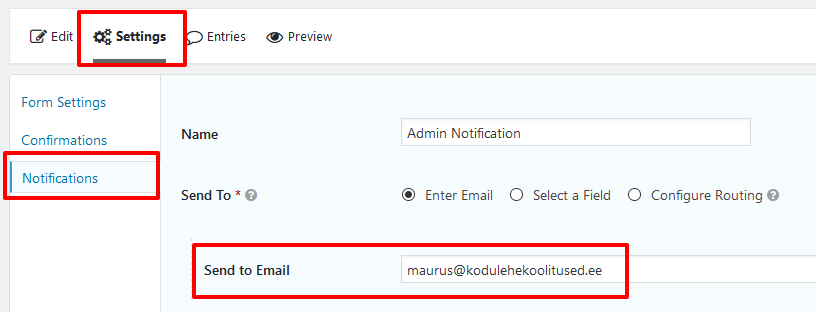
10. Päringu saaja e-posti aadressi määramine
Gravity Forms saadab vaikimisi e-kirjad WordPressi administraatori e-postiaadressile, kui tahad, et e-kirjad läheksid teisele aadressile või on vaja saata päringud mitmele adressaadile, siis seda saad määrata konkreetse vormi seadete juures.
Selleks ava loodud vorm > vali Settings > Notifications > vali edit Admin Notification juures > Send To Email lahtris asenda {admin_email} oma e-postiaadressiga. Kui päringud on vaja saata mitmele saajale, siis eralda e-postiaadressid komaga. Salvesta tehtud muudatused.

Kui juhtub, et postkast märgistab kodulehelt saabunud päringute teavitused rämpspostiks, siis kindlasti asenda {admin_email} oma e-postiaadressiga.
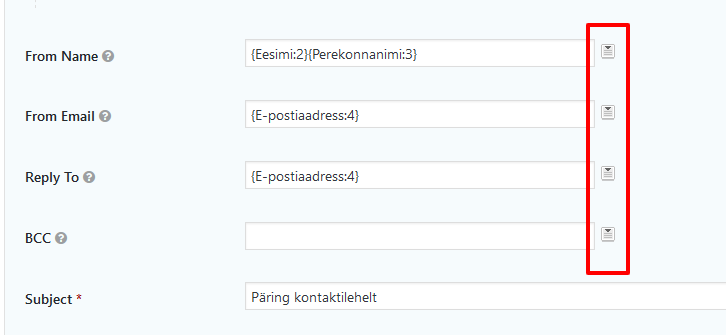
11. Seadista, kellelt päring saabub
Lisaks saaja aadressile on mugav, kui omad kohe ka ülevaadet, kes päringu saatis. Saatja andmete lisamiseks ava loodud vorm > vali Settings > Notifications > vali edit Admin Notification juures > järgnevad lahtrid asuvad kõik avaneval lehel.
Iga lahri paremal pool on nooleke, mille abil saad valida loodud vormi väljasid. See tähendab, et sinule jõuab päring juba nende andmetega, mida vormi täitja sisestas.
Pildil on näha, et olen määranud saatjaks vormi täitja ees- ja perekonnanime ning tema sisestatud e-postiaadressi.
Kuna määrasin Reply To lahtrisse samuti saatja e-postiaadressi, siis postkastis valides Vasta kirjale on kohe olemas päringu saatja e-postiaadress aadressireal.
BCC ehk pimekoopia reale võid samuti sisestada e-postiaadressi, kellele veel peaks päring minema, näiteks raamatupidajale või vormi saatjale.
Subject ehk teemareal määra pealkiri, mis annaks sulle kohe teada, milliselt vormilt päring saabus. Ära unusta oma muudatusi salvestada.

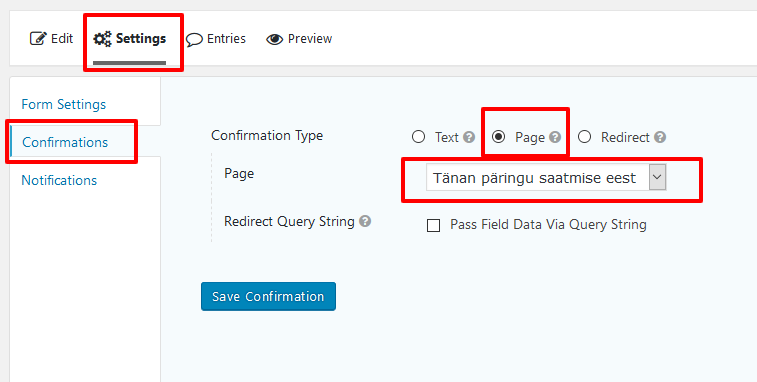
12. Tänan-lehe seadmine
Iga loodud vormi juures saad määrata, kas näitad vormi täitjale teadet (Text), tänan-lehte (Page) või suunad külastaja hoopis teisele veebilehele/aadressile (Redirect) peale vormi täitmist. Soovitan sul kasutada tänan-lehti, sest nende abil saad ka mõõta kui paljud veebilehe külastajad on sinuga ühendust võtnud.
Tänan-lehe lisamiseks ava loodud vorm > vali Settings > Confirmations > vali edit Default Confirmation valiku juures > Confirmation Type valiku juures vali Page > Page rippmenüüst vali loodud tänan-leht > klikki nuppu Save Confirmation.

13. Salvestatud päringute vaatamine ja eksportimine
Gravity Forms salvestab kõik päringud vormipõhiselt, see tähendab seda, et iga loodud vormi juures on võimalik vaadata päringuid.
Iga vormi koondinfot näed, kui valid vasakpoolsest menüüst Forms > Entries > kliki vormi nime juures olevale noolele ning vali, millise vormi kohta soovid koondinfot.
Päringute eksportimiseks vali vasakpoolsest menüüst Forms > Import/Export > Export Entries > vali rippmenüüst soovitud vorm > Select Fields valiku juures märgista väljad, mida soovid eksportida > Select Date Range valiku juures saad määrata, millise perioodi andmeid soovid eksportida (kui ajavahemikku pole määratud, siis eksporditakse kõik sissekanded) > kliki nuppu Download Export File, et salvestada CSV fail arvutisse.
CSV faili saad avada programmiga Excel, selleks:
- Ava Excel > vali ava fail (Open) > avanevas aknas pead olema faili tüübiks määratud All Files > vali arvutist sobiv fail.
- Esimeses valikus peab olema valitud raadionupuga Delimited > mine viisardis edasi > lisa Delimiters valiku juures märkeruut Comma valiku ette > mine viisardis edasi ning kliki nuppu Finish.
- Eksporditud vastused on lisatud Excelis eraldi veergudesse.
Gravity Forms funktsioonid
Järgnevad koodijupid tuleb lisada kujunduse alamteema ehk child-theme’i function.php faili. Kui lisad need koodijupid oma kujunduse function.php faili, siis kujundust uuendades pead need koodiread uuesti lisama.
NB! Kindlasti muuda function.php faili FTP programmi abil.
Funktsioonifaili muutmiseks lae veebiserverist alla oma kujunduse child-theme’i function.php fail > lisa funktsioon faili ning salvesta ja lae veebiserverisse muudetud fail üles > kirjuta olemasolev fail üle.
NB! kontrolli, et oled õiges kaustas. Veebiserveris on tavaliselt teekonnaks > htdocs > wp-content > themes > kujunduse child-theme’i kaust.
14. Külastaja viimine veateateni
Kui päringu saatmisel tekib mingi viga, siis näidatakse külastajale vastavaid veateateid. Kuid kui vorm asub pika sisulehe lõpus, siis ei pruugi kasutaja märgata neid veateateid, sest automaatselt ei viida külastajat tagasi vormi juurde.
Selleks, et külastaja viidaks veateate juurde, lisa järgmine rida kujunduse child-theme’i funktsioonifaili lõppu:
add_filter( ‘gform_confirmation_anchor’, ‘__return_true’ );
15. Vormi välja nime kaotamine
Selleks, et tekiks juurde võimalus peita vormivälja nimi, lisa järgnev rida kujunduse child-theme’i funktsioonifaili lõppu:
add_filter( ‘gform_enable_field_label_visibility_settings’, ‘__return_true’ );
Peale funktsiooni lisamist on vormi juures võimalus peita välja nime. Ava vormi väli, mille nime soovid peita > vali vaheleht Appearance > tekkinud on uus rippmenüü Field label visibility > vali Hidden.
Lisa Placeholder lahtrisse külastaja jaoks vihje/tekst, mida ta peaks väljale sisestama, sest muul juhul ei saa ta aru, mida peaks ta vormiväljale sisestama. Salvesta muudatused.
Pildil on näha, et esimesel real on välja nimed peidetud ning kasutatud on Placeholderit.

16. Placeholderi teksti värvi muutmine
Juhul kui kasutad Placeholderit ning tahad muuta teksti värvi, siis selleks on vaja lisada väike koodijupp Custom CSS’i. Asenda värvikood omale sobivaga.
::-webkit-input-placeholder {
color: #1E1F22 !important;
}
:-ms-input-placeholder {
color: #1E1F22 !important;
}
::-moz-placeholder {
color: #1E1F22 !important;
opacity: 1 !important;
}
17. Blogipostituse mustandi loomine Gravity Forms pluginaga
Gravity Forms’il on olemas eraldi vormiväljad (Post Fields), mille abil saavad sinu kodulehe külastajad saata sulle vormi teel postituse mustandeid.
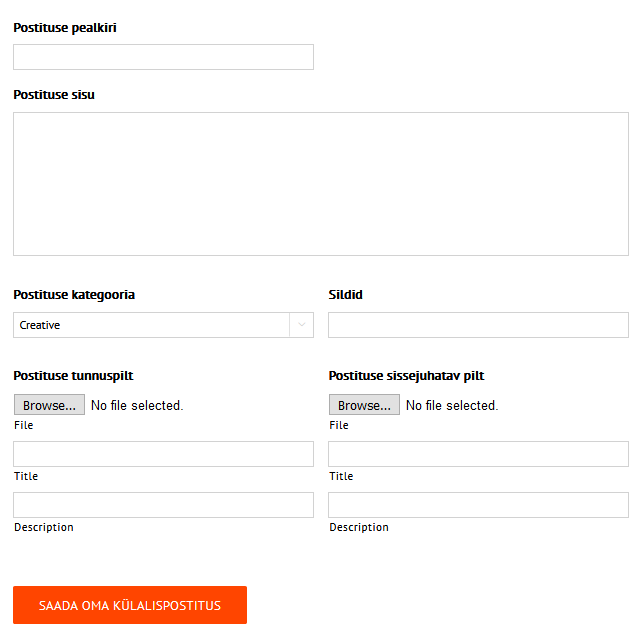
Pildil on näha vorm, mille täitmisel lisatakse postitusele pealkiri, postituse sisu, rippmenüüst on võimalik valida kategooria ning lisada postitusele sildid.
Samuti saab vormi täitja lisada kohe ka postitusele tunnuspildi, mida näidatakse ka kohe postituse mustandi juures.
Vormile on võimalik lisada veel piltide üleslaadimise väljasid, kuid neid ei lisata enam postitusele vaid meediateeki. Piltide puhul on vormi täitjal võimalik lisada ka pildi nimi ja kirjeldus.

Sellisel kujul postituste mustandi loomine eeldab siiski sinult postituse vormistamist ning piltide lisamist. Isegi kui vormis küsid rohkem pilte, siis neid enam blogipostituse mustandisse ei lisata, kuid pildid lisatakse meediateeki.
Selleks, et takistada späm sissekandeid tasuks sellele vormile kindlasti lisada Google reCAPTCHA.
Soovin sulle edukat vormide loomist, kujundamist ja seadistamist!
Selle pika jutu ja õpetuste lõppu…
Viimane soovitus sulle vormi loomiseks – öeldakse, et iga lisaväli vähendab vormi täitmist 10% võrra. Seega mõtle hoolikalt läbi, kui palju andmeid on sul tegelikult vaja.
Tahad teada rohkem, kuidas vorme luua ning kuidas kasutada Gravity Forms’i pluginat? Tule Kodulehe loomise ja turundamise kogupaketi (15 p) koolitusele Koolitus sisaldab ka Gravity Forms plugina Elite paketi litsentsi.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Häli Maurus
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



