
Kodulehe omanikuna oled sa kindlasti kokku puutunud oma veebilehe disainimisega. Kuid kas sa valisid oma kodulehe värvid lähtuvalt värvipsühholoogiast? Kas sa tead, millist tähendust omavad erinevad värvid? Kas sa teadsid, et värvid kodulehel võivad mõjutada conversion rate’i?
Mis on värvipsühholoogia?
Värvipsühholoogia on teadus sellest, kuidas erinevad värvid mõjutavad inimese käitumist.
Värvid jagunevad üldjoontes soojadeks ja külmadeks toonideks. Soojad toonid sisaldavad kollaseid ja punaseid värve ning nad edastavad soojust ja kirge veebidisainis. Soojad toonid edastavad ka agressiivsust ning julgust.
Külmad toonid sisaldavad eelkõige sinist värvi ning jätavad külma mulje, sest meenutavad meile külma ilma, jääd, talve, vett, ööd ja kurbust. Külmadel toonidel on rahustav mõju.
Sooja ja külma värvitooni segamisel saadakse neutraalseid värve, milleks on valge, must ja hall. Vahel loetakse ka pruuni ja beeži neutraalsete värvide hulka.
Mida erinevad värvid tähistavad?
 Punane tähistab energiat, armastust, tuld, viha. Samas punasega meenuvad meile ka jõulud, kiireloomulisus ning ka stopp-märk. Me oleme harjunud punast märkama, seega sobib ta hästi tähelepanu püüdmiseks.
Punane tähistab energiat, armastust, tuld, viha. Samas punasega meenuvad meile ka jõulud, kiireloomulisus ning ka stopp-märk. Me oleme harjunud punast märkama, seega sobib ta hästi tähelepanu püüdmiseks.
Näiteks Pinterest on kasutanud oma logol ning veebilehel punast värvi.
 Oranž on soe toon, kuid pole nii agressiivne kui seda on punane. Oranži tooni seostatakse sügise, kiireloomulisuse, impulsiivsuse ning aktiivsusega. Oranži peetakse ka lõbusaks tooniks.
Oranž on soe toon, kuid pole nii agressiivne kui seda on punane. Oranži tooni seostatakse sügise, kiireloomulisuse, impulsiivsuse ning aktiivsusega. Oranži peetakse ka lõbusaks tooniks.
Ameerikas võib näha oranži spordivõistkondade lehel, näiteks New York Mets, Florida Gators. Samuti Amazon kasutab oma veebilehel oranži ajaliselt piiratud pakkumiste puhul.
 Sinine on usalduse, turvalisuse, rahu ja lojaalsuse värv. Sinine on rahustav ning seostub kogemustega. Seetõttu palju ettevõtted kasutavad oma veebilehtedel sinist. Samuti on sinine väga paljude inimeste lemmikvärv.
Sinine on usalduse, turvalisuse, rahu ja lojaalsuse värv. Sinine on rahustav ning seostub kogemustega. Seetõttu palju ettevõtted kasutavad oma veebilehtedel sinist. Samuti on sinine väga paljude inimeste lemmikvärv.
Sinist kasutab näiteks Facebook ja Paypal ning muidugi näed ka sinist tooni meie kodulehel.
Kuigi sinine on paljude lemmikvärv ning seda võib julgelt kasutada, siis veebilehtedel, mis on seotud toiduga, ei ole soovitav seda kasutada. Miks? Seda seetõttu, et sinist seostatakse looduses mürgiga. Pole just palju puu- või juurvilju, mis oleks ju sinist tooni.
 Roheline on ideaalne loodusläheduse rõhutamiseks, sest juba alateadvuses roheline seostub meil loodusega. Just seetõttu kasutatakse rohelist ökotoodete puhul. Rohelisega seostub ka kadedus, kevad, noorus.
Roheline on ideaalne loodusläheduse rõhutamiseks, sest juba alateadvuses roheline seostub meil loodusega. Just seetõttu kasutatakse rohelist ökotoodete puhul. Rohelisega seostub ka kadedus, kevad, noorus.
 Kollasega seostub optimism, rõõm, päike ning arvatakse, et kollane soodustab loovust. Samas kollane võib edastada ka hoiatust, näiteks ohtlik ala märgistatakse tihtipeale kollase ja mustaga.
Kollasega seostub optimism, rõõm, päike ning arvatakse, et kollane soodustab loovust. Samas kollane võib edastada ka hoiatust, näiteks ohtlik ala märgistatakse tihtipeale kollase ja mustaga.
Liiga palju kollast veebilehel võib muutuda aga liiga pealetükkivaks.
 Lilla tähistab kuninglikkust, seetõttu just tumedamaid lillasid toone kasutatakse luksuslikkuse tähistamiseks. Lillat peetakse ka naiselikuks ning romantika värviks.
Lilla tähistab kuninglikkust, seetõttu just tumedamaid lillasid toone kasutatakse luksuslikkuse tähistamiseks. Lillat peetakse ka naiselikuks ning romantika värviks.
Lillat oma veebilehel kasutab näiteks Yahoo, lillat kasutatakse ka ilutoodete ning pesu müümiseks.
Värvipsühholoogia on huvitav ning kindlasti tasub teada, kuidas värvid võivad mõjutada inimeste käitumist või millist sõnumit nad edastavad. Samas tasub meeles pidada, et tegemist ei ole täppisteadusega.
Kas teadsid, et erinevates riikides võivad värvidel olla erinevad tähendused? Näiteks meil tähistab valge puhtust, kuid Hiinas on valge leina ja surma värv. Brasiilias on lilla surma värv. Punane värv toob Hiinas õnne, kuid Saksamaal hoopis õnnetust.
Kuidas valida värvi?
Üldjuhul soovitatakse valida 2-3 värvi veebilehele, kuid olen näinud ka kauneid disaine, kus on kasutatud kuni viite erinevat värvitooni.
Värvide valimisel aitab sind värviratas ning erinevad värviskeemid.
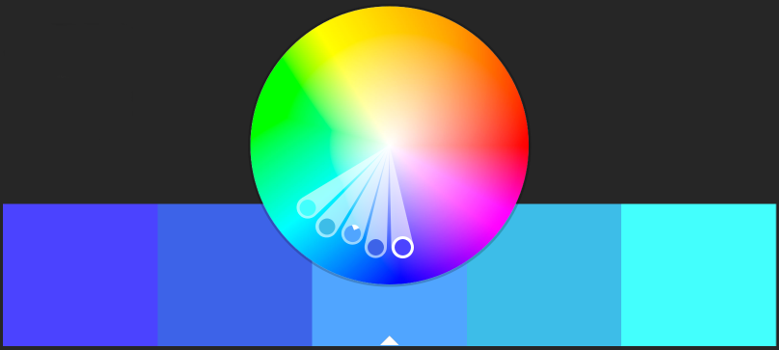
Analoogne ja monokromaatiline värviskeem

Analoogsete värviskeemide puhul kasutatakse värve, mis asuvad värvirattal üksteise kõrval. Analoogne värviskeem on harmooniline, see tähendab, et värvid on väga sarnased ning puudub kontrastsus.
Üldjuhul valitakse omale üks põhivärv, teist värvi kasutatakse toetava värvina ning kolmandat kasutatakse aktsendi lisamiseks.
Analoogset värviskeemi ei tasu segi ajada monokromaatilise värviskeemiga. Monokromaatiline värviskeem põhineb ainult ühel värvil ning selle värvi erinevatel toonidel.
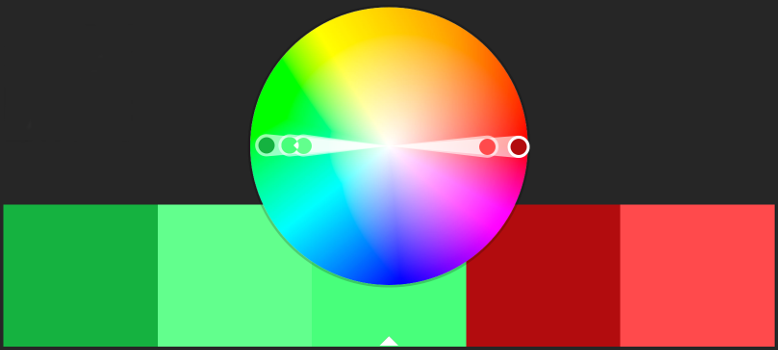
Vastandvärvid

Vastandvärvid sobivad eelkõige elementide esiletõstmiseks, sest nad on väga kontrastsed. Vastandvärvid üldjuhul ei sobi teksti jaoks, näiteks punane tekst rohelisel taustal on väga raskesti loetav ning väsitav silmale.
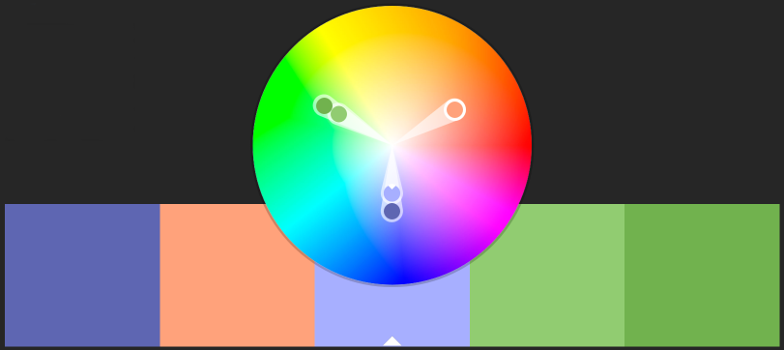
Kolme värvi skeem

Kolme värviga skeemi puhul kasutatakse värvirattalt kolme värvi, mis asuvad üksteisest võrdsel kaugusel.
Oma olemuselt on see värviskeem väga kontrastne, isegi kui kasutada pastelseid toone. Seega soovitatakse kasutada ühte värvi põhitoonina ning kahte värvi aktsendi lisamiseks.
Need neli on enimlevinud värviskeemid, kuid peale nende kasutatakse ka veel näiteks nelja värvi skeemi – ruudu ja risküliku põhimõttel ja poolitatud vastandvärvide skeemi ehk ühele värvile leitakse kaks vastandvärvi.
Kuidas värv on mõjutanud conversion rate’i?
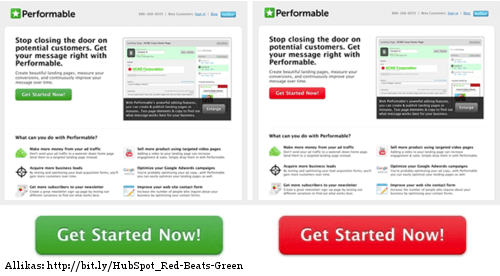
Performable veebilehe põhivärvideks olid roheline, must ja hall, seega arvati, et tegevusele suunava nupu värviks võiks olla samuti roheline. Siiski otsustati testida CTA nupu värvi sobivust ning variatsioonvärviks valiti punane.

Pildil on näha sisulehed, mida testiti.
A/B testi tulemusena selgus, et punast nuppu klikiti lausa 21% võrra rohkem.
See aga ei tähenda, et punasel värvil oleks mingid maagilised võimed, mis sunnivad veebilehe külastajat vajutama nupule. Selles situatsioonis võis see tähendada, et Performable kodulehe sihtgrupile meeldis punane värv rohkem või punane nupp hakkas paremini silma.
Kissmetrics kirjutab, et 92,6% inimeste jaoks on visuaalne pilt ostuotsuse tegemisel kõige olulisem ning selle otsuse me teeme 90 sekundi jooksul.
Neil Patel toob välja, et 85% ostjatest teevad ostuotsuse toote värvi põhjal ning 66% ostjatest keelduvad toote ostmisest, kui seda ei ole võimalik saada neile sobivas värvitoonis.
Samuti kirjutab Patel, et ta muutis oma kodulehe CTA nupu värvi sinisest kollaseks ning conversion rate’i suurenes 38%.
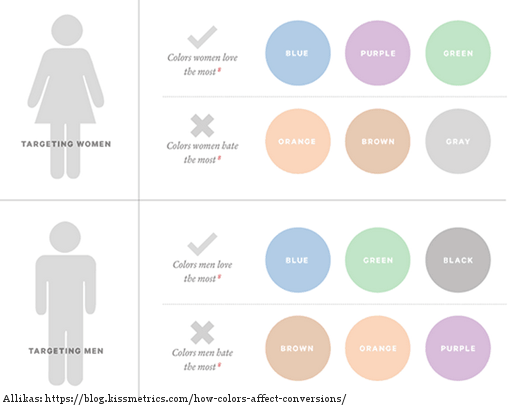
Conversion rate‘i võib mõjutada ka veebilehe peamise sihtrühma värvieelistus. Joe Hallock uuris naiste ja meeste värvieelistusi, millest Kissmetrics on kirjutanud kokkuvõtva postituse.
Selle uuringu tulemusel selgus, et naiste lemmikvärvideks on sinine, lilla ja roheline. Meeste lemmikvärvideks on sinine, roheline ja must. Nii naistele kui meestele ei meeldinud oranž ja pruun.

Hea vs halb veebidisain
Erinevad kujunduslikud elemendid on olulised sinu veebilehel ja nad võivad mõjutada soovitud tegevuste arvu olulisel määral, kuid sinu kodulehe külastajat mõjutab eelkõige esmamulje.
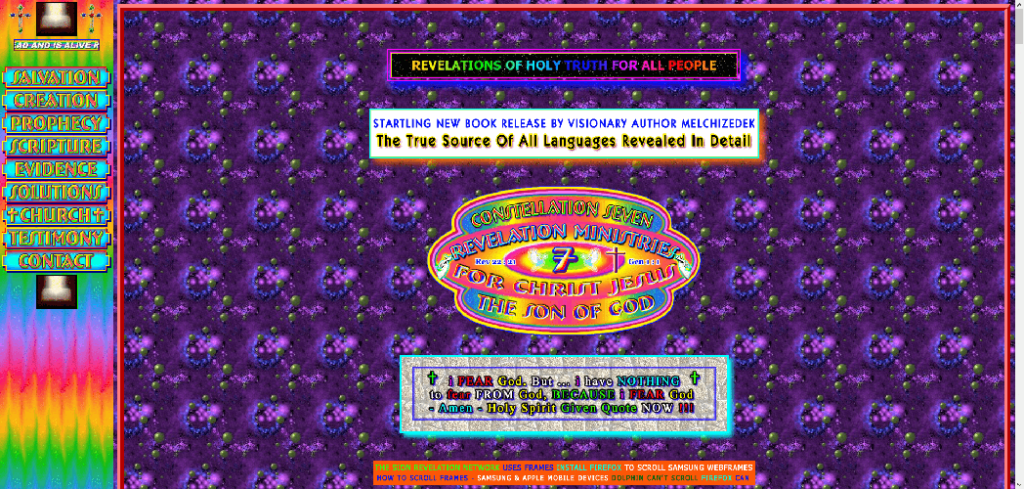
Kui veebikülastaja näeb kohutavat kodulehe disaini, siis üldjuhul ta lahkub sellelt lehelt.

Millest peaksid hoiduma veebilehe disainimisel?
- Värvide julge kasutamine on positiivne, kuid liiga palju erinevaid värve pole samuti hea. Kodulehe üldpilt muutub lihtsalt liiga kirjuks.
- Heledad pildid, hele tekst ja heledad kujunduslikud elemendid heledal taustal – kodulehe külastajal on raske lugeda teksti ning sinu CTA nupud ei paista välja. Sama kehtib ka tumeda tausta ja tumedate veebilehe komponentide puhul.
- Ära kasuta liigselt neoonvärve. Üksikutele elementidele tähelepanu suunamine on hea, kuid kui terve veebileht näeb välja kui üks suur neoonsilt, siis külastaja ei tea, mida ta tegema peab.
- Liiga intensiivse ja/või tugeva mustriga taustapildi lisamine veebilehele. Kodulehe eesmärgiks pole ju külastaja tähelepanu hoida taustapildil.
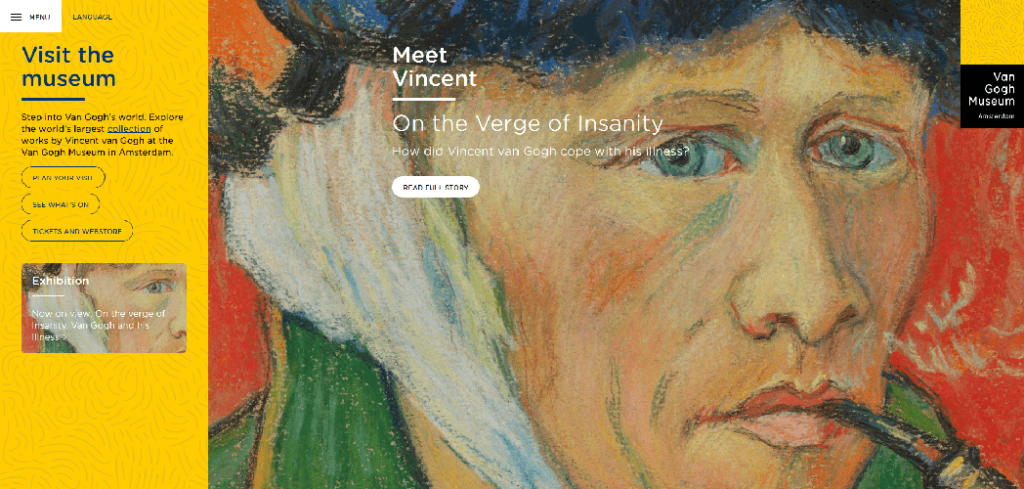
Hästi disainitud veebilehe puhul on värvid sobitatud kodulehe eesmärgiga. Van Gogh muuseumi koduleht kasutab pilte maalidest tutvustamaks kunstniku töid.

Kui soovid veel häid veebidisaini näiteid, inspireerimaks sind oma kodulehele uusi värve valima, siis vaata postitust Website Color Schemes: The Palettes of 50 Visually Impactful Websites to Inspire You.
Mida meeles pidada veebilehe kujundamisel?
- Võimalusel kasuta värvilahendust, mis aitab sul edastada kodulehe sõnumit ehk arvesta värvipsühholoogiaga.
- Kui võimalik, siis arvesta oma sihtgrupiga. Näiteks meestele mõeldud toodete puhul väldi lilla kasutamist, kuid naistele mõeldud sisulehtedel võid seda julgelt kasutada.
- Kasuta oma logo värve ka veebilehel, sest need aitavad külastajal meelde jätta sinu brändi. Värviline logo jääb inimestele paremini meelde, seda lausa 80% juhtudest.
- Vaata, millised on sinu konkurentide veebilehed ning kui näed sarnasusi palju, siis tead, kuidas samastuda aga samas ka, kuidas muuta oma veebileht unikaalseks.
- Tekst olgu taustaga kontrastne, sest nii on sinu veebilehe külastajal seda hea lugeda. Samuti CTA nupud peavad hästi silma hakkama.
- Kasuta veebipõhiseid tööriistu värvide kokkusobitamiseks. Postituses The 28 best tools for choosing a colour scheme on toodud välja 28 erinevat tööriista, mis aitavad sind värvide valikul. Kui sul on olemas pilt, millele soovid leida sobivaid värve, siis selleks on samuti olemas veebipõhised tööriistad, näiteks Pictaculous või Adobe Color CC.
Postituse jaoks koostatud värviskeemide loomiseks kasutasin Adobe Color CC veebipõhist tööriista.

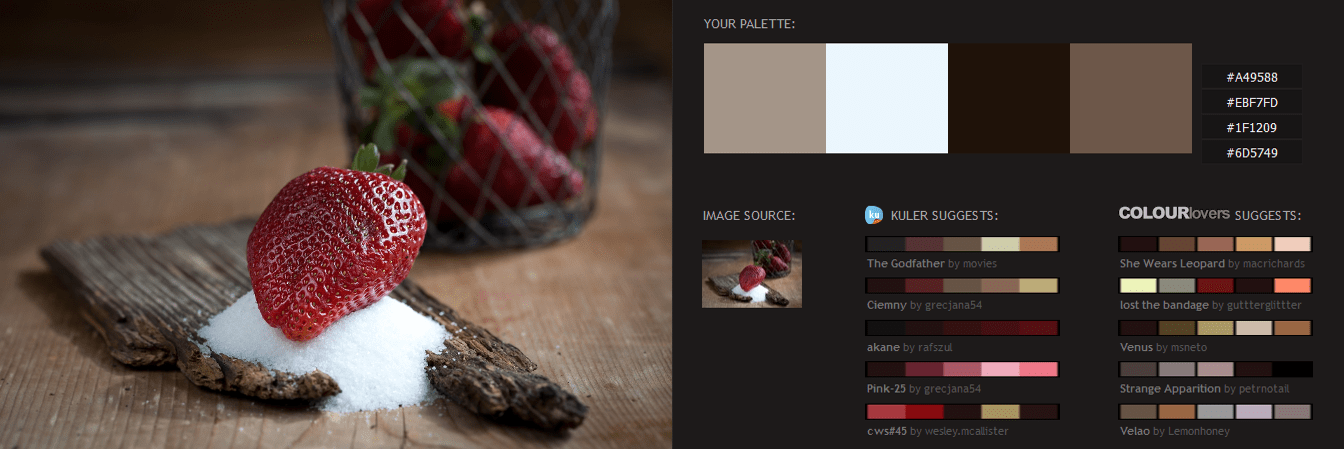
Pildil on näha värviskeem, mis on loodud foto alusel Pictaculous tööriistaga.
Kasutades õigeid värve õigel viisil on võimalik suurendada oma kodulehe conversion rate’i ning suurendada sinu brändi meeldejäävust.
Seega ei tasuks kodulehe värvide valikul lähtuda sellest, kuidas värv sulle meeldib või kuidas sinu arvates erinevate elementide värvid kokku sobivad.
Alati testi oma kodulehte ja erinevaid elemente, et kindlalt teada saada, milline värv kutsub kõige enam just sinu sihtgruppi tegema sinu poolt soovitud tegevusi.
Kui sa aga ei ole veebilehe testimisega enne tegelenud, kuid huvi on, siis tule uuri veebilehe testimise koolitust.
Koolituse tulemusena tead, kuidas planeerida ja läbi viia kodulehe testimist lihtsaimal viisil, kuidas testida olulisi vorme, nuppe, pealkirju ning pilte. Koolitus sisaldab ka lisaks 3 kuud isiklikku veebiabi läbitud teemade osas.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Häli Maurus
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



