
Tavapärane silt on „Allahindlus” või „Ale” või „Sale”. Aga kuidas neid lisada ja kujundada? Või kuidas lisada allahindlus numbri ja sümboliga (nt 20%) või vabalt valitud tekstina?
Appi tuleb plugin „Advanced Product Labels for WooCommerce”.
- Vali „Pluginad” → „Lisa uus” → sisesta otsifraasiks Advanced Product Labels for WooCommerce.
- Vali plugin „Advanced Product Labels for WooCommerce” (autor BeRocket).
- Kliki nuppu „Paigalda”.
- Kliki nuppu „Lülita sisse”.

Kasutame siinkohal plugina tasuta versiooni.
Menüülingi „Tooted” alla on tekkinud uus valik „BeRocket”.
Saad lisada silte valitud toodetele, kategooriatele, enim müüdud toodetele, toodetele, mis maksavad teatud hinda, vastavalt laostaatusele (laos, otsas, tellimisel), vastavalt toote tüübile (varieeruv toode, lihtne toode) ja veel mõned valikud. Kuna ühel tootel võib olla ka mitu silti, veendu, et sildid ei kattuks.
Teeme allahindluse sildi, mis näitab, mitu protsenti on toode allahinnatud.
- Vali „BeRocket” → „Product Labels” → lisa märkeruut „Remove WooCommerce sale label”.
- Kliki nuppu „Save changes”.
Lisa allahindluse silt, kasutades protsendi sümbolit
Vali „BeRocket” → „Advanced Labels” → „Add Label”.
- Sisesta pealkirjaks nt „Protsent”.
- Vali „Conditions” → „+”.
- Rippmenüüst „Product” saad valida, mis tingimusel see silt ilmub. Kas konkreetsele tootele või valitud kategooriale või ainult allahinnatud toodetele jne.
- Kuna tegemist on %-ga, vali tingimuseks „On Sale”.
Vaatame mõned peamised vahekaardid üle.
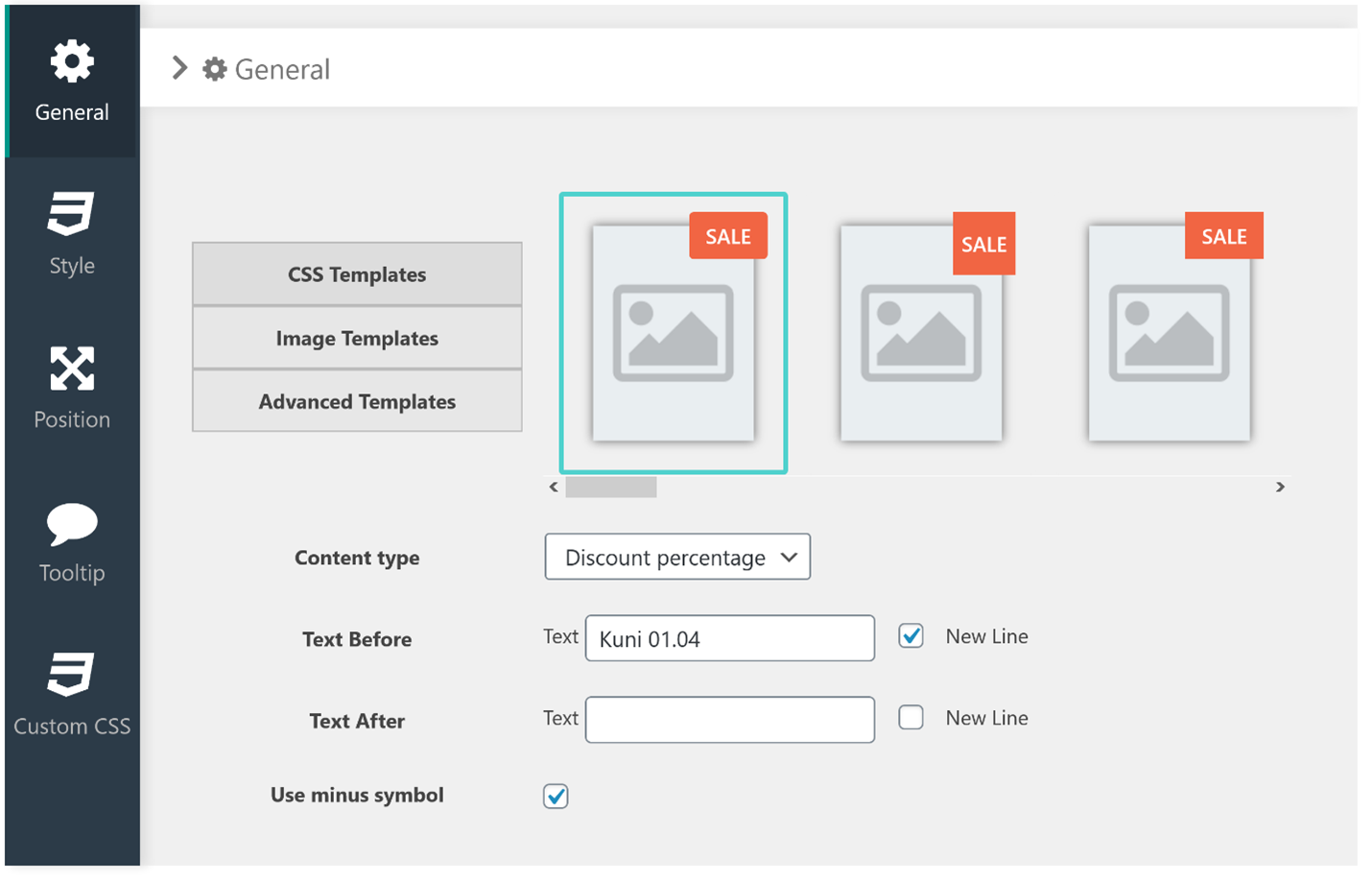
- „Advanced Labels Settings” alt vali kõigepealt sildi kuju. Tasuta versioonil võib silt olla ristküliku-, ruudu-, ovaali- või ringikujuline.
- „Content type” vali „Discount Percentage”.
- „Text Before” lahtrisse saad lisada teksti, mis ilmub enne protsenti, ja märkeruut „New Line” lisab teksti eraldi reana.
- Lahtrisse „Text After” lisa tekst, mis ilmub pärast protsendi sümbolit, ja märkeruut „New Line” lisab teksti eraldi reana.
- Lisa märkeruut ka lahtrisse „Use minus symbol”.

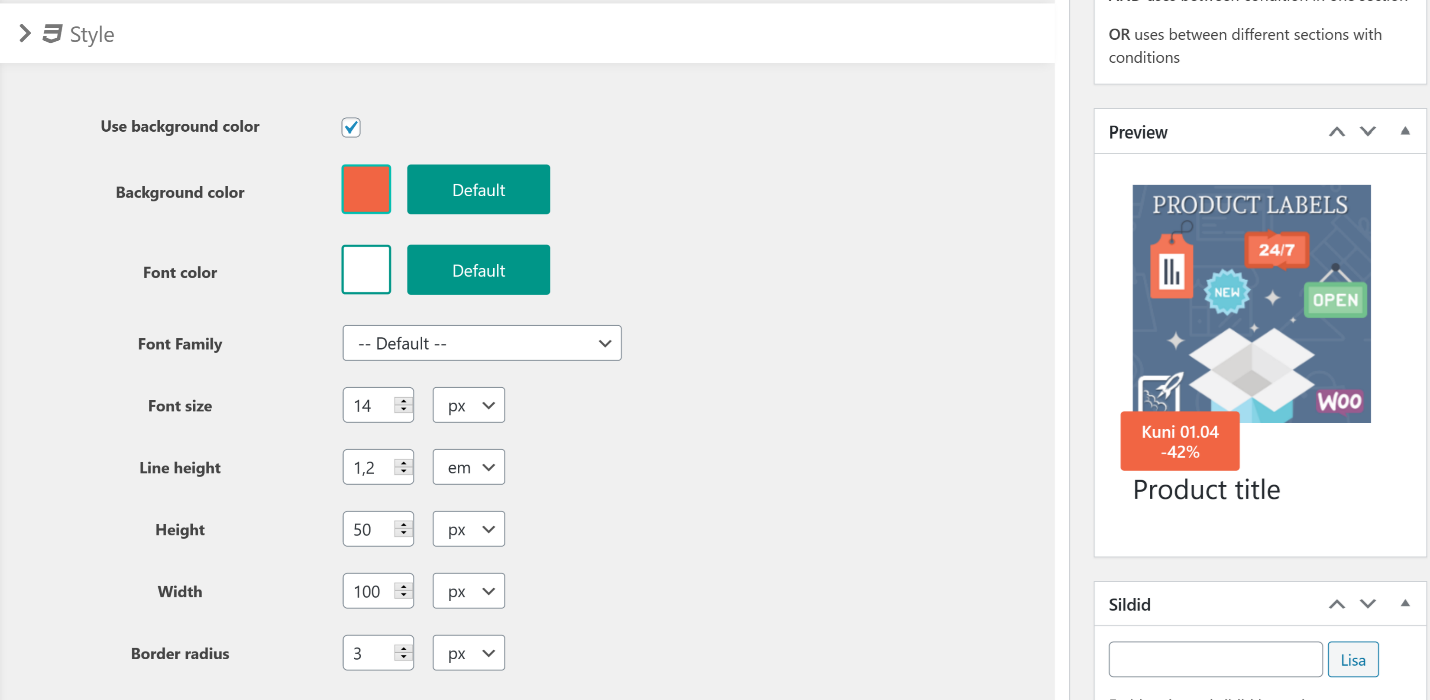
Järgmine vahekaart on „Style”, kus saad protsendi sümboliga silti kujundada.
- „Use background color” → kui on märkeruut, siis saad valida sildile tausta. Kui märkeruudu eemaldad, on sildi taust läbipaistev.
- „Background color” → saad valida sildile sobiva taustavärvi.
- „Font color” → saad valida sildi teksti värvi.
- „Font family” → saad valida fondi perekonna.
- „Font size” → saad valida sildi teksti suuruse.
- „Line height” → saad valida rea kõrguse.
- „Height” → saad määrata sildi kõrguse pikslites.
- „Width” → saad määrata sildi laiuse pikslites.
- „Border radius” → saad määrata sildi raaminurga raadiuse pikslites.

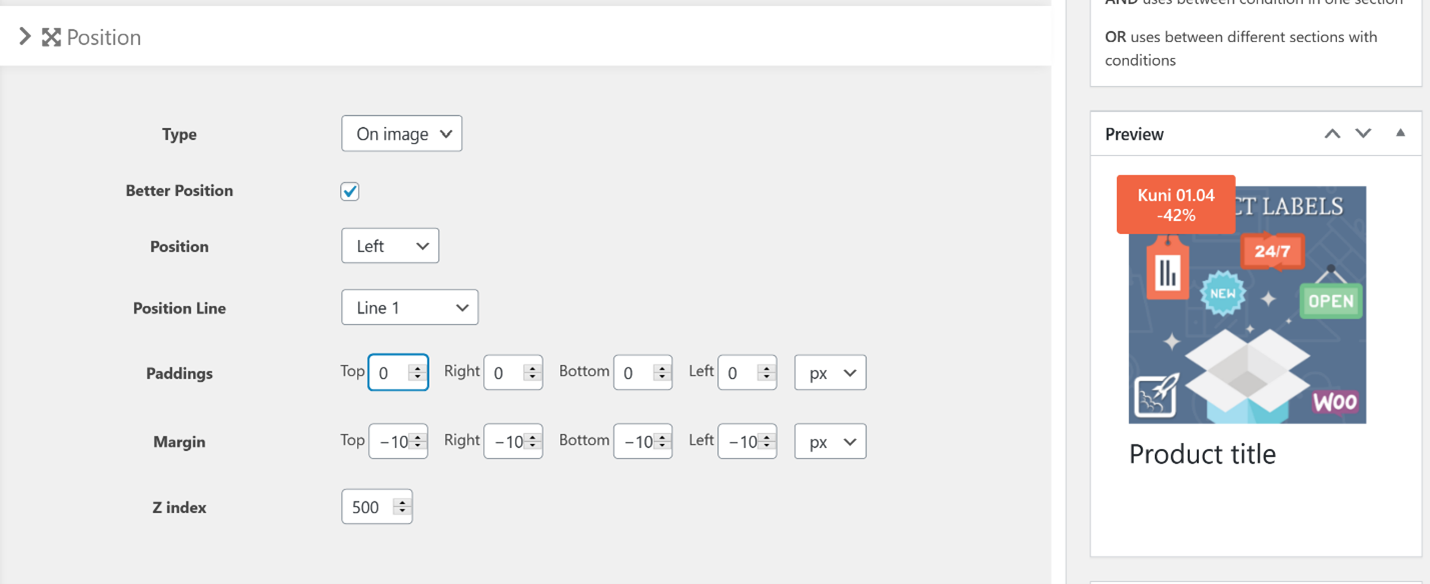
Järgmine vahekaart on „Position”, kus saad määrata protsendi sümboliga sildi asukoha.
- Kui valid tüübiks „Label”, on silt toote tunnuspildi allosas. Kui tüübiks valid „On image”, asub silt tunnuspildi ülaosas.
- Kui valid märkeruudu „Better Position”, paigutub silt poolenisti toote tunnuspildi peale. Kui märkeruudu eemaldad, on silt pildi peal.
- „Position” abil saad määrata, kas silt paikneb vasakul, keskel või paremal.
- „Paddings” abil saad suurendada või vähendada ala sildi serva ja teksti vahel. „Margin” abil saad liigutada sildi asukohta.

- Kliki nuppu „Save” ja silt ongi salvestatud.
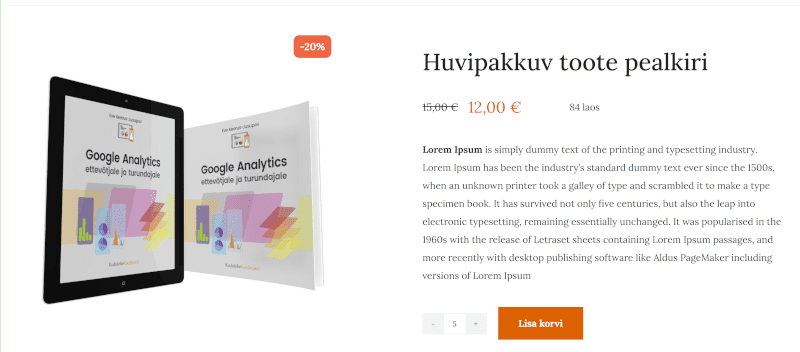
Vaata, kuidas silt e-poes välja näeb. Silt ilmus automaatselt kõigi nende toode juurde, mis on allahinnatud.

Veebilehe haldurile
Igakuiselt täieneb WordPressi e-kursus ekraanivideodena vastavalt osalejate küsimustele. Käesoleva (november 2022) kuu küsimused on:
- kuidas luua portfoliot?
- kuidas luua galeriid?
- kuidas luua ise e-poe kassa lehte Avada baasil?
- miks e-poe e-kirjad ei jõua kohale?
- see peab olema tasuta lahendus. Kui su küsimus eeldab täiendavat koodikirjutamist või tasulisi pluginaid, siis see ei sobi. Püüan teha ekraanivideod võimalikult lihtsad ja püüan vältida täiendavaid kulusid.
- veebilehe kujunduseks on valitud Avada
Aastatega on kogunenud mu andmebaasi üle 178 erineva tasulise kujunduse. Kui teeksin ekraanivideosid erinevatele põhjadele, siis oleks peagi kaos, seepärast peaks olema su valitud kujundus kas Avada või su küsimus selline, mis ei puuduta su valitud kujundust. Näiteks on see WooCommercega seotud küsimus.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Eve Keerus-Jusupov
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



