
Veebisirvijad pakuvad igale kodulehe tegijale väärt lisamooduleid, mis aitavad igapäevast tööd lihtsustada. Järgnevas postituses tutvustan oma top 7 veebisirvija pluginat.
7. koht – eesti keele speller
Eesti keele speller Mozillale Speller on aidanud mul likvideerida päris paraja hulga trükivigu ehk siis spelleri arvates vigased sõnad joonitakse punase joonega alla. Hea lihtne viis kirjutada vähema arvu näpuvigadega.
6. koht – ekraanpiltide looja
Chrome Fireshot ja Firefox FireShot tasuta versioon võimaldab veebilehest teha ekraanipildi – valitud alast, kogu veebilehest, ainult nähtavast alast – ekraanipilti saad muuta, salvestada pildifailina, PDF-failina, kopeerida vahemälusse.
 5. koht – fondi analüüsija
5. koht – fondi analüüsija
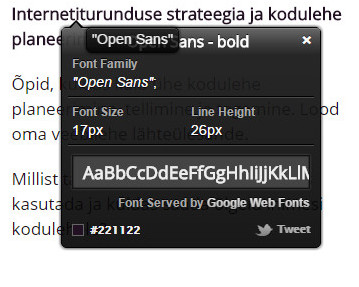
Font Finder Mozilla jaoks ja What Font Google Chrome jaoks. Aeg-ajalt näen veebilehel mõnda huvitavat fonti ja selleks, et kiiresti teada saada, mida kasutatakse, on Chrome ja Mozilla jaoks loodud mugavad pluginad.
Chrome puhul lülita paremal ülevas servas sisse WhatFont –> vii hiirekursor huvipakkuva sõna peale –> tulemuseks on teksti kohta järgnev info: font, fondi suurus, reakõrgus ja fondi värvus.
4. koht – tööriist pika saba optimeerimiseks
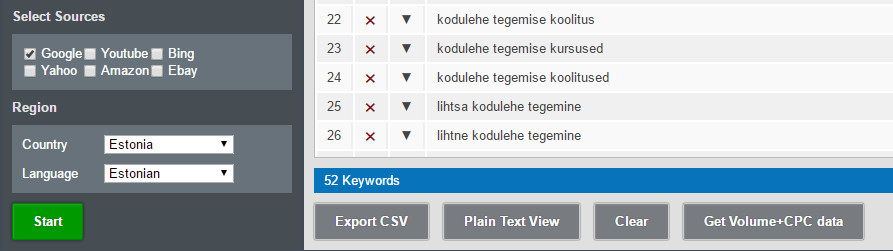
Võtmesõna fraaside tööriist – pika saba optimeerimise jaoks on Google Chrome jaoks loodud tore lisa. Sisestad võtmesõna/võtmefraasid –> määrad kanali, riigi, keele –> tulemuse saad eksportida CSV’na, tekstina ja Google Adwords Keyword Planneri tööriista aknasse.

3. koht – värvikoodi määraja
ColorZilla – Chrome jaoks ja Mozilla jaoks. Tahaks, et veebilehe lingid, tekst, vormi taust või tegevusele suunav nupp oleks päisepildiga või logoga sama värvi. Mis on valitud objekti või pildiosa värvikood? Kiire vastuse annab ColorZilla, mis saadaval nii Chrome kui ka Mozilla jaoks.
2. koht – veebiarendaja tööriist
Mozilla web developer Väga palju võimalusi olulise info saamiseks – näiteks annab hea ülevaate veebilehel kasutatavatest piltidest, veebilehe suurusest, kasutatavatest värvidest, CSS failidest. Võimaldab näiteks vaadata valitud veebilehte erinevate resolutsioonidega. Viimane on hea vahend igale veebitegijale. Saadaval ka Google Chromele.
1. koht Firebug
Mozilla Firebug Mozilla Firefoxi lisa Firebug on väärt plugin, mille abil uurida CSS koodi ehk kuidas on loodud Su veebilehe kujundus. Aknas tehtavad muudatused ei salvestu, vaid need on informatiivsed – saad olla kindel, et hakkad muutma koodi õigest kohast.
Märgista näiteks teksti pealkiri ja tee märgistatud alal parem hiireklikk –> vali Inspect Element with Firebug –> näed valitud elemendi kohta infot. Saad muuta näiteks teksti värvi või suurust, kui näed veebilehel muutusi, siis järelikult on õige koht. Kopeeri muudetud CSS kood ja kleebi Custom CSS lahtrisse (oma kujunduses või kasutatavas pluginas). Harjuta –> proovi muuta tausta, päist, fonti linkidel, tekstidel ja pealkirjadel.
Samamoodi saab kasutada Google Chrome võimalust Inspekteeri või Safari Inspect Element.
Mis on sinu lemmikud veebisirvija pluginad, mis sinu tööd lihtsustavad?
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Eve Keerus-Jusupov
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



