
Kodulehe valmimine ja avalikustamine ei tähenda, et kodulehe hooldus on nüüd teisejärguline. Tegelikult vajab iga vastvalminud koduleht pidevat uuendamist. Mida sa peaksid tegema, et sinu koduleht oleks tehniliselt korras?
Miks on vaja järjepidevalt kodulehte uuendada?
WordPress on väga populaarne avatud lähtekoodiga sisuhaldustarkvara. Avatud lähtekoodiga tähendab, et kõigil on võimalik uurida WordPressi koodi.
See tähendab, et ka häkkeritel on võimalik lähtekoodi uurida ja leida viise, kuidas veebilehtedele sisse häkkida.
Nimelt uuendamata pluginad, teema(d) ja WordPress on sinu kodulehe kõige suurem turvarisk.
Kui häkkerid on saanud su lehele juurdepääsu, siis võib sind ees oodata näiteks:
- muudetud kodulehe sisu;
- veebilehe liikluse suunamine häkkeri soovitud lehele;
- võib ka juhtuda, et sind ootab lunarahanõue kodulehe krüpteeringu eemaldamiseks.
Uuendamata tarkvara võib ka mingil hetkel lakata töötamast, mis tähendab, et sinu koduleht on katki.
Kui sinu koduleht on juba katki läinud, siis veebilehe ajakohastamine ja parandamine on märksa keerulisem kui regulaarne kodulehe uuendamine.
Seega on järjepidev = regulaarne kodulehe hooldus igati odavam kui reageerida probleemidele.
Mida sisaldab endast kodulehe varundamine?
Enne uuenduste tegemist tuleks teha oma lehest varundus, sest nii on sul olemas kodulehest töötav versioon, mille alusel saad taastada kodulehe, näiteks siis kui kõik ei lähe plaanipäraselt.
Kodulehest tasub luua ka siis varundus, kui oled lisanud lehele palju sisu.
Tähelepanu!
Soovitan sul alles hoida 2-3 varundust, sest nii on sul alati olemas oma kodulehest töötav versioon.

Kindlasti ei tasu hoida varundust veebiserveris, sest kui juhtub, et sinu kodulehele on sisse häkitud, siis võid olla ilma ka oma varundustest. Mina hoian veebilehe varundusi arvutis ja lisaks veel ka välise kõvaketta peal.
Varundamiseks on mitu võimalust, plugina abil või ka käsitsi, mis tähendab, et koopia tuleb teha andmebaasist ning veebiserveris olevatest failidest. Varundada on võimalik ka läbi iseteeninduskeskkonna.
Samuti on võimalik varundusi ka automatiseerida, kuid seda ma siiski ei soovitaks teha, sest sel juhul hoitakse varundusi veebiserveris.
Võib juhtuda, et unustatakse pidevalt kuhjuvad varundused, mis aga koormavad veebiserveri mahtu ning lehest tehtavad uued varundused sisaldavad üldjuhul ka eelmisi varundusi.
WordPressi varundamine pluginaga Duplicator

Kui su kodulehe maht on alla 2GB, siis on väga mugav kodulehte varundada Duplicator – WordPress Migration Plugin’aga. Installeeri Duplicator plugin oma veebilehele ja lülita sisse.
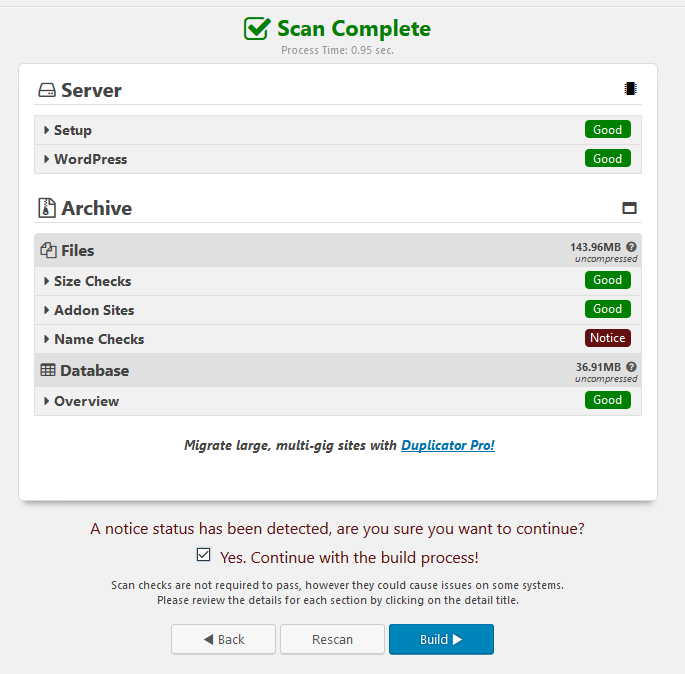
Vali vasakpoolsest administraatori menüüst Duplicator > kliki nuppu Create New > lisa varundusele nimi > kliki nuppu Next > kui Archive plokis on teavitused, siis see võib tähendada, et sind teavitatakse suurte failide, nende nimetuste ja mahu kohta > lisa märkeruut Yes. Continue with the build process! valiku ette > kliki nuppu Build.

Lae alla loodud Installer ja Archive failid, nende failidega saad nii taastada oma veebilehe kui ka luua omale klooni.
NB! Kui su lehel on mingi kiirendamise ehk cache’i plugin, siis enne varundamist tühjenda lehe vahemälu ja lülita plugin välja.
Kui jätad selle sammu vahele ja teed lehest varunduse, siis tehtud varundusest pole võimalik lehte taastada, sest varundus on vigane.
WordPressi varundamine käsitsi
Selleks, et WordPressi käsitsi varundada peab sul olema arvutis FTP-programm, näiteks FileZilla. Logi FTP-programmiga oma veebiserverisse sisse ja lae arvutisse oma kodulehe failid.
Järgmise sammuna ekspordi oma kodulehe andmebaasi andmed. Selleks logi sisse phpMyAdmin’i > vali kodulehe andmebaasi nimi ja vali Export vaheleht > kliki nuppu Go ja salvesta arvutisse loodav fail.
Tegelikult peaks üle kontrollima, kas ka loodud varundus on töötav. Selleks tuleks luua oma lehest kloon.
Postitusest WordPressi kodulehe varundus ja kloon saad teada, kuidas varunduse abil luua omale veebilehe kloon.
Mida tähendab kodulehe uuendamine sisuliselt?
Uuendusi on üldjuhul kolme tüüpi:
- parandatakse eksisteerivad vead;
- turvauuendused;
- suurendatakse funktsionaalsust.
Nendest kõige olulisemad on turvauuendused, mida tasuks esmajärjekorras oma lehel teha.
Millele pöörata tähelepanu enne uuendamist?
Uuendamisel tasub tähelepanu pöörata erinevatele versioonidele, sest see annab sulle infot, kas tegemist on suure või väikese uuendusega.
Näiteks WordPressi puhul on tegemist suure uuendusega kui 4.8.3 uueneb versioonile 4.9, väike uuendus oleks uuenemine 4.9 versioonilt 4.9.1 peale.
Alati tasub uurida ka muudatuste logi (changelog), et näha, mida uuendus täpselt kaasa toob.
Üldjuhul väikesed uuendused parandavad eksisteerivaid vigu (bug), või siis on tegemist turvauuendusega. Seevastu suuremad uuendused mõjutavad funktsionaalsust, ning seetõttu võivad tekkida probleemid, mille tulemuseks on katkine koduleht.
Selle pärast tasub oodata suurte uuendustega kuskil kuu või kaks, sest siis on erinevad vead juba välja tulnud ning need on ka parandatud.
Ohtlikud ja vähemohtlikud uuendused
Uuendamisel tasub arvestada ka sellega, et uuendused jagunevad nii-öelda ohtlikeks ja vähemohtlikeks uuendusteks.
Vähemohtlikud uuendused on need, mis ei mõjuta külastajavaadet, näiteks varunduse ja SEO plugin.
Ohtlikud uuendused on need, mis mõjutavad külastajavaadet: mitmekeelsuse ja galerii pluginad, WooCommerce, kujundus ning WordPress.
Kui teha uuendusi live lehel, ning midagi peaks kodulehel katki minema, siis alati saab taastada veebilehe eelnevalt tehtud varunduse abil.
Siiski oleks parem teha oma live lehest kloon ehk duplikaat ning uuendada kõik pluginad, teema(d) ja WordPress kloonil.
Seejärel kontrolli, kas sinu uuendatud koduleht näeb visuaalselt välja nii nagu peaks ja kas funktsionaalne pool töötab tõrgeteta.
Selline on kodulehe uuendamise protsess
1. Live lehel uuendamise peaksid planeerima selleks ajaks, kui on kõige vähem külastajaid lehel. Seda saad teada Google Analyticsist.
NB! Kui lehel on cache’i plugin, siis enne uuendamist tühjenda vahemälu ja lülita plugin välja.
2. Kindlasti lülita sisse lehel hooldusteade, selleks võid kasutada pluginat WP Maintenance Mode. Nii teavad sinu lehe külastajad, et tegeled hetkel hooldusega.
Kui uuendad ilma hooldusteateta, siis kodulehel olevate külastajate toimetamine lehel on häiritud.
3. Soovitan sul alustada pluginate uuendamisega. Kindlasti uuenda neid ükshaaval, sest nii näed kohe kui mingi pluginaga peaks olema probleem.
4. Seejärel uuenda kujundus ning siis WordPress. Veebist võib leida soovitusi, kus uuendamist peaks alustama WordPressist, kuid minu kogemused ütlevad, et parem on alustada pluginatest.
Tihtipeale uuemad pluginad töötavad ka vanema WordPressiga, kuid vastupidises olukorras võivad tekkida lehel probleemid.
Uuendada tuleb ka neid kujundusi ja pluginaid, mida ei kasuta.
Millele veel tasuks pöörata tähelepanu enne uuendamist?
Kas su lehele on lisatud mingeid funktsioone, näiteks Gravity Forms pluginaga loodud vormi väljade nime (label) peitmine? Kas see funktsioon on lisatud child-theme’i ehk kujunduse alamteemasse?
Kui su kodulehele on lisatud koodipõhiseid funktsioone või on tehtud mingeid mallimuudatusi, mida ei ole lisatud alamteemasse, siis plugina ja/või kujunduse uuendamisel need kaovad, sest uuendamisel kirjutatakse veebiserveris olevad failid üle. See tähendab, et pead väga täpselt teadma, kus ja mida on muudetud, et peale uuendusi taastada algne olukord.
Kui aga mallimuudatused ja funktsioonid asuvad alamteemas, siis jäävad nad alati lehele alles. Aga ka neid võib olla vaja muuta/uuendada, eriti kui tegemist on WooCommerce’i mallimuudatustega.
Kokkuvõtteks tahan sulle öelda, et …
- Tee oma live lehest ALATI varundus enne uuendamist.
- Loo omale veebilehe kloon.
- Keela klooni indekseerimine otsingumootorite poolt ning peida külastajate eest.
- Tühjenda vahemälu ja lülita cache’i plugin välja.
- Tee kõik uuendused klooni peal.
- Peale uuendamist:
- kontrolli oma leht visuaalselt üle;
- tee läbi toimingud, mida külastaja saab sinu lehel teha;
- tee läbi toimingud, mida ise administraatorina oma lehel teed (sisu, pildi, toote lisamine).
- Enne live lehel uuendamist aktiveeri hooldusteade.
- Tühjenda vahemälu ja lülita cache’i plugin välja.
- Live lehel vii läbi samad kontrolltoimingud, mis kloonil.
- Eemalda hooldusteade.
- Lülita sisse cache’i plugin.
Regulaarne kodulehe hooldus:
- tõstab sinu kodulehe turvalisust;
- teeb kodulehe kasutajale kiiremaks;
- võimaldab tõsise rünnaku või infokao korral kiiret taastamist;
- tagab sulle rahuliku ja muretu une ;).
Soovin sulle edu oma kodulehe uuendamisel.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Häli Maurus
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



