
Sageli on WordPressi kujunduse seadistamise võimalused olematud, kuid Avada saab uhkustada muljetavaldavate võimalustega. Hakkame siis Avada kujunduse seadeid üle vaatama.
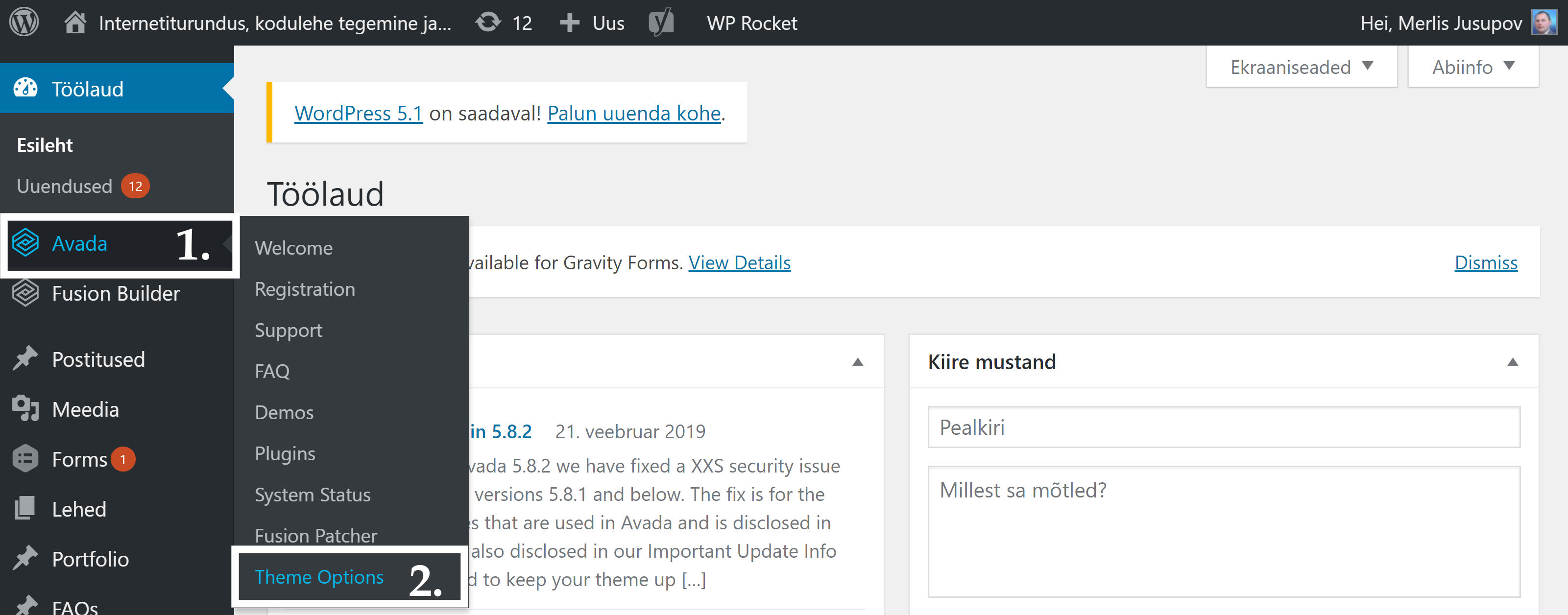
Kujunduse seadistamiseks vali vasakpoolsest menüüst Avada → Theme Options

Vali vasakult menüüst Avada -> Theme Options
Alustame lehe paigutuse seadistustega.
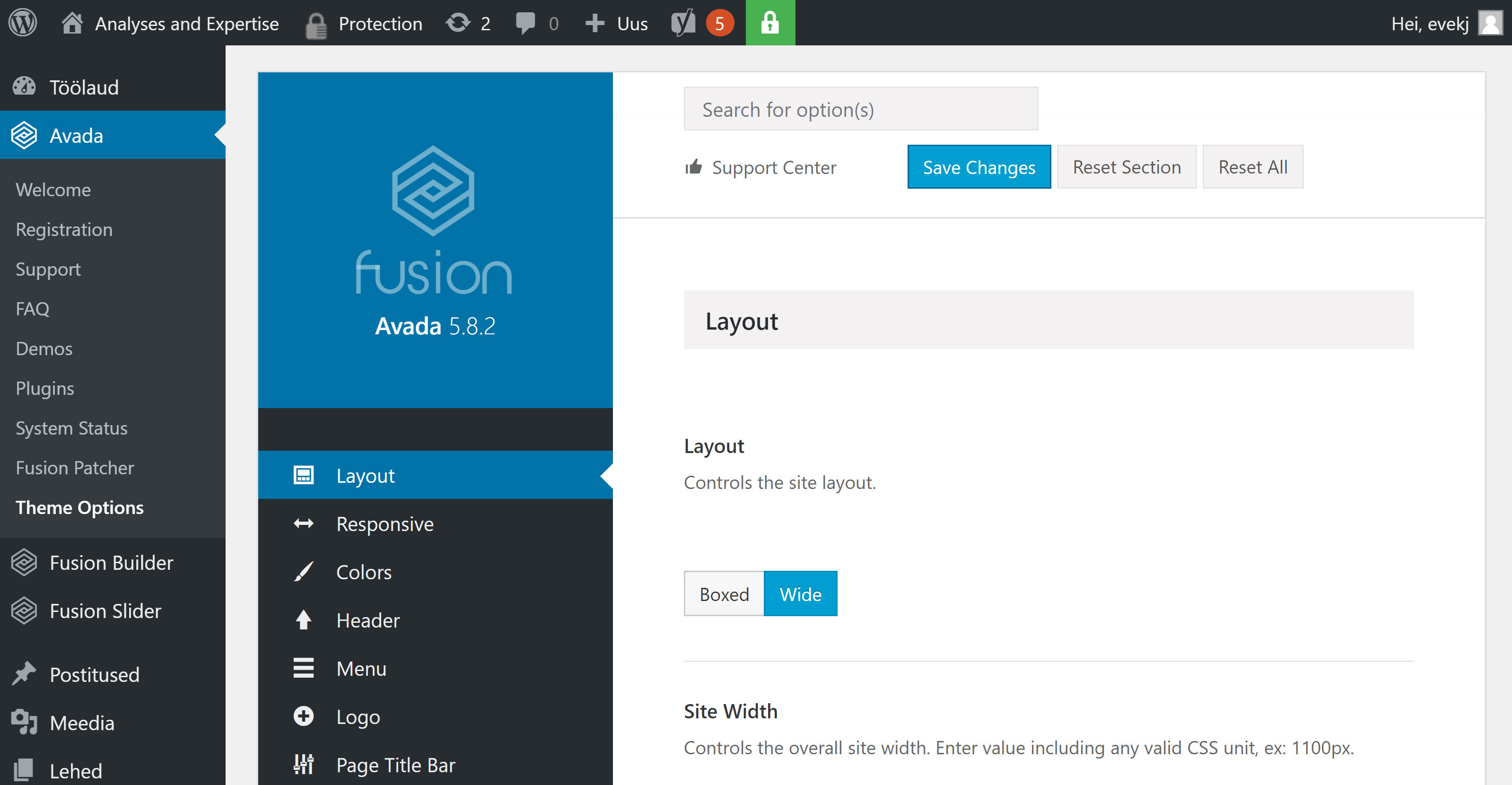
Lehe paigutus ehk Layout

Vali vasakult menüüst Avada -> Theme Options -> Layout
- Layout →
- Wide tähendab üle ekraani ja Boxed tähendab kindla laiusega veebilehte, millele saad lisada ka tausta.
- Site Width lahtrisse saad sisestada lehe laiuse.
- Page Content Padding → saad määrata sisuploki ees ja järel oleva tühja ala kõrguse.
- 100% Width → määrab tühja ala vasakult ja paremalt.
- Single Sidebar Layouts → kui on ühe küljealaga, siis saad määrata sidebari laiuse.
- Dual Sidebar Layouts → kui on valitud kaks küljeala, siis saad määrata mõlema sidebari laiuse.
- Dual Sidebar Gutter → määrad vahe sisu ja küljeala vahel, kui on kasutusel mõlemad küljealad.
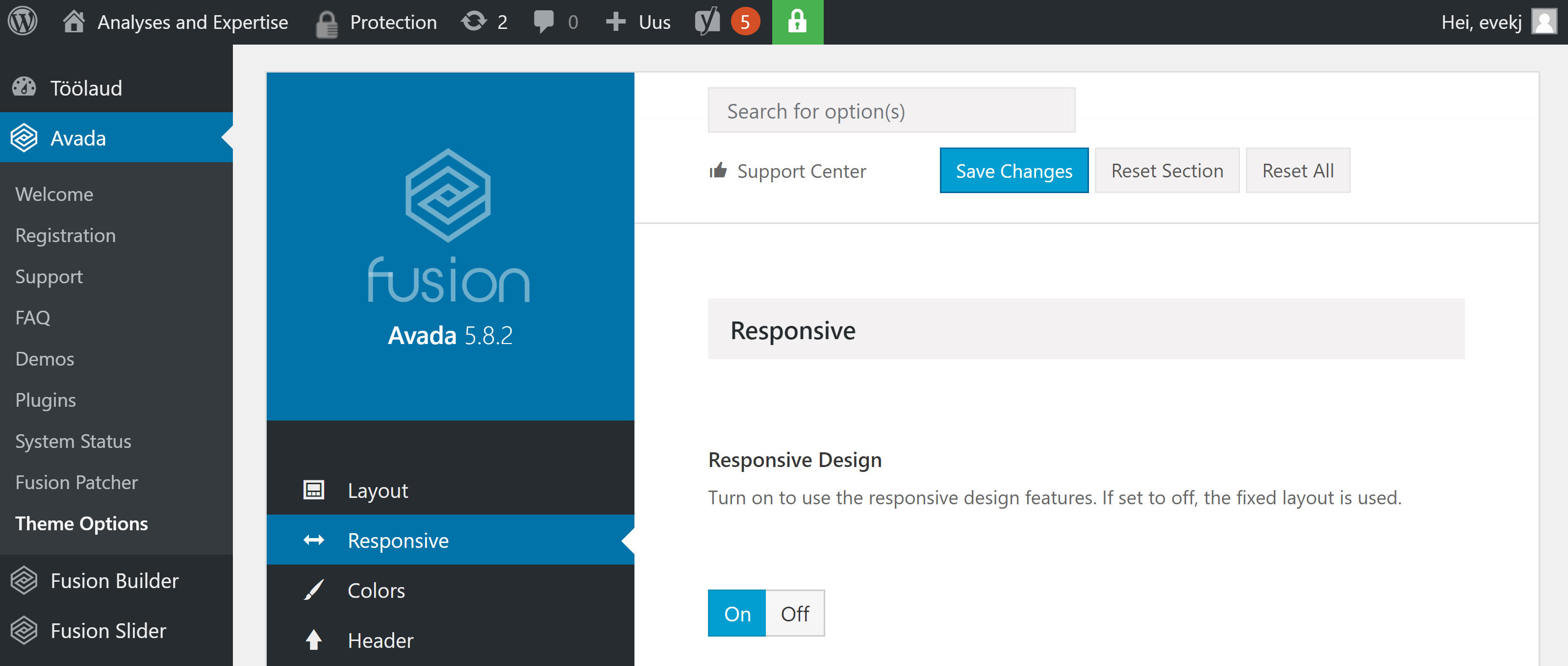
- Responsive → saad seadistada skaleeruva veebi jaoks nö murdepunktid ehk siis näiteks päis 800px tähendab seda, et kui seadme resolutsioon on 800px või vähem, siis näidatakse nö mobiilset vaadet.

Vali vasakult menüüst Avada -> Theme Options -> Responsive
Värvide seadistamine

Vali vasakult menüüst Avada -> Theme Options -> Colors
- Colors →
- Predefined Theme Skin → valida saad kahe eeldefineeritud malli vahel – hele ja tume.
- Predefined Color Scheme → saad määrata peamise värvi, mis mõjutab näiteks menüülinke või nuppe.
- Primary Color → mõjutab näiteks lingi värvi, allahindluse nupu tausta, hinna värvi e-poes.
Päise seadistamine

Vali vasakult menüüst Avada -> Theme Options -> Header
- Header →
- Header Content →
- Header Position → saad määrata päise asukoha, kas üleval, vasakul või paremal pool.
- Select a Header Layout → saad valida sobiva päise kujunduse.
- Slider Position → saad määrata, kas slider on päise kohal või all.
- Header Content 1 → saad määrata rippmenüü abil, missuguseid sisuplokke näidatakse üleval vasakul.
- Header Content 2 → saad määrata rippmenüü abil, missuguseid sisuplokke näidatakse üleval paremal.
- Phone Number For Contact Info → saad lisada oma telefoni numbri, mida näidatakse lehe päises, kas üleval vasakul või üleval paremal pool.
- Email Address For Contact Info → saad lisada oma e-posti aadressi, mida näidatakse lehe päises, kas üleval vasakul või üleval paremal pool.
- Header Background image → saad määrata päise tausta pildi.
- Header Styling →
- Header Padding → saad määrata päise vahekaugust ülevalt, alt, vasakult ja paremalt poolt.
- Header Shadow → saad lisada päisele varju.
- 100% Header Width → saad määrata kas päis on üle lehe või piiratud lehe laiusega.
- Header Background Color → saad määrata päise taustavärvi.
- Archive Header Background Color → saad määrata päise taustavärvi arhiivilehel, otsingulehel ja 404-lehel.
- Header Border Color → saad määrata päise raami värvi.
- Header Top Background Color → saad määrata topmenüü tausta värvi.
- Sticky Header → saad määrata, kas menüü jääb paigale kui inimene lehte alla kerib või mitte.
- Sticky Header on Tablets → saad valida, kas soovid kleebitud päist näidata tahvlites.
- Sticky Header on Mobiles → saad valida, kas soovid kleebitud päist näidata mobiilides.
- Sticky Header Animation → saad määrata, et kleebitud päis läheb kitsaks. See valik töötab vaid päisestiilidega v1, v2, v3, v6 ja v7.
- Sticky Header Background Color → saad valida kleebitud päise taustavärvi.
- Sticky Header Menu Font Color → saad muuta kleebitud päise menüü fondi värvi.
- Sticky Header Menu Item Padding → saad muuta kleebitud päise menüülinkide vahelist kaugust.
- Sticky Header Navigation Font Size → saad muuta kleebitud päise fondi suurust.
- Header Content →
Menüü seadistamine

Vali vasakult menüüst Avada -> Theme Options -> Menu
- Menu →
- Main Menu →
- Main Menu Height → saad seadistada peamenüü kõrguse.
- Main Menu Highlight Style → saad valida aktiivse menüülingi ja hover menüülingi stiili, kas joon, nool või taust.
- Main Menu Highlight Bar Size → kui valisid joone, siis saad määrata menüülingi kohal oleva joone paksuse.
- Main Menu Arrow Size → kui valisid noole, siis saad määrata menüülingi all oleva noole laiuse ja kõrguse.
- Main Menu Highlight Background Color → kui valisid tausta, siis saad määrata menüülingi taustavärvi.
- Main Menu Item Padding → saad määrata peamenüü linkide vahelise kauguse.
- Main Menu Item Padding On Mobile → saad määrata peamenüü linkide vahelise kauguse mobiilis.
- Main Menu Drop Shadow → saad määrata peamenüü varju.
- Main Menu Dropdown Top Border Size → saad määrata peamenüü alammenüü ülemise raami paksuse.
- Main Menu Dropdown Width → saad määrata peamenüü alammenüü laiuse.
- Main Menu Dropdown Item Padding → saad määrata peamenüü alammenüü linkide vahelise kauguse.
- Main Menu Dropdown Divider → saad määrata peamenüü alammenüü linkide vahelise joone (kas on või ei ole).
- Main Menu Dropdown Indicator → saad määrata, kas alamenüü olemasolu korral näidatakse peamenüüs noolekest või mitte.
- Main Menu Search Icon → saad valida, kas peamenüüs näidatakse otsingut või mitte.
- Main Menu Icon Circle Borders → saad lisada ümmarguse ringi otsingu ja ostukorvi ikoonile.
- Main Menu Dropdown Background Color → saad määrata peamenüü alammenüü tausta värvi.
- Main Menu Dropdown Background Hover Color → saad määrata peamenüü alammenüü tausta hover värvi.
- Main Menu Dropdown Separator Color→ saad määrata peamenüü alammenüü linkide eraldaja joone värvi. Eelnevalt peab siis valitud olema Main Menu Dropdown Divider.
- Main Menu Typography → Menus Typography → saad määrata kõikide oma menüüde tüpograafia, nt fondi perekonna, fondi suuruse, värvi ja tähtede vahelise kauguse.
- Main Menu Font Hover/Active Color → saad valida aktiivse peamenüülingi ja hover’i värvi.
- Main Menu Dropdown Font Color → saad määrata peamenüü alammenüü linkide fondi värvi.
- Main Menu Dropdown Font Size → saad määrata peamenüü alammenüü linkide fondi suuruse.
- Side Navigation Font Size → saad määrata Side Navigation lehemallil küljemenüü fondi suurust. See funkstioon kaob järgmiste Avada uuendustega. Selle asemel on parem kasutada Avada Vertical Menu widget moodulit.
- Flyout Menu → saad seadistada nn Hamburgeri menüüd (päisestiil 6).
- Secondary Top Menu → saad seadistada topmenüüd (päisestiil 2-5). Secondary Menu Dropdown pole ehk oluline, kuna suurt mõtet topmenüüle veel alammenüüd juurde ehitada pole. Küll aga seadista Secondary Top Menu Typography ehk siis topmenüü fondi suurus, reakõrguse ja menüülinkide värv.
- Mobile Menu →
- Mobile Menu Design Style → saad valida kolme mobiilse menüü disaini vahel – Classic, Modern ja Flyout. Katseta ja kontrolli, missugune sobib.
- Mobile Menu Icons Top Margin → kui valisid stiiliks Modern and Flyout, siis saad valida kui palju tühja ruumi jätad mobiilse menüü ikooni kohale.
- Mobile Menu Dropdown Item Height → saad seadistada mobiilse menüü linkide vahelise kauguse.
- Mobile Menu Dropdown Slide Outs → kui valid Off, siis on mobiilse menüü alamlingid automaatselt avatud. Kui on valitud On, siis tekib esimese astme menüülingile nooleke ja saab avada teise astme menüülingid.
- Display Mobile Menu Search Icon/Field → saad valida kas mobiilses menüüs näidatakse otsingut või mitte.
- Mobile Header Background Color → saad määrata mobiilse päise taustavärvi, see ei kehti mobiilse menüü taustavärvi kohta.
- Mobile Archive Header Background Color → saad määrata mobiilse päise taustavärvi arhiivilehtedel, nt blogi kategooria lehel.
- Mobile Menu Background Color → saad määrata mobiilse menüü taustavärvi.
- Mobile Menu Background Hover Color → saad määrata mobiilse menüü hover taustavärvi.
- Mobile Menu Border Color → saad valida mobiilse menüü linkide vahelise joone värvi.
- Mobile Menu Toggle Color → saad valida nö hamburgeri-ikooni värvi.
- Mobile Menu Typography Mobile Menu Typography → saad määrata mobiililinkide fondi perekonna, värvi, suuruse, reakõrguse, rasvasuse ja tähtedevahelise kauguse.
- Mobile Menu Hover Color → saad määrata teksti hover värvi.
- Mobile Menu Text Align → saad määrata menüülinkide joonduse – vasakul, keskel või paremal.
- Mobile Menu Design Style → saad valida kolme mobiilse menüü disaini vahel – Classic, Modern ja Flyout. Katseta ja kontrolli, missugune sobib.
- Mega Menu → saad seadistada megamenüü mõningaid parameetreid. Megamenüü on alammenüü, mis on joondatud veergudesse. Megamenüü moodulid luuakse Välimus → Moodulid alt ja lisatakse menüüsse Välimus → Menüüd alt.
- Mega Menu Max-Width → saad määrata megamenüü maksimaalse laiuse.
- Mega Menu Column Title Size → saad määrata megamenüü veeru pealkirja fondi suuruse.
- Mega Menu Dropdown Item Padding → saad määrata megamenüü linkide vahekaugust ülevalt ja alt.
- Mega Menu Item Divider → saad valida, kas megamenüü linkidel on eraldaja või mitte.
- Main Menu Icons → saad seadistada menüüs olevate ikoonide värvi ja suurust. Ikoonid saab menüüsse lisada Välimus → Menüüd kaudu.
- Main Menu Icon Position → saad määrata menüüs asuva ikooni asukoha – vasakul, paremal, all või kohal.
- Main Menu Icon Size → saad määrata menüüs asuva ikooni suuruse pikslites.
- Main Menu Icon Color → saad määrata menüüs asuva ikooni värvi.
- Main Menu Icon Hover Color → saad määrata menüüs asuva ikooni hover värvi.
- Mega Menu Thumbnail Size → saad määrata megamenüü pisipildi laiuse ja kõrguse pikslites.
- Mobile Menu →
- Main Menu →
Logo seadistamine

Vali vasakult menüüst Avada -> Theme Options -> Logo
Logo alt saad ülesse laadida oma logo ja faviconi. Favicon on minipilt, mis kuvatakse veebilehitseja vahelehe vasakul pool. Kui logo ei mahu koos menüüga kõrvuti ära, vähenda menüülinkide vahekaugust Välimus → Theme Options → Menu → Menu Item Padding.
- Logo Alignment → saad määrata logo asukoha – kas vasakul, keskel või paremal. Keskel töötab näiteks päisestiiliga number 5.
- Logo Margins → saad määrata kui palju õhku on logo kohal, all, vasakul ja paremal pool.
- Logo Background → saad valida logo taustavärvi.
- Logo Custom Link URL → saad lisada aadressi, kuhu külastaja viiakse, kui ta klikib logo. Kui jätad tühjaks, siis suunatakse avalehele.
- Default Logo → saad ülesse laadida oma logo.
- Retina Default Logo → saad ülesse laadida Retina logo, see on 2 korda suurem kui peamine logo ja mõeldud Apple seadetele, nt iPhone, iPad või MacBook.
- Sticky Header Logo → saad ülesse laadida nö kleebitud päise logo. Kui alla kerid, siis jääb peamenüü paigale koos logoga.
- Mobile Logo → saad ülesse laadida mobiili jaoks oma logo.
Favicon → saad ülesse laadida Faviconi arvuti, Apple iPhone ja Apple iPad’i jaoks.
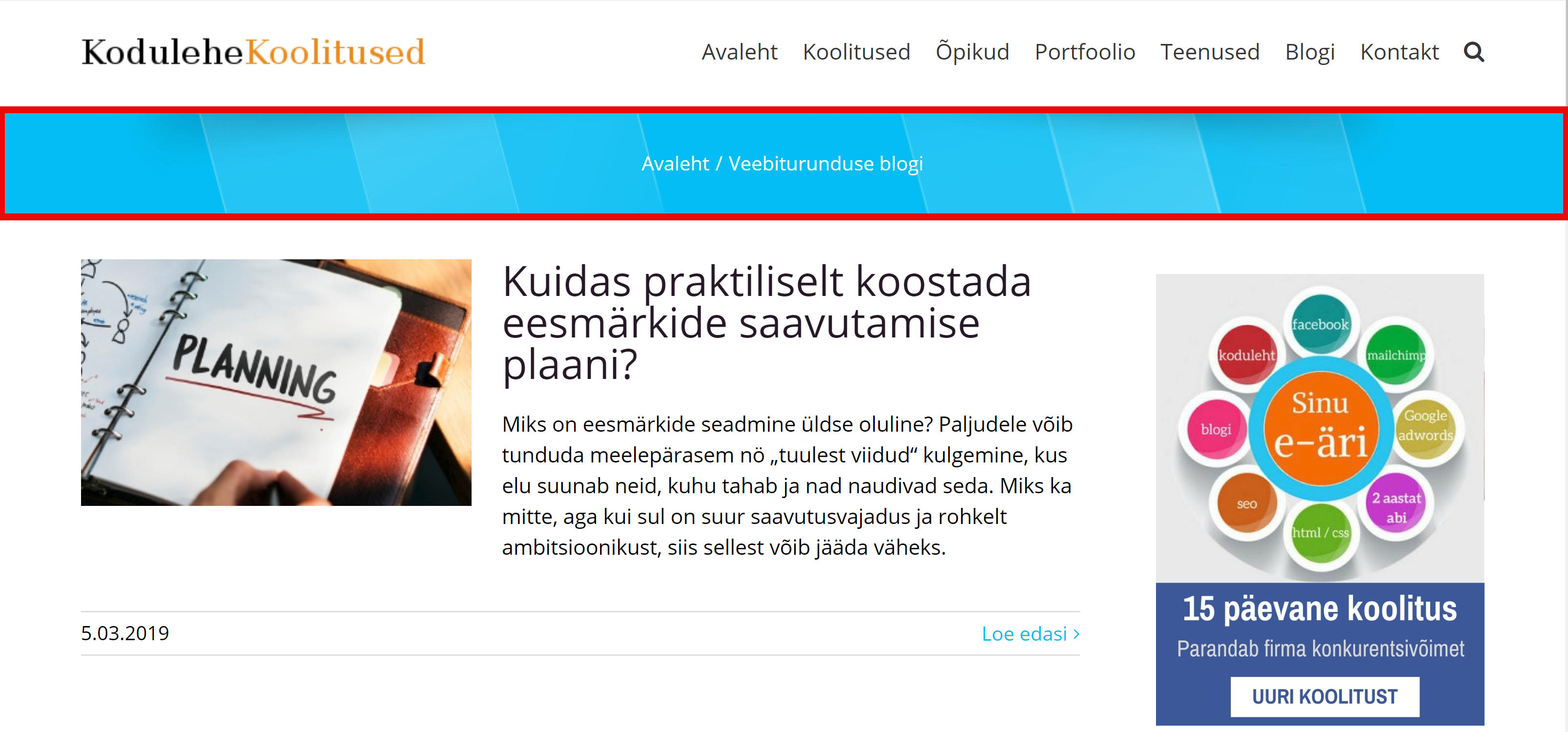
Lehe tiitliala seadistamine
Näide KoduleheKoolitused veebilehe tiitlialast ehk Page Title Bar

Page Title Bar → see on sisulehe tiitliriba, kuhu ilmub näiteks lehe pealkiri või leivapururada või otsing – vastavalt valitud päise tüübile.
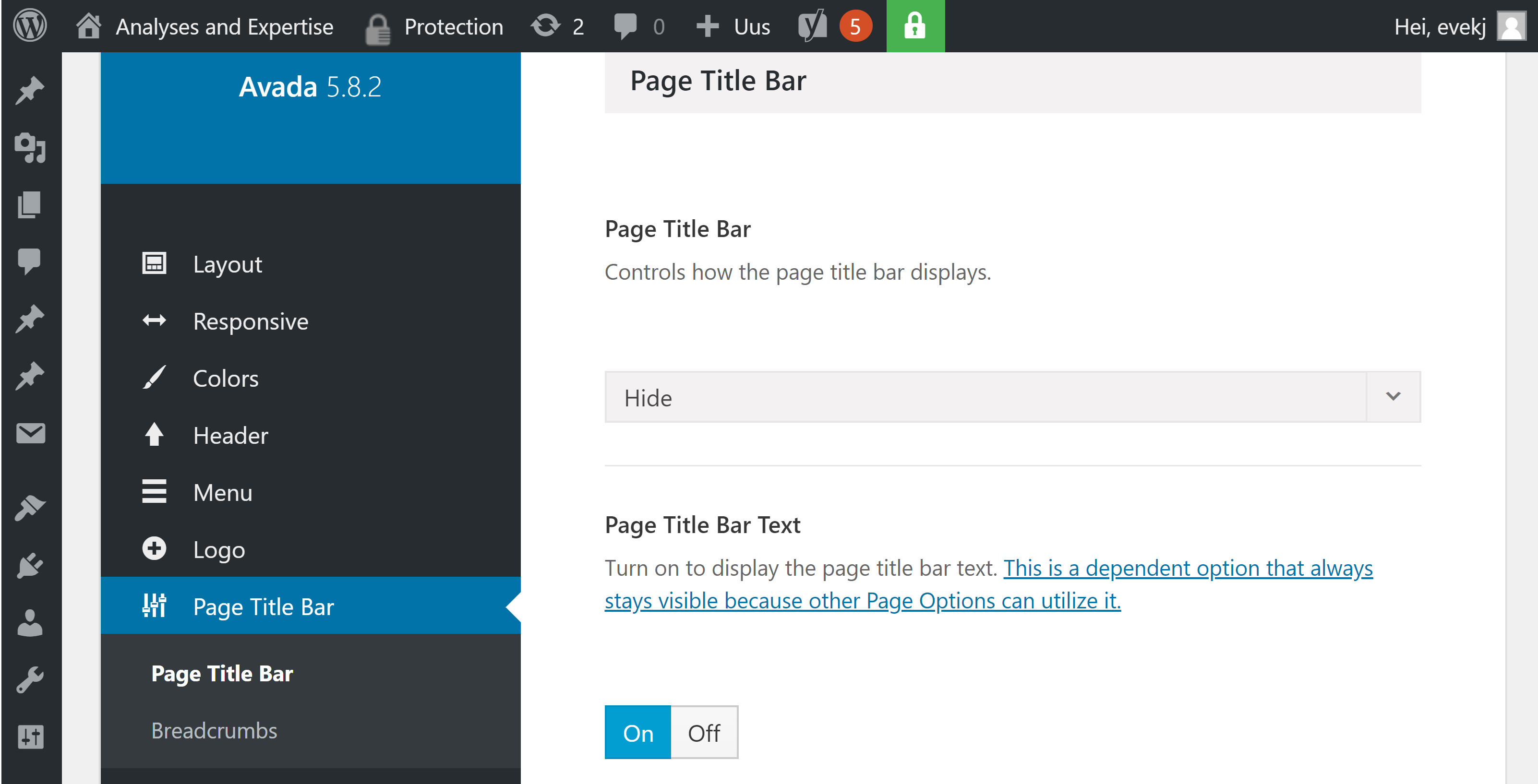
Läheme nüüd Page Title Bar’i seadistama.

Vali vasakult menüüst Avada -> Theme Options -> Page Title Bar
- Page Title Bar → saad valida, kas näidatakse tiitliriba koos sisuga, ainult sisu või tiitliriba peidetakse.
- Page Title Bar Text → saad valida, kas sisu näidatakse või mitte. Samas kui sisulehel ei soovi näidata tiitliala, siis sisulehe seaded on nö tugevamad kui kujunduse seaded.
- Page Title Bar Styling →
- 100% Page Title Width → saad määrata, kas tiitliala on 100% lehe laiusesest.
- Page Title Bar Height → saad määrata tiitliala kõrguse.
- Page Title Bar Mobile Height → saad määrata tiitliala kõrguse mobiilis.
- Page Title Bar Background Color → saad valida tiitliala taustavärvi.
- Page Title Bar Borders Color → saad valida tiitliala raami värvi.
- Page Title Font Size → saad määrata tiitliala sisu fondi suuruse.
- Page Title Line Height → saad määrata tiitliala sisu reakõrguse.
- Page Title Font Color → saad määrata tiitliala fondi värvi.
- Page Title Subheader Font Size → saad määrata tiitliala alapealkirja fondi suuruse.
- Page Title Subheader Font Color → saad määrata tiitliala alapealkirja fondi värvi.
- Page Title Bar Text Alignment → saad määrata tiitliala teksti joonduse.
- Page Title Bar Background Image →
- Page Title Bar Background Image → saad ülesse laadida tiitliala taustapildi.
- Retina Page Title Bar Background Image → saad ülesse laadida tiitliala taustapildi retina formaadis.
- 100% Background Image → saad valida kas pilt on 100% akna laiusesse venitatud.
- Parallax Background Image → saad valida kas kasutatakse Parallax effekti lehte kerides või mitte.
- Fading Animation → saad valida kas tekst ilmub lehe kerides või mitte.
- Breadcrumbs
- Breadcrumbs Content Display → saad valida kas näidatakse ka leivapururada ja otsingut või ei näidata.
- Breadcrumbs on Mobile Devices → saad valida kas näidatakse leivapururada mobiilis või mitte.
- Breadcrumbs Prefix → saad lisada leivapururaja eesliite, nt: Oled siin:
- Breadcrumbs Separator → saad määrata, mis on leivapururajas linkide vaheliseks eraldajaks, nt /.
- Breadcrumbs Font Size → saad määrata leivapururaja fondi suuruse.
- Breadcrumbs Text Color → saad määrata leivapururaja fondi värvi.
- Breadcrumbs Text Hover Color → saad määrata leivapururaja fondi hover värvi.
- Post Categories on Breadcrumbs → saad määrata, kas postituste kategooriaid näidatakse leivapururajas või mitte.
- Post Type Archives on Breadcrumbs → saad määrata, kas e-poe toodete kategooriaid näidatakse leivapururajas või mitte.
Kuna Avada kujundusel on tõesti üüratult palju võimalusi, siis siinkohal teen pausi ja peagi ilmub järgmine postitus kujunduse seadistamisest.
Kui sulle meeldis see postitus, siis palun jaga seda!
Autor: Eve Keerus-Jusupov
LIITU UUDISKIRJAGA
Saad 1 x kuus head nõu
kodulehe, SEO või sotsiaalmeedia kohta
Personaalne kodulehe/e-poe tegemise koolitus

Vaata, mis koolitusi veel pakume
Kodulehe/e-poe tegemine WordPress 6’ga
Õpik keskendub e-poe loomisele ja tasuta pluginate tutvustamisele, mis aitavad e-poele lisada lisafunktsionaalsust. Käime läbi kogu e-poe loomise protsessi – toodetest kuni arveni.



